40.1 이벤트 드리븐 프로그래밍
브라우저는 처리해야 할 특정 사건(ex. 클릭, 키보드 입력, 마우스 이동)이 발생하면 이를 감지하여 이벤트를 발생시킨다.
만약 애플리케이션이 특정 타입의 이벤트에 대해 반응하여 어떤 일을 하고 싶다면 해당하는 타입의 이벤트가 발생했을 때 호출될 함수를 브라우저에게 알려 호출을 위임한다.
이때 이벤트가 발생했을 때 호출될 함수를 이벤트 핸들러라 하고, 이벤트가 발생했을 때 브라우저에게 이벤트 핸들러의 호출을 위임하는 것을 이벤트 핸들러 등록이라 한다.
이처럼 이벤트와 그에 대응하는 함수(이벤트 핸들러)를 통해 사용자와 애플리케이션은 상호작용을 할 수 있다.
이와 같이 프로그램의 흐름을 이벤트 중심으로 제어하는 프로그래밍을 이벤트 드리븐 프로그래밍이라 한다.
40.2 이벤트 타입
이벤트 타입은 이벤트의 종류를 나타내는 문자열이다.
- ex. 'click' : 사용자가 마우스 버튼을 클릭했을 때 발생하는 이벤트
- 이벤트 타입은 약 200여 가지가 있다.
- 이벤트 타입 상세 목록은 MDN의 Event reference에서 확인할 수 있다.
40.2.1 마우스 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
|---|---|
| click | 마우스 버튼을 클릭했을 때 |
| dbclick | 마우스 버튼을 더블 클릭했을 때 |
| mousedown | 마우스 버튼을 눌렀을 때 |
| mouseup | 누르고 있던 마우스 버튼을 놓았을 때 |
| mousemove | 마우스 커서를 움직였을 때 |
| mouseenter | 마우스 커서를 HTML 요소 안으로 이동했을 때(버블링 되지 않는다) |
| mouseover | 마우스 커서를 HTML 요소 안으로 이동했을 때(버블링된다) |
| mouseleave | 마우스 커서를 HTML 요소 밖으로 이동했을 때(버블링 되지 않는다) |
| mouseout | 마우스 커서를 HTML 요소 밖으로 이동했을 때(버블링된다) |
버블링: 이벤트 버블링이란 한 요소에 이벤트가 발생하면 이 요소에 할당된 핸들러가 동작하고, 이어서 부모 요소의 핸들러가 동작하고 최상단의 부모 요소를 만날 때까지 반복되면서 핸들러가 동작하는 현상을 말한다.
👉🏻 예제
40.2.2 키보드 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
|---|---|
| keydown | 모든 키를 눌렀을 때 발생한다. |
| keypress | 문자 키를 눌렀을 때 연속적으로 발생한다.(폐지되었으므로 사용하지 않을 것을 권장함.) |
| keyup | 누르고 있던 키를 놓았을 때 한 번만 발생한다. |
40.2.3 포커스 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
|---|---|
| focus | HTML 요소가 포커스를 받았을 때(버블링되지 않는다) |
| blur | HTML 요소가 포커스를 잃었을 때(버블링되지 않는다) |
| focusin | HTML 요소가 포커스를 받았을 때(버블링된다) |
| focusout | HTML 요소가 포커스를 받았을 때(버블링된다) |
focusin, focusout 이벤트를 이벤트 핸들러 프로퍼티 방식으로 등록하면 크롬, 사파리에서 정상 동작하지 않으므로 addEventListener 메서드 방식을 사용해 등록해야 한다.
40.2.4 폼 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
|---|---|
| submit | 1. form 요소 내의 input, select 입력 필드에서 엔터 키를 눌렀을 때 2. form 요소 내의 submit 버튼을 클릭했을 때 submit 이벤트는 form 요소에서 발생한다. |
| reset | form 요소 내의 reset 버튼을 클릭했을 때 |
40.2.5 값 변경 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
|---|---|
| input | input, select, textarea 요소의 값이 입력되었을 때 |
| change | input, select, textarea 요소의 값이 변경되었을 때 |
| readystatechange | HTML 문서의 로드와 파싱 상태를 나타내는 document.readyState 프로퍼티 값이 변경될 때 |
40.2.6 DOM 뮤테이션 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
|---|---|
| DOMContentLoaded | HTML 문서의 로드와 파싱이 완료되어 DOM 생성이 완료되었을 때 |
40.2.7 뷰 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
|---|---|
| resize | 브라우저 윈도우의 크기를 리사이즈할 때 연속적으로 발생한다. |
| scroll | 웹페이지 또는 HTML 요소를 스크롤할 때 연속적으로 발생한다. |
40.2.8 리소스 이벤트
| 이벤트 타입 | 이벤트 발생 시점 |
|---|---|
| load | DOMContentLoaded 이벤트가 발생한 이후, 모든 리소스(이미지, 폰트 등)의 로딩이 완료되었을 때 |
| unload | 리소스가 언로드될 때 |
| abort | 리소스 로딩이 중단되었을 때 |
| error | 리소스 로딩이 실패했을 때 |
40.3 이벤트 핸들러 등록
이벤트가 발생하면 브라우저에 의해 호출될 함수가 이벤트 핸들러다.
이벤트가 발생했을 때 브라우저에게 이벤트 핸들러의 호출을 위임하는 것을 이벤트 핸들러 등록이라 한다.
이벤트 핸들러를 등록하는 방법은 3가지다.
40.3.1 이벤트 핸들러 어트리뷰트 방식
HTML 요소의 어트리뷰트 중에는 이벤트에 대응하는 이벤트 핸들러 어트리뷰트가 있다.
이벤트 핸들러 어트리뷰트의 이름은 onclick과 같이 on 접두사와 이벤트의 종류를 나타내는 이벤트 타입으로 이루어져 있다.
이벤트 핸들러 어트리뷰트 값으로 함수 호출문 등의 문을 할당하면 이벤트 핸들러가 등록된다.
(주의 : 이벤트 핸들러 어트리뷰트 값으로 함수가 아닌 값을 반환하는 함수 호출문을 이벤트 핸들러로 등록하면 브라우저가 이벤트 핸들러를 호출할 수 없다. 함수 참조를 등록해야 브라우저가 이벤트 핸들러를 호출할 수 있다.)
<!DOCTYPE html>
<html>
<body>
<button onclick="sayHi('Lee')">Click me!</button>
<script>
function sayHi(name){
console.log(`Hi! ${name}.`);
}
</script>
</body>
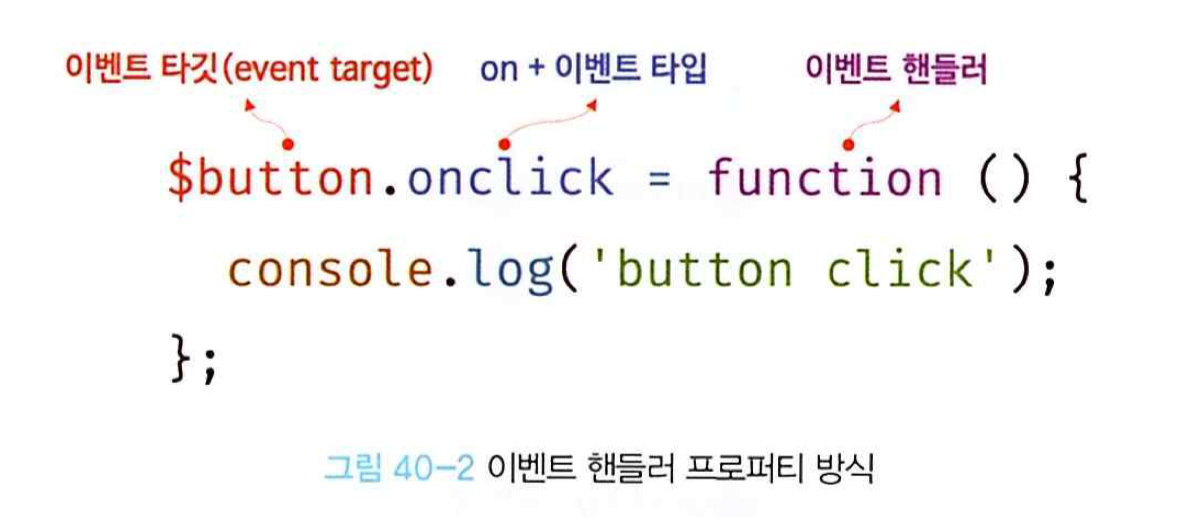
</html>40.3.2 이벤트 핸들러 프로퍼티 방식
window 객체와 Document, HTMLElement 타입의 DOM 노드 객체는 이벤트에 대응하는 이벤트 핸들러 프로퍼티를 가지고 있다.
- 이벤트 핸들러 프로퍼티의 키 또한
on 접두사와이벤트 타입으로 이루어져 있다. - 이벤트 핸들러 프로퍼티에 함수를 바인딩하면 이벤트 핸들러가 등록된다.
<!DOCTYPE html>
<html>
<body>
<button>Click me!</button>
<script>
const $button = document.querySelector('button');
// 이벤트 핸들러 프로퍼티에 이벤트 핸들러를 바인딩
$button.onclick = function (){
console.log('button click');
}
</script>
</body>
</html>이벤트 핸들러를 등록하기 위해서는 이벤트를 발생시킬 객체인 이벤트 타깃과 이벤트의 종류를 나타내는 문자열인 이벤트 타입, 그리고 이벤트 핸들러를 지정할 필요가 있다.

이벤트 핸들러는 대부분 이벤트를 발생시킬 이벤트 타깃에 바인딩한다. 하지만 반드시 이벤트 타깃에 이벤트 핸들러를 바인딩해야 하는 것은 아니다. 이벤트 핸들러는 이벤트 타깃 또는 전파된 이벤트를 캐치할 DOM 노드 객체에 바인딩한다.
이벤트 핸들러 프로퍼티 방식은 이벤트 핸들러 어트리뷰트 방식의 HTML과 자바스크립트가 뒤섞이는 문제를 해결할 수 있다.
하지만 이벤트 핸들러 프로퍼티에 하나의 이벤트 핸들러만 바인딩할 수 있다는 단점이 있다.
40.3.3 addEventListener 메서드 방식
DOM Level 2에서 도입된 EventTarget.prototype.addEventListener 메서드를 사용하여 이벤트 핸들러를 등록할 수 있다.
앞서 살펴본 이벤트 핸들러 어트리뷰트 방식과 이벤트 핸들러 프로퍼티 방식은 DOM Level 0부터 제공되던 방식이다.

<!DOCTYPE html>
<html>
<body>
<button>Click me!</button>
<script>
const $button = document.querySelector('button');
// 이벤트 핸들러 프로퍼티 방식
// $button.onclick = function (){
// console.log('button click');
// }
// addEventListener 메서드 방식
$button.addEventListener('click', function (){
console.log('button click');
});
</script>
</body>
</html>이벤트 핸들러 프로퍼티 방식은 하나 이상의 이벤트 핸들러를 등록할 수 없지만 addEventListener 메서드는 하나 이상의 이벤트 핸들러를 등록할 수 있다.
이때 이벤트 핸들러는 등록된 순서대로 호출된다.
<!DOCTYPE html>
<html>
<body>
<button>Click me!</button>
<script>
const $button = document.querySelector('button');
// addEventListener 메서드 방식
$button.addEventListener('click', function (){
console.log('button click');
});
$button.addEventListener('click', function (){
console.log('button click 2');
});
</script>
</body>
</html>40.4 이벤트 핸들러 제거
1. addEventListener 메서드 방식
addEventListener 메서드로 등록한 이벤트 핸들러를 제거하려면 EventTarget.prototype.removeEventListener 메서드를 사용한다.
단, addEventListener 메서드에 전달한 인수와 removeEventListener 메서드에 전달한 인수가 일치하지 않으면 이벤트 핸들러가 제거되지 않는다.
<!DOCTYPE html>
<html>
<body>
<button>Click me!</button>
<script>
const $button = document.querySelector('button');
const handleClick = () => console.log('button click');
// 다음과 같이 무명 함수를 이벤트 핸들러로 등록한 경우 제거할 수 없다.
// 이벤트 핸들러를 제거하려면 이벤트 핸들러의 참조를 변수나 자료구조에 저장하고 있어야 한다.
// $button.addEventListener('click', function (){
// console.log('button click');
// });
// 이벤트 핸들러 등록
$button.addEventListener('click', handleClick);
// 이벤트 핸들러 제거
$button.removeEventListener('click', handleClick, true); // 인수가 일치하지 않으므로 실패
$button.removeEventListener('click', handleClick); // 성공
</script>
</body>
</html>2. 이벤트 핸들러 프로퍼티 방식
이벤트 핸들러 프로퍼티 방식으로 등록한 이벤트 핸들러는 removeEventListener 메서드로 제거할 수 없다.
이를 제거하려면 이벤트 핸들러 프로퍼티에 null을 할당한다.
<!DOCTYPE html>
<html>
<body>
<button>Click me!</button>
<script>
const $button = document.querySelector('button');
const handleClick = () => console.log('button click');
// 이벤트 핸들러 프로퍼티 방식으로 이벤트 핸들러 등록
$button.onclick = handleClick;
// 이벤트 핸들러 제거
$button.onclick = null;
</script>
</body>
</html>40.5 이벤트 객체
이벤트가 발생하면 이벤트에 관련한 다양한 정보를 담고 있는 이벤트 객체가 동적으로 생성된다.
생성된 이벤트 객체는 이벤트 핸들러의 첫 번째 인수로 전달된다.
클릭 이벤트에 의해 생성된 이벤트 객체는 이벤트 핸들러의 첫 번째 인수로 전달되어 매개변수 e에 암묵적으로 할당된다. 이는 브라우저가 이벤트 핸들러를 호출할 때 이벤트 객체를 인수로 전달하기 때문이다.
따라서 이벤트 객체를 전달받으려면 이벤트 핸들러를 정의할 때 이벤트 객체를 전달받은 매개변수를 명시적으로 선언해야 한다.(e외에 다른 이름도 상관x)
<!DOCTYPE html>
<html>
<body>
<p>클릭하세요. 클릭한 곳의 좌표가 표시됩니다.</p>
<em class="message"></em>
<script>
const $msg = document.querySelector('.message');
function showCoords(e){
$msg.textContent = `clientX: ${e.clientX}, clientY: ${e.clientY}`;
}
document.onclick = showCoords;
</script>
</body>
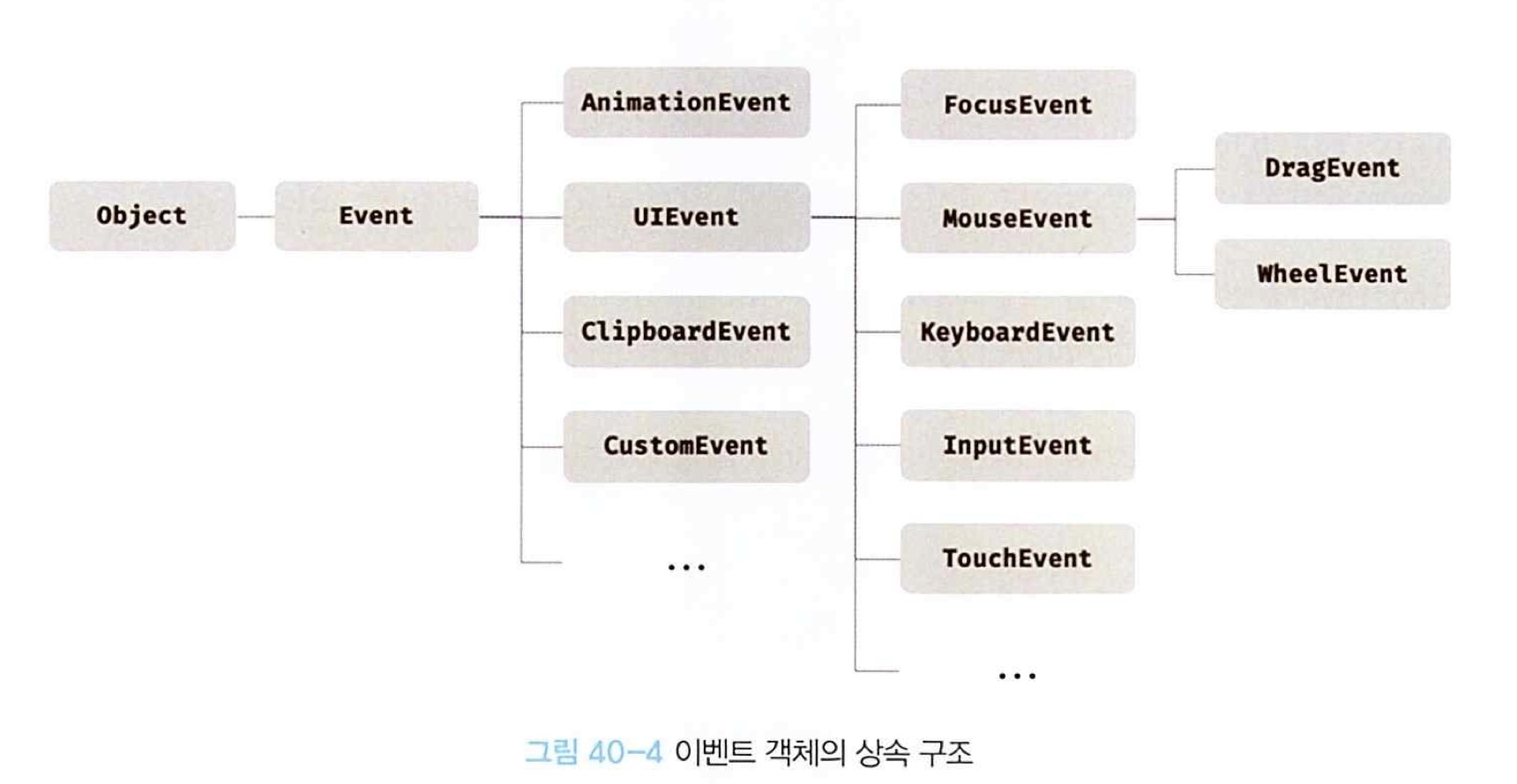
</html>40.5.1 이벤트 객체의 상속 구조
이벤트가 발생하면 이벤트 타입에 따라 다양한 타입의 이벤트 객체가 생성된다.
이벤트 객체는 다음과 같은 상속 구조를 갖는다.

40.5.2 이벤트 객체의 공통 프로퍼티
Event 인터페이스의 이벤트 관련 프로퍼티는 모든 이벤트 객체가 상속받는 공통 프로퍼티다.
이벤트 객체의 공통 프로퍼티는 다음과 같다.
| 공통 프로퍼티 | 설명 | 타입 |
|---|---|---|
| type | 이벤트 타입 | string |
| target | 이벤트를 발생시킨 DOM 요소 | DOM 요소 노드 |
| currentTarget | 이벤트 핸들러가 바인딩된 DOM 요소 | DOM 요소 노드 |
| eventPhase | 이벤트 전파 단계 0: 이벤트 없음. 1: 캡처링 단계, 2: 타깃 단계, 3: 버블링 단계 | number |
| bubbles | 이벤트를 버블링으로 전파하는지 여부 | boolean |
| cancelable | preventDefault 메서드를 호출하여 이벤트의 기본 동작을 취소할 수 있는지 여부. | boolean |
| defaultPrevented | preventDefault 메서드를 호출하여 이벤트를 취소했는지 여부 | boolean |
| isTrusted | 사용자의 행위에 의해 발생한 이벤트인지 여부 | boolean |
| timeStamp | 이벤트가 발생한 시각 | number |
예제
체크박스 요소의 체크 상태가 변경되면 현재 체크 상태를 출력하는 예시
<!DOCTYPE html>
<html>
<body>
<input type="checkbox"/>
<em class="message">off</em>
<script>
const $checkbox = document.querySelector('input[type=checkbox]');
const $msg = document.querySelector('.message');
$checkbox.onchange = e => {
$msg.textContent = e.target.checked ? 'on' : 'off';
}
</script>
</body>
</html>40.5.3 마우스 정보 취득
MouseEvent 타입의 이벤트 객체는 다음과 같은 고유의 프로퍼티를 갖는다.
마우스 포인터의 좌표 정보를 나타내는 프로퍼티 : screenX/screenY, clientX/clientY, pageX/pageY, offsetX/offsetY버튼 정보를 나타내는 프로퍼티 : altKey, ctrlKey, shiftKey, button
40.5.4 키보드 정보 취득
keyboardEvent 타입의 이벤트 객체는 altKey, ctrlKey, shiftKey, metaKey, key, keyCode 같은 고유의 프로퍼티를 갖는다.
40.6 이벤트 전파
DOM 트리 상에 존재하는 DOM 요소 노드에서 발생한 이벤트는 DOM 트리를 통해 전파된다. => 이를 이벤트 전파라고 한다.
<!DOCTYPE html>
<html>
<body>
<ul id="fruits">
<li id='apple'>Apple</li>
<li id='banana'>Banana</li>
<li id='orange'>Orange</li>
</ul>
</body>
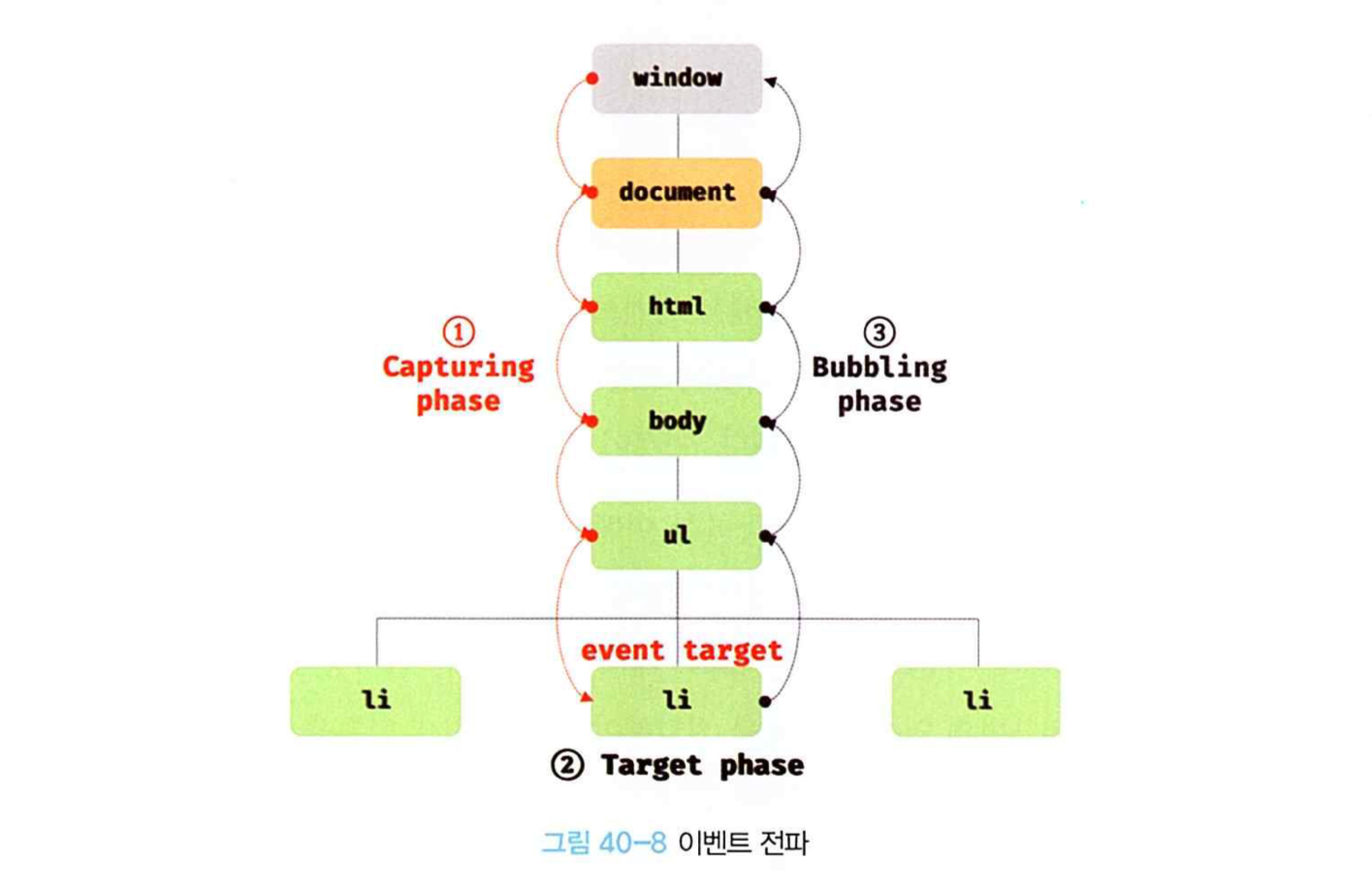
</html>위 예제에서 ul 요소의 두 번째 자식 요소인 li 요소를 클릭하면 클릭 이벤트가 발생한다.
이때 생성된 이벤트 객체는 이벤트를 발생시킨 DOM 요소인 이벤트 타깃을 중심으로 DOM 트리를 통해 전파된다.
이벤트 전파는 이벤트 객체가 전파되는 방향에 따라 다음과 같이 3단계로 구분할 수 있다.

이벤트 전파 단계
캡처링 단계: 이벤트가 상위 요소에서 하위 요소 방향으로 전파타깃 단계: 이벤트가 이벤트 타깃에 도달버블링 단계: 이벤트가 하위 요소에서 상위 요소 방향으로 전파
이벤트 핸들러 어트리뷰트/프로퍼티 방식으로 등록한 이벤트 핸들러는타깃 단계와버블링 단계의 이벤트만 캐치할 수 있다.addEventListener메서드 방식으로 등록한 이벤트 핸들러는캡처링 단계의 이벤트도 선별적으로 캐치할 수 있다.
(캡처링 단계의 이벤트를 캐치하려면 addEventListener 메서드의 3번째 인수로 true를 전달해야 한다.)
이처럼 이벤트는 이벤트를 발생시킨 이벤트 타깃은 물론 상위 DOM 요소에서도 캐치할 수 있다.
40.7 이벤트 위임
이벤트 위임은 여러 개의 하위 DOM 요소에 각각 이벤트 핸들러를 등록하는 대신 하나의 상위 DOM 요소에 이벤트 핸들러를 등록하는 방법을 말한다.
이벤트 전파에서 살펴본 바와 같이 이벤트는 이벤트 타깃은 물론 상위 DOM 요소에서도 캐치할 수 있다.
이벤트 위임의 장점
- 이벤트 위임을 통해 상위 DOM 요소에 이벤트 핸들러를 등록하면 여러 개의 하위 DOM 요소에 이벤트 핸들러를 등록할 필요가 없다.
- 동적으로 하위 DOM 요소를 추가하더라도 일일이 추가된 DOM 요소에 이벤트 핸들러를 등록할 필요가 없다.
이벤트 위임 주의 사항
이벤트 위임을 통해 하위 DOM 요소에서 발생한 이벤트를 처리할 때 주의할 점은 상위 요소에 이벤트 핸들러를 등록하기 때문에 실제로 이벤트를 발생시킨 DOM 요소가 개발자가 기대한 DOM 요소가 아닐 수도 있다는 것이다.
따라서 이벤트에 반응이 필요한 DOM 요소에 한정하여 이벤트 핸들러가 실행되도록 이벤트 타깃을 검사할 필요가 있다.
Element.prototyoe.matches 메서드는 인수로 전달된 선택자에 의해 특정 노드를 탐색 가능한지 확인한다.
40.8 DOM 요소의 기본 동작 조작
40.8.1 DOM 요소의 기본 동작 중단
DOM 요소는 저마다 기본 동작이 있다.
(ex. a 요소를 클릭하면 href 어트리뷰트에 지정된 링크로 이동)
이벤트 객체의 preventDefault 메서드는 이러한 DOM 요소의 기본 동작을 중단시킨다.
40.8.2 이벤트 전파 방지
이벤트 객체의 stopPropagation 메서드는 이벤트 전파를 중지시킨다.
40.9 이벤트 핸들러 내부의 this
40.9.1 이벤트 핸들러 어트리뷰트 방식
다음 예제의 handleClick 함수 내부의 this는 전역 객체 window를 가리킨다.
(일반 함수로서 호출되는 함수 내부의 this는 전역 객체를 가리키기 때문)
<!DOCTYPE html>
<html>
<body>
<button onclick="handleClick()">Click me!</button>
<script>
function handleClick(){
console.log(this);
}
</script>
</body>
</html>단, 이벤트 핸들러를 호출할 때 인수로 전달한 this는 이벤트를 바인딩한 DOM 요소를 가리킨다.
<!DOCTYPE html>
<html>
<body>
<button onclick="handleClick(this)">Click me!</button>
<script>
function handleClick(button){
console.log(button); // 이벤트를 바인딩한 button 요소
console.log(this); // window
}
</script>
</body>
</html>40.9.2 이벤트 핸들러 프로퍼티 방식과 addEventListener 메서드 방식
이벤트 핸들러 프로퍼티 방식과 addEventListener 메서드 방식 모두 이벤트 핸들러 내부의 this는 이벤트를 바인딩한 DOM 요소를 가리킨다.
즉, 이벤트 핸들러 내부의 this는 이벤트 객체의 currentTarget 프로퍼티와 같다.
화살표 함수로 정의한 이벤트 핸들러 내부의 this는 상위 스코프의 this를 가리킨다.
화살표 함수는 함수 자체의 this 바인딩을 갖지 않는다.
40.10 이벤트 핸들러에 인수 전달
- 이벤트 핸들러 어트리뷰트 방식은 함수 호출문을 사용할 수 있기 때문에 인수를 전달할 수 있다.
- 이벤트 핸들러 프로퍼티 방식과 addEventListener 메서드 방식의 경우 이벤트 핸들러를 브라우저가 호출하기 때문에 함수 호출문이 아닌 함수 자체를 등록하여 인수를 전달할 수 없다.
그러나 이벤트 핸들러 내부에서 함수를 호출하면서 인수를 전달할 수 있다.
40.11 커스텀 이벤트
40.11.1 커스텀 이벤트 생성
개발자의 의도로 생성된 이벤트를 커스텀 이벤트라 한다.
이벤트 생성자 함수는 첫 번째 인수로 이벤트 타입을 나타내는 문자열을 전달받는다.
이때 이벤트 타입을 나타내는 문자열은 기존 이벤트 타입을 사용할 수도 있고, 임의의 문자열을 사용하여 새로운 이벤트 타입을 지정할 수도 있다. 이 경우 일반적으로 CustomEvent 이벤트 생성자 함수를 사용한다.
// KeyboardEvent 생성자 함수로 keyup 이벤트 타입의 커스텀 이벤트 객체를 생성
const keyboardEvent = new KeyboardEvent('keyup');
console.log(keyboardEvent.type); // keyup
// CustomEvent 생성자 함수로 foo 이벤트 타입의 커스텀 이벤트 객체를 생성
const customEvent = new CustomEvent('foo');
console.log(customEvent.type); // foo40.11.2 커스텀 이벤트 디스패치
생성된 커스텀 이벤트는 dispatchEvent 메서드로 디스패치(이벤트를 발생시키는 행위)할 수 있다.
dispatchEvent 메서드에 이벤트 객체를 인수로 전달하면서 호출하면 인수로 전달한 이벤트 타입의 이벤트가 발생한다.
기존 타입이 아닌 임의의 이벤트 타입을 지정하여 커스텀 이벤트 객체를 생성한 경우 반드시 addEventListener 메서드 방식으로 이벤트 핸들러를 등록해야 한다.
이벤트 핸들러 어트리뷰트/프로퍼티 방식을 사용할 수 없는 이유는 on + 이벤트 타입으로 이루어진 이벤트 핸들러 어트리뷰트/프로퍼티가 요소 노드에 존재하지 않기 때문이다.
(ex. 'foo' 라는 임의의 이벤트 타입으로 커스텀 이벤트를 생성할 경우 'onfoo'라는 핸들러 어트리뷰트/프로퍼티가 요소 노드에 존재하지 않는다. )
