특정 폴더의 기본 페이지 : index.html
HTML 기본 틀 :
👉🏻 Emmet 명령어: ! 입력 후 탭
👉🏻 lang = "en" -> lang "ko" 로 바꾸기

창 열기:
파일 우클릭 👉🏻 open with live server 클릭
1. 제목과 본문
1) 태그
💡 MDN에서 태그 특성 확인
💡 Emmet 명령어: 태그 여러개 만들 때
ex) < p > 6개 만들 때: < p > * 6
제목:
<h1> ~ <h6>숫자 낮을수록 중요도 높아짐.
문단:<p>각각 줄바꿈 됨.
줄바꿈:<br>닫는 태그 필요없음. 남용하지 않는 것이 좋음.
가로줄:<hr>닫는 태그 필요없음.
공백(스페이스): 스페이스를 강제할 때 사용.
2) 주석: <!-- -->
2. 종류와 중요도에 따른 태그
정보의 종류를 구분하는데만 사용함. (디자인은 CSS에서)
<b>글자를 굵게 (구버전)
<strong>중요한 내용임을 명시, 검색할 때 뜨도록 함
<i>글자를 기울임 (구버전)
<em>강조할 내용임을 명시, 검색할 때 피드에 더 노출이 잘 됨
<u>과거에는 밑줄을 긋는 용도로 사용되었으나, 현재는 CSS 효과와 함께 철자 오류를 강조하는 용도로 사용됨
<s>더 이상 유효하지 않은 정보를 취소선과 함께 나타냄
💡 Emmet 명령어
- 내용 적기 : { } 중괄호로 표기
strong{경고!} <strong> 경고! </strong>- 속성 나타내기 : [ ] 대괄호로 표기
img[src="출처"]<img src = "출처">3. 인용문
<blockquote>: 긴 인용문 // 속성:cite
<cite>: 출처 표기
<q>: 짧은 인용문 // 속성:cite
<mark>: 인용문 중에서 강조할 키워드
<abbr>: 머리글자 표시<blockquote cite = "인용되는 주소"> <p> 들여쓰기 되는 내용 </p> </blockquote> <cite>출처나 어디서 인용되는지를 적어주면 글자체가 조금 다르게 출력됨.</cite>💡 태그 표시:
<태그명>-> <태그명>
4. 나열되는 요소들
1) 목록 나열하기
<ul>순서가 없는 목록.<li>로 하위항목 표시<ul> <li> </li> </ul>
<ol>순서가 있는 목록.<li>로 하위항목 표시
- 속성:
type: 머릿말 기호 종류,start: 숫자 어디서부터 시작할지 지정<ol> <li> </li> </ol>
💡 Emmet 명령어: ul > li * 4
2) 용어와 정의 나열하기
<dl>,<dt>: 용어,<dd>: 정의<dl> <dt>용어</dt> <dd>정의</dd> </dl>
💡 Emmet 명령어: dl > (dt+dd) * 3
5. 이미지 넣기
<img>
- 속성:
src(출처),alt(설명),title(툴팁, alt의 대체제가 되어서는 안됨),width(정수로 표기),height(정수로 표기)<img src = "출처" alt = "설명">
💡 상대 경로 이동
./ 현재 폴더
../ 현재 폴더에서 밖으로 나가기
6. 표 사용하기
<table>
- 본문:
<caption>(설명 또는 제목),<tr>(행),<td>(얄)<table> <caption> </caption> <tr> <td></td> </tr> </table>
- 헤더:
<thead>(헤더 부분),<tbody>(본문),<tfoot>(푸터 부분),<th>(열 또는 행의 헤더)- 셀 병합:
<colspan>(열 병합),<rowspan>(행 병합)
💡 Emmet 명령어: table > caption + (tr > td * 3)
7. 링크
<a>
- 속성:
href(연결 주소),target(링크 열 곳 옵션)<a href="연결 주소" target="링크 열 곳 옵션">
💡 id 값을 사용한 요소로의 이동
href 값에 #(id값) 을 넣음
👉🏻 클릭했을 때 해당 id값으로 이동함
<address>: 주소 및 연락처 정보 포함
8. 사용자로부터 입력받기
<form>
(속성: autocomplete -> 자동완성 기본 on)
<label>(속성: for)
<input>(속성: type)
<button>(속성: type -> submit, reset, button)
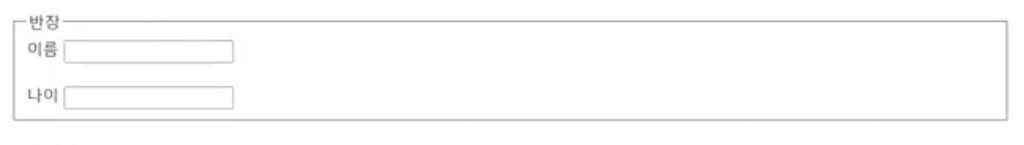
1) 폼 안의 요소들 그룹으로 묶기
<filedset> : 입력요소와 라벨들을 그룹화 (속성: disabled-비활성화)
<legend> : 필드셋 요소의 제목

2) input 타입
2-1) 텍스트 관련 input 타입
- text
- password
- search : 검색창 표시 뜸
- tel : 자동으로 숫자 창 뜸
- 공통 속성:
placeholder: 안내메세지 적용
maxlength: 최대 길이
minlength: 최소 길이
2-2) 숫자 관련 input 타입
- number : 숫자만 입력 가능
- range : 슬라이드 바로 범위 설정
- date : 달력 뜸
- 공통 속성:
min: 최소값
max: 최대값
step: 간격
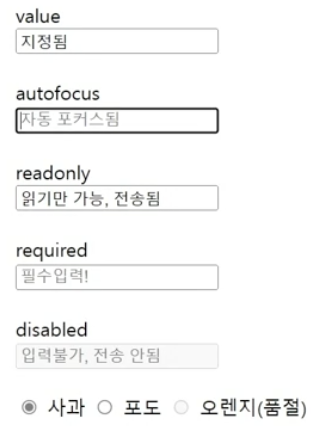
2-3) 체크 관련 input 타입 
- checkbox : 여러개 체크
- radio : 하나만 체크
name: 같은 그룹은 같은 name으로 설정
value: 실제로 넘겨질 값
- 공통 속성:
checked: 체크됨 여부
2-4) 기타 input 타입 
- file
accept: 받아들일 수 있는 파일 형식 지정
multiple: 여러 파일 업로드 가능 여부 - hidden
- email : 기본 이메일 형식 (철저하진 않음)
3) input 요소 공통 속성

1. value
2. autofocus
3. readonly
4. required
5. disabled
4) textarea : 여러줄 입력받을 때

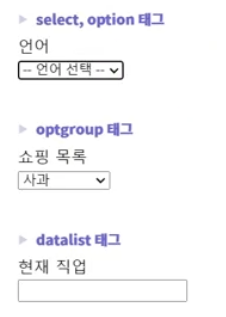
5) 옵션들을 사용하는 태그

1. select, option
2. optgroup : select 목록 그룹화
3. datalist : 추천 목록 뜸
6) 정도를 표현하는 태그

1. progress : 동적으로 변하는 진행바
2. meter : 고정되어 있는 수치 보여줌 (ex. 캐릭터 능력치)
9. 기타
<pre>
- pre 태그에 덱스트를 작성하면 스페이스, 탭, 엔터 등 모든 공백 요소들이 화면에 그대로 적용된다.
- 아스키 아트처럼 공백요소를 적극 활용해야 하는 경우 유용하게 사용될 수 있다.
- 스크린 리더에는 읽히지 않으므로 접근성을 위해 추가 조치가 필요하다.

<iframe>
- 화면 안에 영상 담아서 보여줄 때
- 권장되지 않음

<span>
- inline
<div>
- block


