연산자: 하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 타입, 지수 연산 등을 수행해 하나의 값을 만든다.피연산자: 연산의 대상
7.1 산술 연산자
피연산자를 대상으로 수학적 계산을 수행해 새로운 숫자 값을 만든다.
산술이 불가능한 경우 NaN을 반환한다.
산술 연산자는 피연산자의 개수에 따라 이항 산술 연산자와 단항 산술 연산자로 구분할 수 있다.
7.1.1 이항 산술 연산자
2개의 피연산자를 산술 연산하여 숫자 값을 만든다.
ex. 1 + 2
덧셈 : +
뺄셈 : -
곱셈 : *
나누기 : /
나머지 : %
7.1.2 단항 산술 연산자
1개의 피연산자를 산술 연산하여 숫자 값을 만든다.
증가 : ++
감소 : --
어떠한 효과도 없다. : +
양수를 음수로, 음수를 양수로 반전한 값을 반환한다. : -
증감 연산자는 피연산자의 값을 변경하는 부수 효과가 있다.
var x = 1;
// ++ 연산자는 피연산자의 값을 변경하는 암묵적 할당이 이뤄진다.
x++;
console.log(x); // 2증감 연산자는 위치에 의미가 있다.
- 전위 증가/감소 연산자 : 먼저 피연산자의 값을 증가/감소시킨 후, 다른 연산을 수행한다.
++x,--x - 후위 증가/감소 연산자 : 먼저 다른 연산을 수행한 후, 피연산자의 값을 증가/감소시킨다.
x++,x--
var x = 5, result;
result = x++;
console.log(result, x); // 5, 6
result = ++x;
console.log(result,x); // 7 7숫자 타입이 아닌 피연산자에 + 단항 연산자를 사용하면 피연산자를 숫자 타입으로 변환하여 반환한다.
var x = '1';
console.log(+x) // 17.1.3 문자열 연결 연산자
+ 연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작한다.
그 외의 경우는 산술 연산자로 동작한다.
// 문자열 연결 연산자
'1' + 2 // '12'
// 산술 연산자
1 + 2 // 3
// true는 1로 타입 변환된다.
1 + true // 2개발자의 의도와는 상관없이 자바스크립트 엔진에 의해 암묵적으로 타입이 자동 변환되기도 한다.
1 + true의 경우, 자바스크립트 엔진은 true를 숫자 타입인 1로 타입을 강제로 변환한 후 연산을 수행한다.
이를 암묵적 타입 변환 또는 타입 강제 변환이라고 한다.
7.2 할당 연산자
우항에 있는 피연산자의 평가 결과를 좌항에 있는 변수에 할당한다.
=
+=
-=
*=
/=
%=
여러 변수에 동일한 값을 연쇄 할당할 수 있다.
var a,b,c;
a = b = c = 0;
console.log(a,b,c) // 0 0 07.3 비교 연산자
좌항과 우항의 피연산자를 비교한 다음 그 결과를 불리언 값으로 반환한다.
7.3.1 동등/일치 비교 연산자
동등 비교 연산자(==) : 느슨한 비교
좌항과 우항의 피연산자를 비교할 때 먼저 암묵적 타입 변환을 통해 타입을 일치시킨 후 같은 값인지 비교한다.
타입이 같은지 확인할 수 없다.
결과를 예측하기 어렵고 실수하기 쉬우므로 일치 비교 연산자를 사용하는 것이 권장된다.
부동등 비교 연산자 (!=)
마찬가지로 값만 비교하고 타입 일치 여부는 알 수 없다.
일치 비교 연산자(===) : 엄격한 비교
값과 타입이 모두 일치하는지 확인한다.
불일치 비교 연산자 !==
값과 타입을 모두 비교한다.
주의
- NaN을 주의해야 한다.
NaN은 자신과 일치하지 않는 유일한 값이다.
NaN === NaN 은 false가 나온다. 따라서 숫자가 NaN인지 조사하려면Number.isNaN()을 사용한다.- 0도 유의해야 한다.
양의 0과 음의 0을 비교하면 true를 반환한다.
0 === -0 은 true이다.Object.is메서드를 이용하면 더 정확하게 판단해 false를 반환한다.
7.3.2 대소 관계 비교 연산자
피연산자의 크기를 비교하여 불리언 값을 반환한다.
>: 크다
<: 작다
>=: 크거나 같다
<=: 작거나 같다
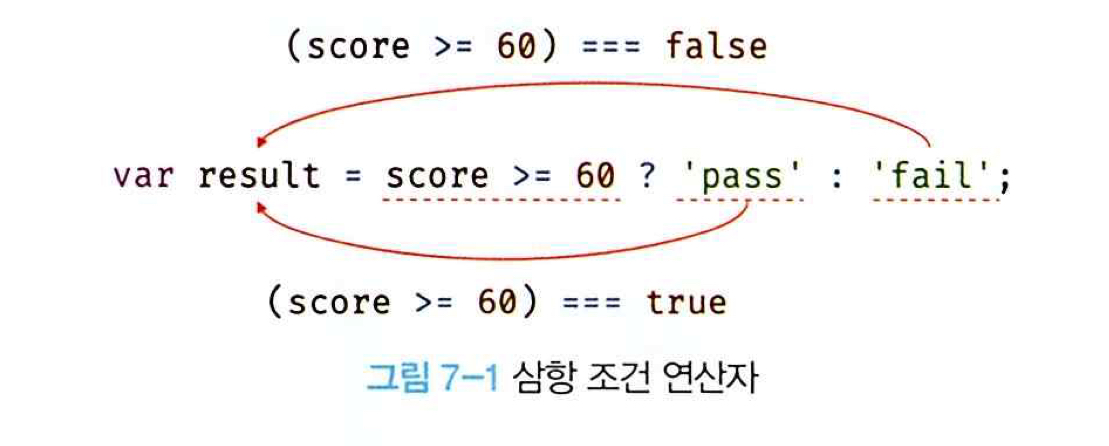
7.4 삼항 조건 연산자
조건식의 평가 결과에 따라 반환할 값을 결정한다.
조건식 ? 조건식이 true일 때 반환할 값 : 조건식이 false일 때 반환할 값
삼항 조건 연산자와 if else 문의 차이점
삼항 조건 연산자 표현식은 값처럼 사용할 수 있지만, if else 문은 값처럼 사용할 수 없다.
따라서 조건에 따라 어떤 값을 결정해야 한다면 삼항 조건 연산자를 사용하는 편이 좋고, 조건에 따라 수행해야 할 문이 여러 개라면 if else 문의 가독성이 더 좋다.
7.5 논리 연산자
우항과 좌항의 피연산자를 논리 연산한다.
|| : OR
&& : AND
! : NOT
- 논리 부정 연산자 (
!)는 언제나 불리언 값을 반환한다. - 논리합(
||) 또는 논리곱(&&) 연산자 표현식의 평가 결과는 불리언 값이 아닐 수도 있다. - 언제나 2개의 피연산자 중 어느 한쪽으로 평가된다.
// 단축 평가
'Cat' && 'Dog' // 'Dog'
'Cat' || 'Dog' // 'Cat'7.6 쉼표 연산자
왼쪽 피연산자부터 차례대로 피연산자를 평가하고 마지막 피연산자의 평가가 끝나면 마지막 피연산자의 평가 결과를 반환한다.
7.7 그룹 연산자
그룹 연산자 () 를 사용하면 연산자의 우선순위를 조절할 수 있다.
그룹 연산자는 연산자 우선순위가 가장 높다.
7.8 typeof 연산자
피연산자의 데이터 타입을 문자열로 반환한다.
"string", "number", "boolean", "undefined", "symbol", "object", "function" 중 하나를 반환한다.
특이 케이스
null의 type이 object로 나오는데, 이는 자바스크립트의 첫 번째 버전의 버그다. 하지만 기존 코드에 영향을 줄 수 있기 때문에 아직까지 수정되지 못하고 있다.
typeof NaN // "number"
typeof null // "object"따라서 값이 null 타입인지 확인할 때는 === 를 사용하는 것이 좋다.
var foo = null;
typeof foo === null; // false
foo === null; // true;7.9 지수 연산자
우항의 피연산자를 지수로 거듭 제곱하여 숫자 값을 반환한다.
지수 연산자는 이항 연산자 중에서 우선순위가 가장 높다.
2 ** 2 // 4지수 연산자가 도입되기 이전에는 Math.pow 메서드를 사용했다.
Math.pow(2,2) // 47.10 그 외의 연산자
?. : 옵셔널 체이닝 연산자
?? : null 병합 연산자
delete : 프로퍼티 삭제
new : 생성자 함수를 호출할 때 사용하여 인스턴스를 생성
instanceof : 좌변의 객체가 우변의 생성자 함수와 연결된 인스턴스인지 판별
in : 프로퍼티 존재 확인
7.11 연산자의 부수 효과
일부 연산자는 다른 코드에 영향을 주는 부수 효과가 있다.
부수 효과가 있는 연산자는 할당 연산자(=), 증가/감소 연산자(++/--), delete 연산자다.
7.12 연산자 우선순위
여러 개의 연산자로 이뤄진 문이 실행될 때 연산자가 실행되는 순서를 말한다. 우선순위가 높을수록 먼저 실행된다.
ex. () > x++,x-- > ** > /,% > +,-
연산자는 종류가 많아서 연산자 우선순위를 모두 기억하기 어려우므로
그룹 연산자를 사용하여 우선순위를 명시적으로 조절하는 것을 권장한다.
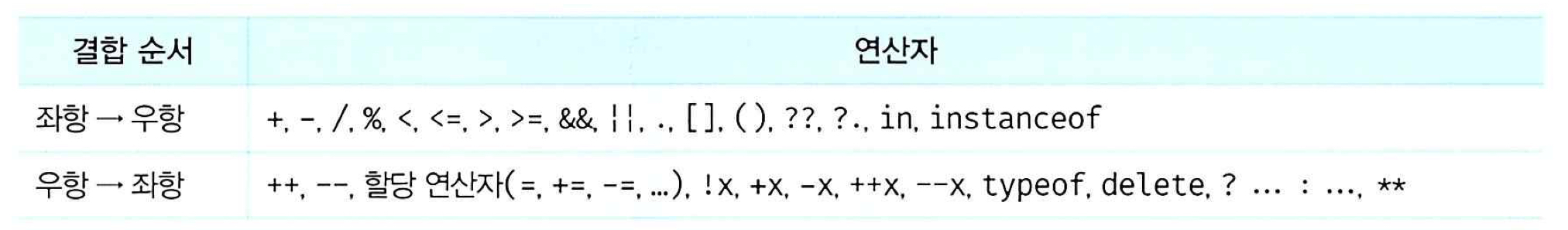
7.13 연산자 결합 순서
연산자의 어느 쪽부터 평가를 수행할 것인지를 나타내는 순서를 말한다.