🧶 작성 계기
파일명을 파스칼 케이스로 쓰고 있다가
파일명 대소문자 인식(case sensitive) 관련 문제로
webpack --watch 가 동작하지 않는 상황에 직면해서 3시간을 날리는 경험을 했다...😢
나와 같은 피해자가 생기지 않도록 바라는 마음에서 작성해본다.
😵 배경 지식
컴퓨터의 case sensitive는 파일 시스템에 따라 결정된다.
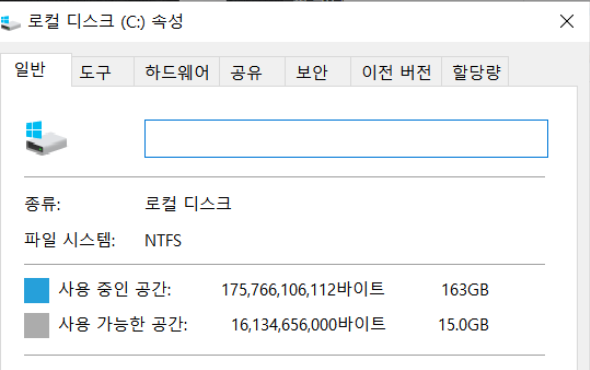
내가 쓰는 window 10의 파일 시스템은 NTFS 방식이다.

NTFS 방식은 case insensitive한 방식의 파일 시스템이라고 한다.
(파일의 대소문자를 무시함)
실제로 파일을 생성할때 하나는 lowercase, 다른 하나는 uppercase로 생성하면 파일의 중복으로 간주한다.
vscode에서도 따로 case를 다루는 방식이 있는 것이 아니라 컴퓨터의 파일 시스템을 따라간다.(당연한 것 같지만 헤맸다...)
😡 사건 경과
vscode와 case


vscode에서는 import를 할 때 case를 틀려도 그까이꺼 대충~ 관대하게 넘어 가준다.
오류도 발생하지 않고 웹에 반영도 아주 잘된다.
일단 여기까지는 아무 문제가 없다...
하지만 다른 작업에서도 문제가 없을까?
webpack과 case
vscode에서는 문제가 없었고 webpack 에서는 어떨까?
yarn webpack으로 빌드하면 오류 하나 발생하지 않고 웹에 반영까지 잘된다.
? 그럼 뭐가 문제지
바로 webpack --watch 에서 발생한다.
webpack --watch 버그
webpack --watch는 실시간으로 파일의 변화를 감지해 자동으로 빌드해준다.
코드 수정 후 매번 cli에서 번거롭게 빌드해야 하는 과정을 줄여주는 고마운 기능이다.
그런데 무슨 버그가 생긴다는 것일까


위에서 언급했던 예를 다시 한번 가져왔다.
여기서 modalView.js를 아~~무리 수정해도
webpack --watch에서 해당 파일의 변화를 감지하지 못한다.
(아마 webpack --watch 의존성 트리의 변화를 감지하는 과정이 case sensitive 한 것으로 보인다.)
변화를 감지하지 못해서 빌드도 자동으로 안되고 당연히 웹에도 실시간으로 반영이 안된다.
(이것 때문에 3시간은 날린 것 같다.... 내 시간....😢)
+ 그 외 git 관련 이슈
git도 기본 세팅이 대소문자를 무시하는 것으로 되어있다.
git mv fooBar.js FooBar위와 같이 깃에게 변경된 파일명을 알려주는 방식으로 해결할 수 있다고 한다. 참고
📃 실수 관리하기
이 모든 것은
원래 객체를 export하고 있었던 modalView.js를
class를 export하도록 바꾸게 되면서 파일명을 파스칼 케이스로 바꾸면서 시작되었다.
아마도 깃 이력을 다루는 과정에서
-
import 코드에서는
ModalView.js, -
실제 파일명은
modalView.js
가 되어버린 것 같다.
이 실수를 어떻게 관리할 수 있을까
- 애초에 파일명을
스네이크 케이스나케밥 케이스로 정하기 - webpack의
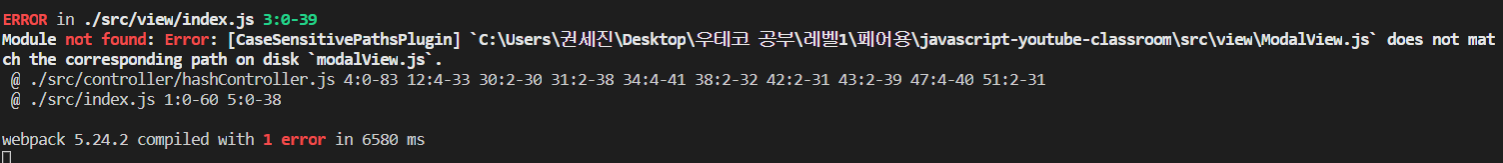
case-sensitive-paths-webpack-plugin설치하기
1번의 경우에는 좀 더 근본적인 해결책이고
2번의 경우에는 case 실수가 있었을 경우 알려주는 패키지를 설치하는 방법이다.
(case-sensitive-paths-webpack-plugin를 설치한 경우 아래와 같이 알려준다.)


이걸로 계속 고생하고 있었는데 이런 문제였군요 감사합니다,,, 많은 도움이 됐습니다!!