🎉 Birth of React.js

HTML,CSS,JS -> jQuery -> Backbone.js, Angular.js(구글) -> React.js(페이스북), Vue.js
모든 코드를 컴포넌트 라는 작은 단위로 쪼개고, 이들을 조합하여 사이트를 구성한다. 만들어둔 기능을 재사용할 때 코드들을 전부 복사&붙여넣기할 필요없이 그냥 컴포넌트들을 import 해서 사용하면 되기 때문에 매우 용이하다.
(React 뿐만 아니라 Angular, Vue도 이런 concept을 사용한다.)
참고 | 웹 프론트엔드 역사에 대해 정말 잘 정리한 글
📌 React key concepts
1. Do not manipulate the DOM directly
React는 Declarative paradigm이다.
Imperative vs Declarative
Imperative paradigm
어떤 동작을 수행할지 하나하나 나열해서 설명함.
ex. 로그인 버튼을 클릭 -> 팝업창이 뜸 -> 프로필이 나타남
장점 : Intuitive하다.
단점 : 구조가 복잡해질수록 이벤트들 간의 관계와 edge case들을 파악하기 어렵다.
*edge case: 알고리즘이 처리하는 데이터의 값이 알고리즘의 특성에 따른 일정한 범위를 넘을 경우에 발생하는 문제를 가리킨다.
Declarative paradigm
어떤 동작의 수행 방법을 알려줌.(DOM을 직접 다루지 않음)
ex. 로그인을 함
-> React : 로그인과 관련된 state가 바뀌면 자동으로 관련된 요소들이 업데이트 됨.(절차를 하나하나 설명하지 않음!)
장점 : less complexity, better code quality, faster developer times
2. Build website like lego blocks
React는 크고 작은 component들로 이루어져 있다.
(ex. nav bar, search bar, input form,,)
여러 component들을 조합해 화면을 구성하며 마치 레고 블록을 맞추듯이 웹사이트를 구성한다.
component들은 reusable하여 다른 페이지나 프로젝트 등에서 자유롭게 재사용할 수 있다는 장점이 있다.
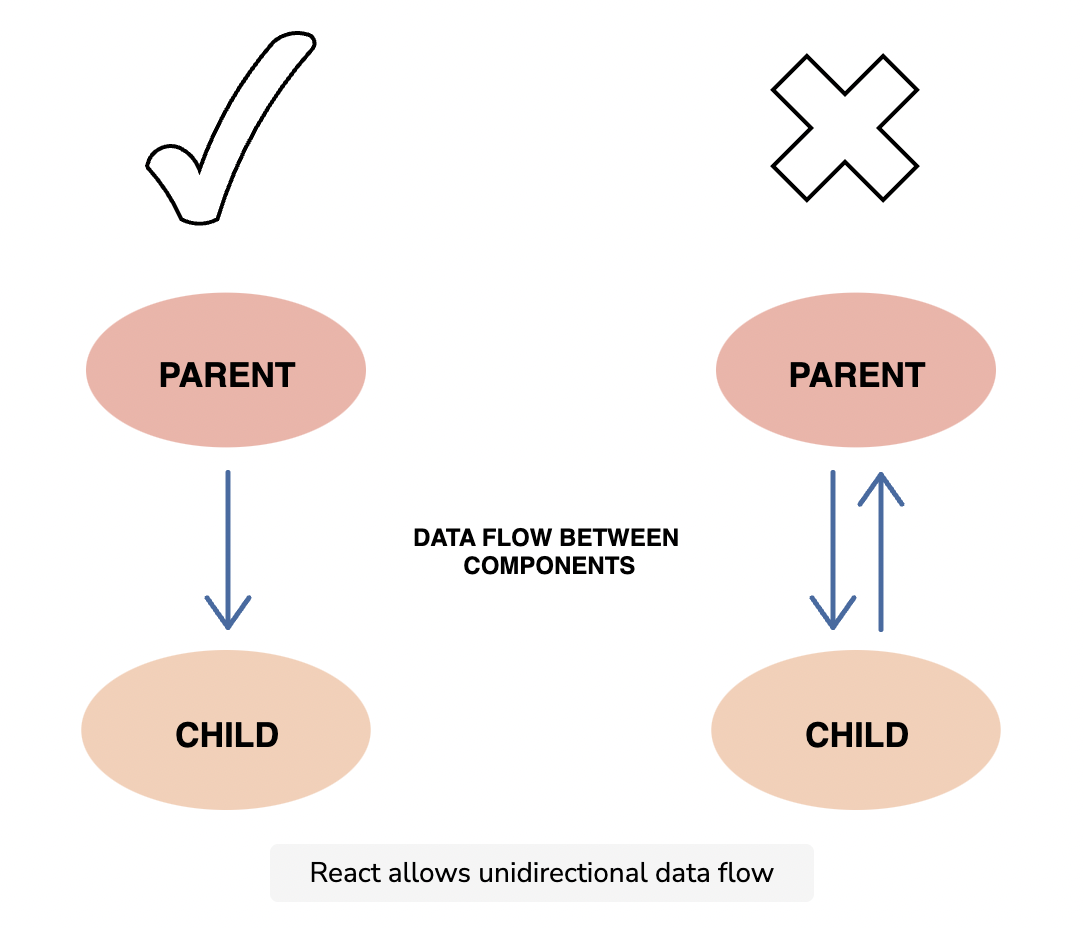
3. Unidirectional data flow
React는 unidirectional data flow이다.
컴포넌트 간에는 props로 데이터를 전달하는데, 데이터는 부모에서 자식으로만 전달될 수 있고 반대의 경우는 불가능하다.
따라서 어떤 컴포넌트의 state가 바뀌면 자식 컴포넌트에만 영향을 미치고, 부모 컴포넌트에는 아무 영향을 미치지 않는다.

Advantages of unidirectional data flow
- Debugging
One-way data flow makes debugging much easier. When the developer knows where the data is coming from and where it is going, they can dry run (or use tools) to find the problems more efficiently. - Better control
Having data flow in one direction makes the program less prone to errors and gives the developer more control. - Efficiency
As the used libraries are wary of the limitations and specifications of the unidirectional flow, extra resources are not wasted, leading to an efficient process.
출처 : https://www.educative.io/answers/what-is-unidirectional-data-flow-in-react
+ React 작동 원리

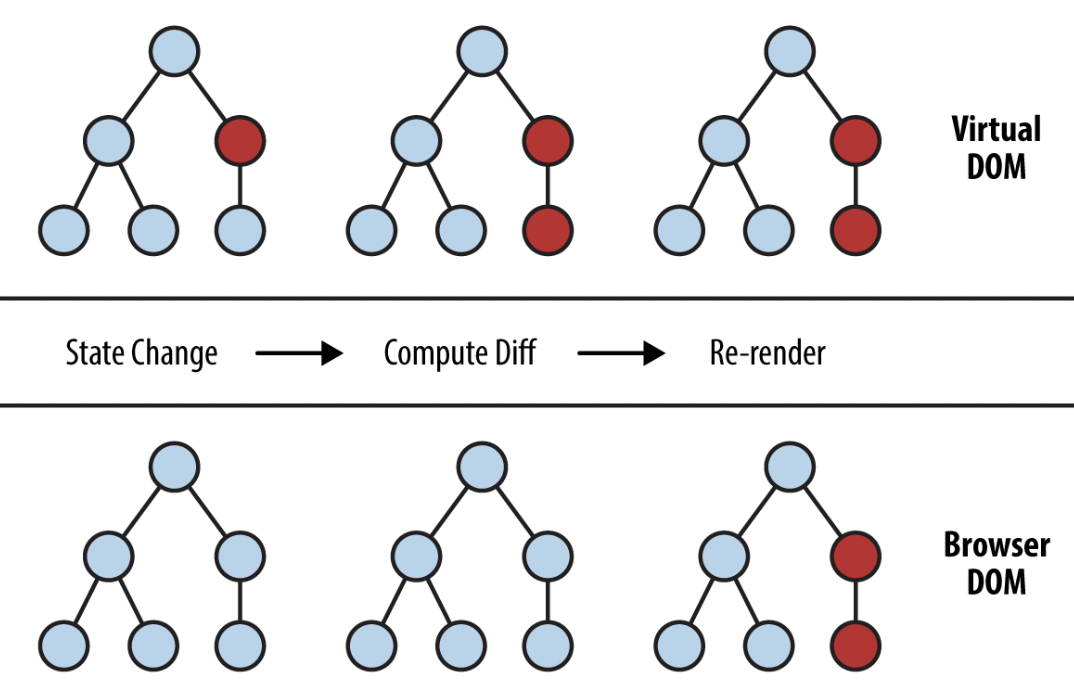
React는 state와 components를 바탕으로 Virtual DOM을 만들고, virtual DOM은 actual DOM을 어떻게 업데이트해야 할지에 대한 청사진을 제공한다.
만약 어떤 동작을 해서 웹 페이지의 state가 바뀌면, React는 새로운 state와 components를 결합하여 DOM을 업데이트한다.
4. UI, The rest is up to you
React는 프레임워크가 아니라 라이브러리다.
웹을 만드는데 꼭 필요한 기능들이 기본적으로 포함되어 있지 않다. 그 대신 가볍고, 빠르게 배울 수 있으며 활용도가 높다.
기본적인 React library & React DOM library를 활용해 웹, 앱, VR, 데스크탑 applitcation 등을 만들 수 있다.
ex) React Native(ios), React 360(VR apps), React desktop,,
👩🏻💻 좋은 React 개발자가 되기 위해 필요한 스킬
1. Decide on Components
컴포넌트를 적당한 단위로 잘 쪼개서 재사용하기 쉽게 만들줄 알아야 함.
2. Decide the State and where it lives
어떤 컴포넌트에 state를 위치시킬지 판단할줄 알아야 함.
3. What changes when state changes
state가 바뀔 때 영향을 미치는 범위를 잘 정해야함.
학습 출처
Udemy | Complete React Developer in 2023 (w/ Redux, Hooks, GraphQL)
