
자바스크립트의 중요성
- Html,CSS,JS는 모든 브라우저에 내장되어 있다.
👉🏻 그래서 따로 다운받을 필요가 없는 것. - 프론트엔드는 JS가 핵심이다.
- 자바스크립트 활용 분야: 비디오게임(3D), 리액트 네이티브(앱),
일렉트론(데스크탑 앱), 백엔드, 머신러닝
💡 Vs code 설치가 불가능할 때: replit 활용
일반적인 파일명: app.js
자바스크립트 실행하는법
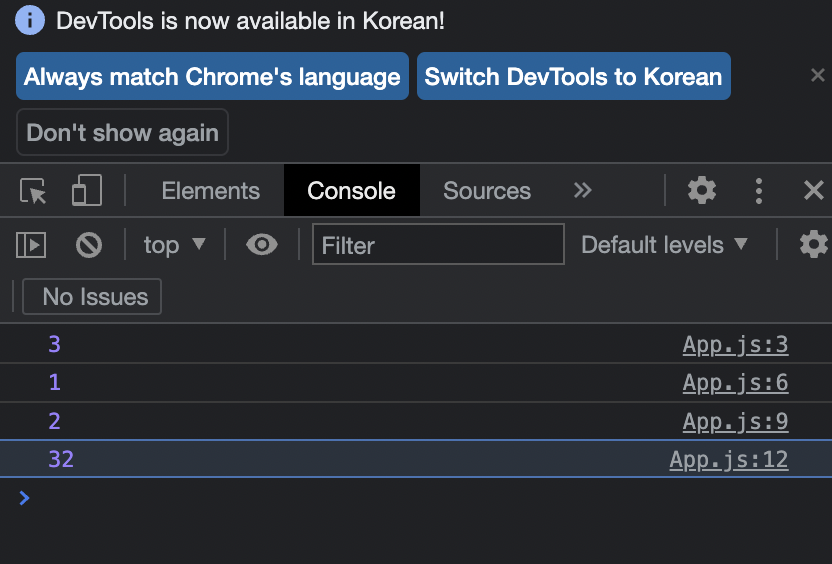
브라우저 콘솔창에서 자바스크립트 코드를 작성할 수 있음.
👉🏻 하지만 긴 코드를 작성하기에 적절하지 않음.
👉🏻 그래서 VS code에서 스크립트 파일을 만들어 실행함.
⭐️ 오류 확인할 때 콘솔창 활용! 콘솔창은 항상 열어두기
HTML을 통해 CSS와 JS를 실행시켜줌
CSS :
link:css
JS :<script src=“JS파일명”></script>
💡 폴더 만들고 열기 명령어
mkdir 폴더명
code 폴더명
Basic data types
1. number : integer(정수), float(실수)
2. string : “문자열”
Variable
- 역할 : 값을 저장하거나 유지시킴
👉🏻 반복되는 작업을 단순화 시키기 위해 필요함 - 변수 선언:
const 변수명 = 값; - 변수명 규칙: 공백이 들어가면 안됨
방식 1) camel case(자바스크립트에서 주로 사용하는 방식)
방식 2) snake case(파이썬에서 주로 사용하는 방식)const veryLongVariableName = 0;const very_long_variable_name = 0;
💡
alert() : 경고창
console.log() : 콘솔창에 출력
주석: //
const & let
const
: 값을 변경할 수 없다.
👉🏻 절대 바꾸지 않을 값을 선언할 때 사용
let
: 값을 변경할 수 있다.(업데이트 가능)
👉🏻 값이 바뀔 수도 있을 때 사용
var
: 어디서든 변경할 수 있다.
👉🏻 실수로 값을 바꾼 경우 오류를 캐치하지 못함.
👉🏻 이 때문에 const와 let이 생김.
기본적으로 const를 쓰고 필요할 때만 let을 쓰되, var은 쓰지 말 것
Booleans
true / false
const a = true;
사용자 로그인 여부 확인 등에 활용.
null : 변수를 비워둔 채로 저장
const b = null;
null은 자연적으로 발생하지 않음.
👉🏻 변수 안에 어떤 것이 없다는 것을 확실히 하기 위해 씀.
undefined: 변수에 아무런 값을 주지 않음
const c;
Arrays
목적: 하나의 변수 안에 데이터 list를 넣는것
활용: 쇼핑 리스트 등등
배열 만드는 법
const 변수명 = [요소,요소,요소,,];
ex)
const name = ["minju", "hojun", "sohee"];
특정 요소를 읽어내는 법
변수명[해당 index]
ex) 5번째 요소:
name[4]👉🏻 0부터 세기 때문
업데이트 하는 법
변수명[해당 index] = 업데이트 값;
요소를 추가하는 법
변수명.push(추가할 요소);
ex)
name.push("juhee")
Object
: property를 가진 데이터
ex) 게임 캐릭터의 여러 특성 나타내기

object 만드는 법
const 변수명 = {
property1: 값,
property2: 값,,
};
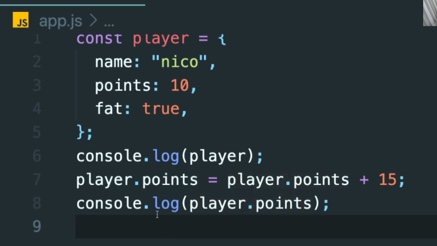
특정 값 읽어내기
변수명.property
ex) player.name
수정하기
변수명.property = 수정값;
ex) player.fat = false;
추가하기
변수명.new property = 추가값;
ex) player.lastName = “potato”;
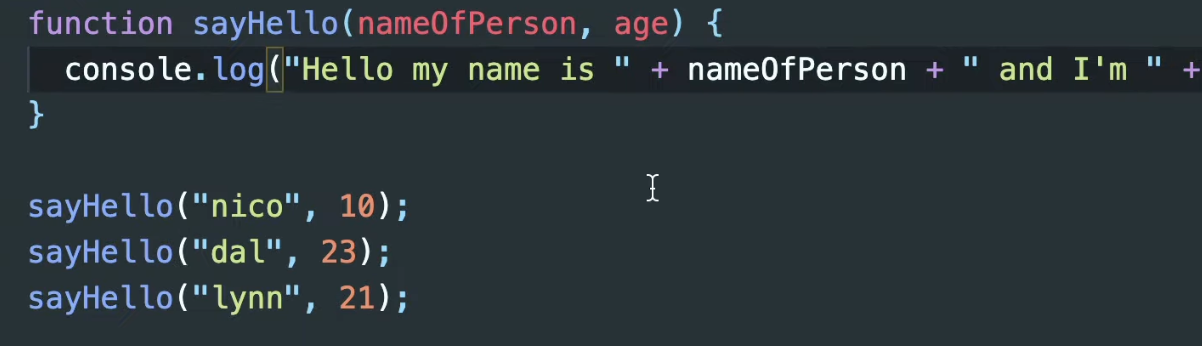
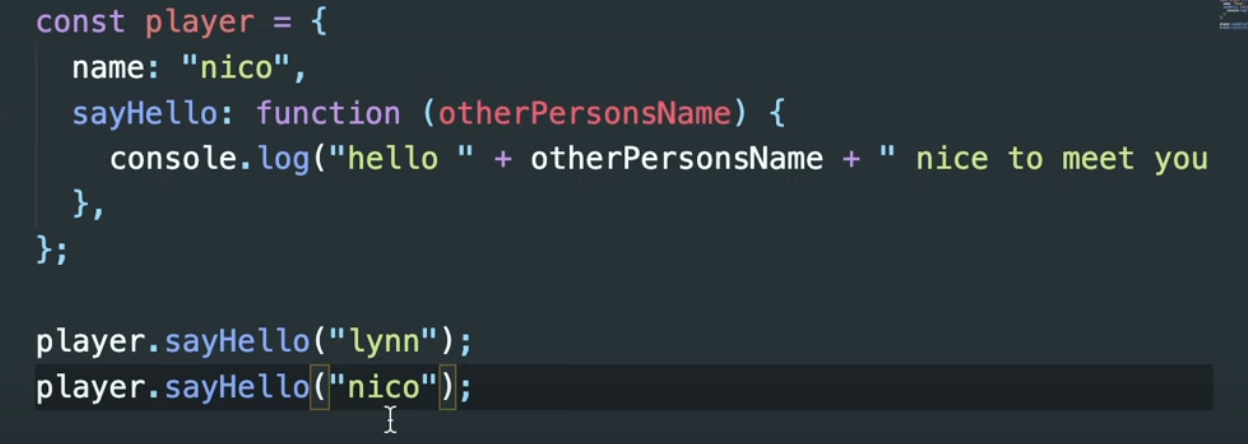
Function
어떤 코드를 캡슐화해서 여러 번 실행할 수 있게 해줌
형태:
function 함수명(값을 받아올 변수들) {
변수를 포함한 내용
}호출 :
함수명(변수에 입력할 값들)
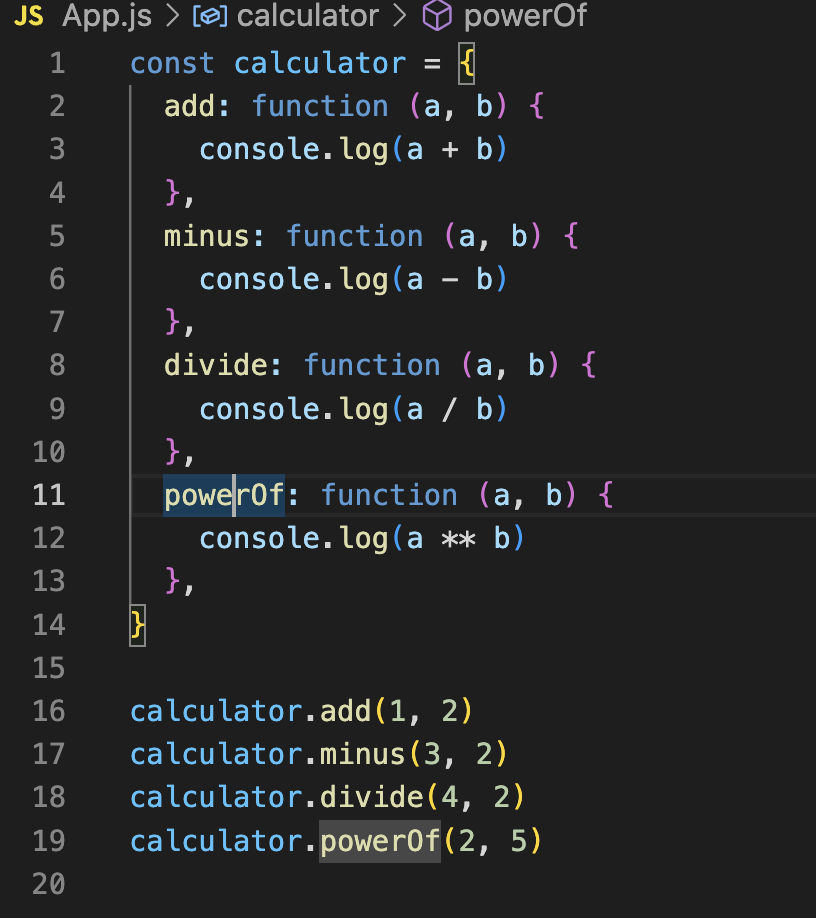
예시 : 

계산기 만들기 실습


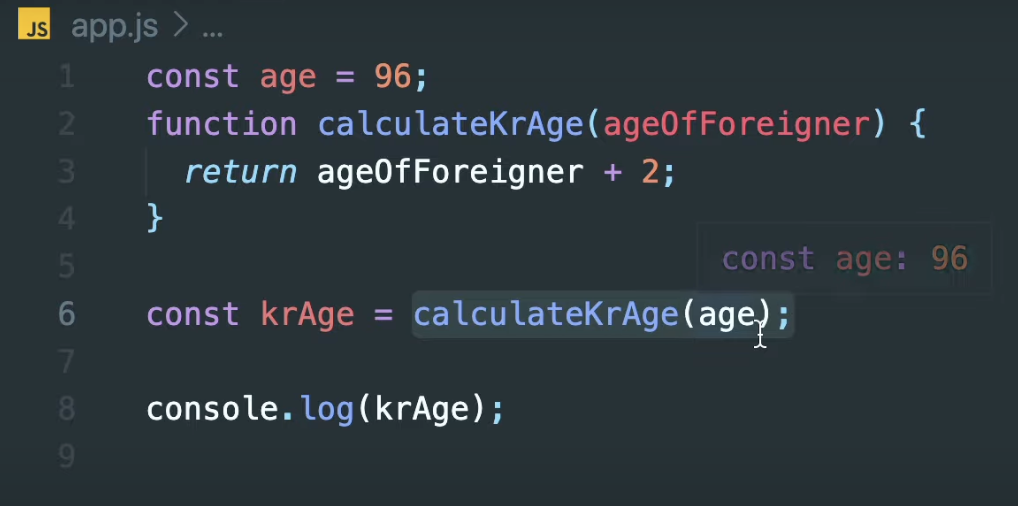
Return
함수의 결과값을 반환하기 위해 사용함.
⭐️ 반환된 결과값은 변수에 저장해서 다양하게 활용할 수 있다.
함수에서 결과값을 return -> return값을 변수에 저장 -> 변수에 저장된 값을 console.log()로 출력
return을 통해 함수에서 반환된 값은 다양하게 다루어질 수 있다.
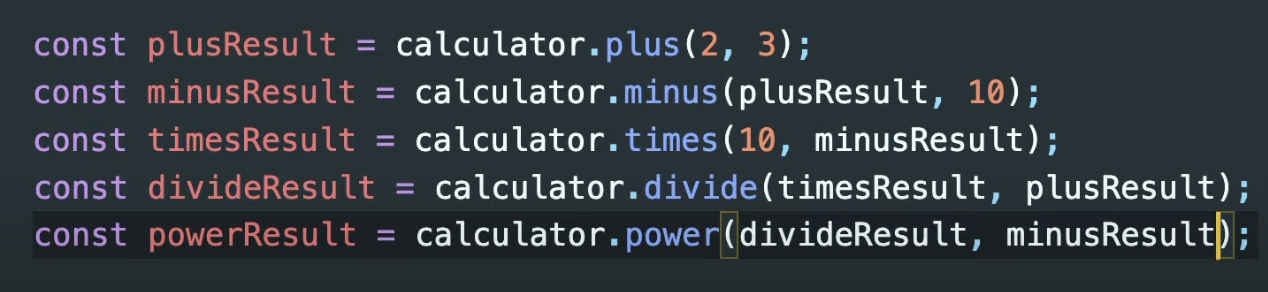
- return값을 변수에 저장하고, 이 변수를 다른 함수에 또 연결해서 사용할 수 있음.
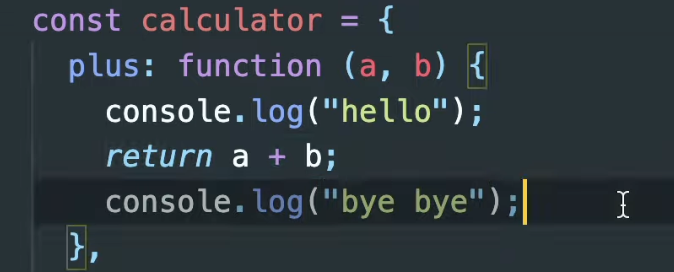
💡 return을 하면 함수가 종료됨.
- return 아래 console.log는 출력되지 않음.
Conditionals
📌예제: 나이를 입력받고 숫자가 아닐 경우 다시 입력하게 하기
1. 입력창 띄우기
const age = prompt("How old are you?");
💡
prompt: 브라우저에 입력창을 띄워줌
-> 아무런 CSS도 적용할 수 없음.
-> 오래된 방법이라 안씀.
2. type 바꾸기
const age = parseInt(prompt("How old are you?"));💡
parseInt( )
-> string을 number로 바꿔줌. ex) "123" -> 123
-> 숫자가 아닐 경우 NaN 출력함. ex) "asdaefq" -> NaN
💡 typeof 변수명
-> 변수의 type을 알 수 있음.
3. 조건문을 이용하여 숫자가 아닐 경우 다시 입력하게 하기
const age = parseInt(prompt("How old are you?")); if(isNaN(age){ console.log("please write a number"); } else { console.log("Thank you"); }조건문 형태
if(condition){ /// condition === true } else { /// condition === false }💡
isNaN()
-> 숫자인지 아닌지 판별하는 함수
-> true/false를 반환
+ 다양한 조건 추가하기
const age = parseInt(prompt("How old are you?")); if(isNaN(age) || age < 0){ console.log("please write a number"); } else if(age < 18) { console.log("You are too young."); } else if(age >= 18 && age <= 50) { console.log("You can drink."); } else if(age > 50 && age <= 80) { console.log("You should exercise."); } else{ console.log("You can't drink."); }
💡 And / Or operator
and : && (둘 다 true여야 실행)
or : || (둘중 하나만 true여도 실행)
💡 비교 연산자
=== : 같은지 비교
!== : 다른지 비교
출처 : 노마드코더 <바닐라 JS로 크롬 앱 만들기>