13.1 스코프란?
스코프는 자바스크립트를 포함한 모든 프로그래밍 언어의 기본적이며 중요한 개념이다.
모든 식별자는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위가 결정된다. 이를 스코프라 한다.
즉, 스코프는 식별자가 유효한 범위를 말한다.
예제
var x = 'global';
function foo(){
var x = 'local';
console.log(x);
}
foo();
console.log(x);위 예제에서 자바스크립트 엔진은 이름이 같은 두 개의 변수 중에서 어떤 변수를 참조해야 할 것인지를 결정해야 한다. 이를 식별자 결정이라 한다.
자바스크립트 엔진은 스코프를 통해 어떤 변수를 참조해야 할 것인지를 결정한다. 따라서 스코프란 자바스크립트 엔진이 식별자를 검색할 때 사용하는 규칙이라고도 할 수 있다.
위의 두 개의 x 변수는 식별자 이름이 동일하지만 자신이 유효한 범위, 즉 스코프가 다른 별개의 변수다.
만약 스코프라는 개념이 없다면 같은 이름을 갖는 변수는 충돌을 일으키므로 프로그램 전체에서 하나밖에 사용할 수 없다.
컴퓨터에서 식별자인 파일 이름을 중복해서 사용할 수 있는 이유는 폴더라는 개념이 있기 때문이다. 만약 폴더가 없다면 파일 이름은 유일해야 한다.
이와 마찬가지로 프로그래밍 언어에서는 스코프를 통해 식별자인 변수 이름의 충돌을 방지하여 같은 이름의 변수를 사용할 수 있게 한다.
스코프 내에서 식별자는 유일해야 하지만 다른 스코프에는 같은 이름의 식별자를 사용할 수 있다. 즉, 스코프는 네임스페이스다.
13.2 스코프의 종류
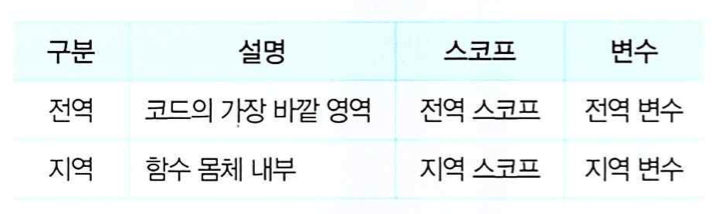
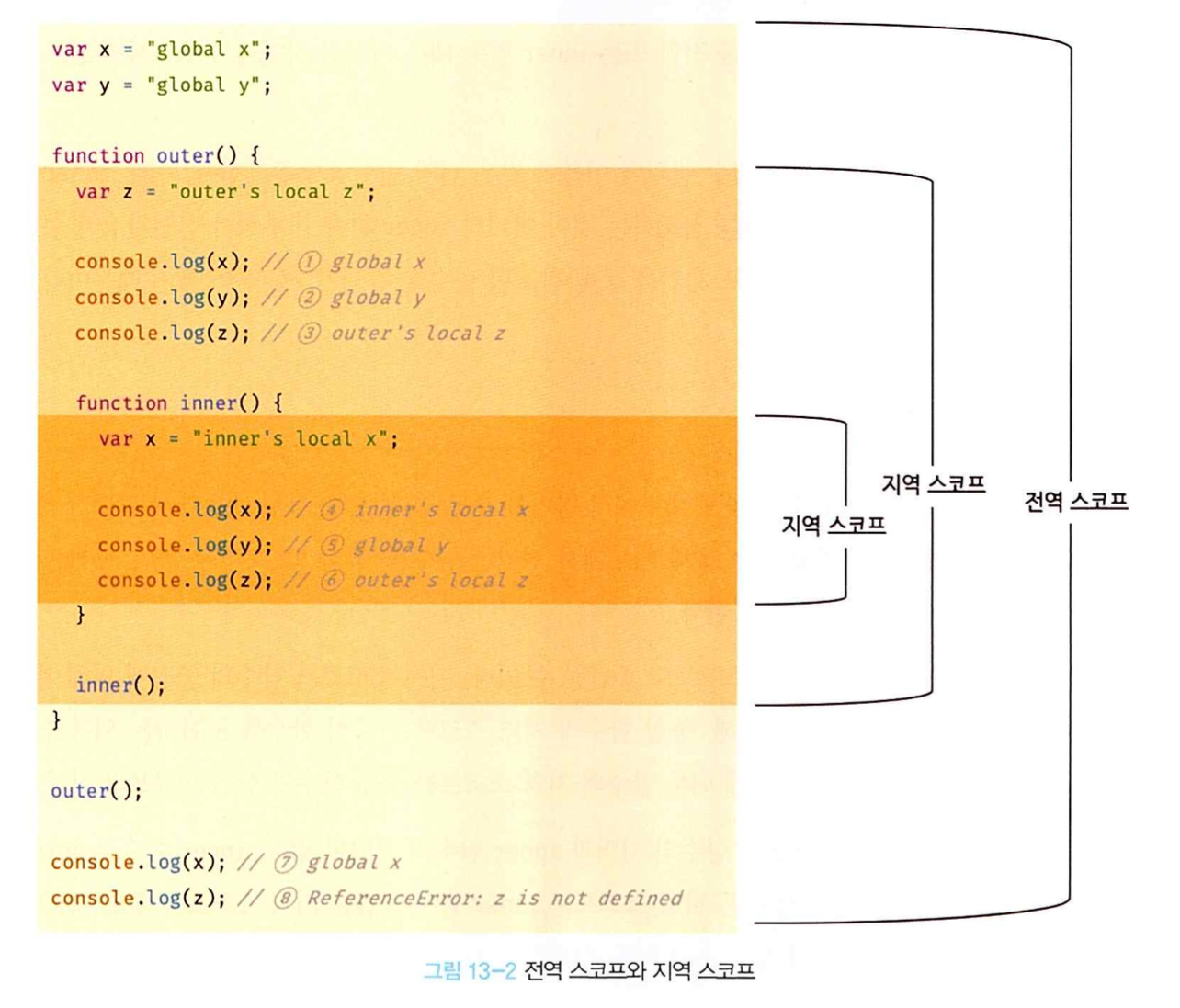
코드는 전역과 지역으로 구분할 수 있다.
이때 변수는 자신이 선언된 위치에 의해 자신이 유효한 범위인 스코프가 결정된다.
전역에서 선언된 변수는 전역 스코프를 갖는 전역 변수이고, 지역에서 선언된 변수는 지역 스코프를 갖는 지역 변수다.
13.2.1 전역과 전역 스코프
전역이란 코드의 가장 바깥 영역을 말한다.
전역 변수는 어디서든지 참조할 수 있다.

13.2.2 지역과 지역 스코프
지역이란 함수 몸체 내부를 말한다.
지역 변수는 자신의 지역 스코프와 하위 지역 스코프에서 유효하다.
13.3 스코프 체인
모든 스코프는 하나의 계층적 구조로 연결되며, 모든 지역 스코프의 최상위 스코프는 전역 스코프다.
이렇게 스코프가 계층적으로 연결된 것을 스코프 체인이라 한다.
변수를 참조할 때 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다.
이는 상위 스코프에서 유효한 변수는 하위 스코프에서 자유롭게 참조할 수 있지만, 하위 스코프에서 유효한 변수를 상위 스코프에서 참조할 수 없다는 것을 의미한다.
13.4 함수 레벨 스코프
- C나 자바 등을 비롯한 대부분의 프로그래밍 언어는 함수 몸체만이 아니라 모든 코드 블록(if, for, while 등)이 지역 스코프를 만든다.
이러한 특성을블록 레벨 스코프라 한다. - var 키워드로 선언된 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인전한다.
이러한 특성을함수 레벨 스코프라 한다.
예제
var x = 1;
if(true){
var x = 10;
}
console.log(x); // 10if 문의 코드 블록 내에서 선언된 x 변수는 전역 변수다.
var 키워드로 선언된 변수는 함수 레벨 스코프만 인정하기 때문이다.
따라서 전역 변수는 중복 선언되고 그 결과 의도치 않은 전역 변수의 값이 재할당된다.
var 키워드로 선언된 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정하지만 let, const 키워드는 블록 레벨 스코프를 지원한다.
13.5 렉시컬 스코프
var x = 1;
function foo(){
var x = 10;
bar();
}
function bar(){
console.log(x);
}
foo(); // 1
bar(); // 1위 예제의 실행 결과는 bar 함수의 상위 스코프가 무엇인지에 따라 결정된다.
- 함수를 어디서
호출했는지에 따라 함수의 상위 스코프 결정
->동적 스코프- 함수를 어디서
정의했는지에 따라 함수의 상위 스코프 결정
->렉시컬 스코프,정적 스코프
자바스크립트를 비롯한 대부분의 프로그래밍 언어는 렉시컬 스코프를 따른다.
자바스크립트는 렉시컬 스코프를 따르므로 함수를 어디서 호출했는지가 아니라 함수를 어디서 정의했는지에 따라 상위 스코프를 결정한다. 함수가 호출된 위치를 상위 스코프 결정에 어떠한 영향도 주지 않는다.
bar 함수가 호출되면 호출된 곳이 어디인지 관계없이 언제나 자신이 기억하고 있는 전역 스코프를 상위 스코프로 사용한다. 따라서 위 예제를 실행하면 전역 변수 x의 값 1을 두 번 출력한다.
