📌 justify-content
: 중심축 방향으로 정렬
flex-start: 왼쪽/맨위로 정렬.
flex-end: 오른쪽/맨아래로 정렬.
center: 가운데로 정렬.
space-between: 균일한 간격으로 정렬.
space-around: 균일한 간격으로 정렬.
⭐️ 이때, space-between는 양 끝에 간격을 두지 않고, space-around는 양 끝에도 간격을 둔다는 차이점이 있다.
⭐️ flex-direction이 row면 중심축이 가로고, column이면 중심축이 column이 된다는 점에 유의하자.
📌 align-items
: 중심축의 수직 방향으로 정렬
flex-start: 왼쪽/맨위로 정렬.
flex-end: 오른쪽/맨아래로 정렬.
center: 가운데로 정렬.
baseline: 시작 위치에 정렬.
stretch: 요소들을 컨테이너에 맞도록 늘림.
📌 flex-direction
: 요소들이 정렬해야 할 방향을 지정한다.
row: 요소들을 텍스트의 방향과 동일하게 정렬.
row-reverse: 요소들을 텍스트의 반대 방향으로 정렬.
column: 요소들을 위에서 아래로 정렬.
column-reverse: 요소들을 아래에서 위로 정렬.
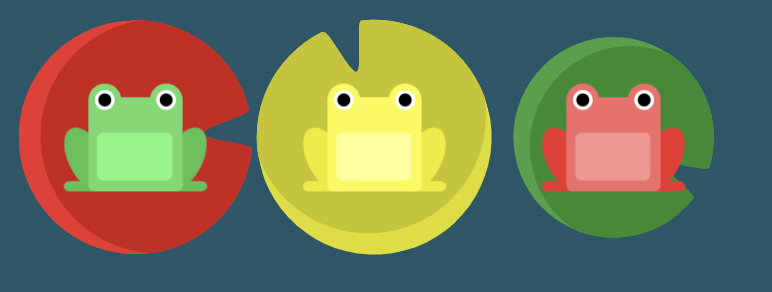
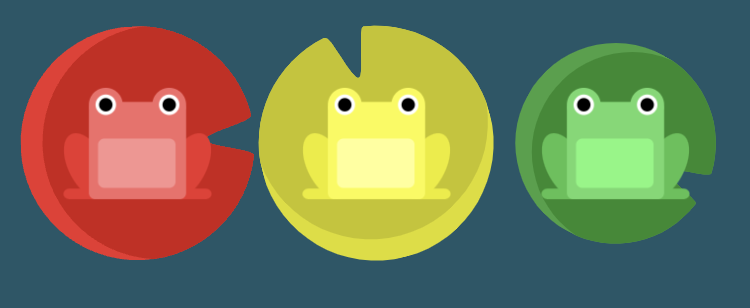
예시
위의 그림을 아래처럼 정렬하려면 다음과 같이 해주어야 한다.
1. 순서를 뒤집기 위해 row-reverse 해준다.
2. row-reverse로 인해 오른쪽 끝으로 이동하기 때문에 왼쪽으로 옮기기 위해 flex-end를 해준다.
(⭐️ 순서가 뒤집혔기 때문에 flex-start가 아니라 flex-end인 것에 유의한다.)
display : flex;
flex-direction : row-reverse;
justify-content : flex-end;

📌 order
때때로 컨테이너의 row나 column의 순서를 역으로 바꾸는 것만으로는 충분하지 않다. 이러한 경우에는 order 속성을 각 요소에 적용할 수 있다. order의 기본 값은 0이며, 양수나 음수로 바꿀 수 있다.
order : 이동하고 싶은 칸 수
ex.
오른쪽으로 2칸 이동하고 싶으면 order : 2
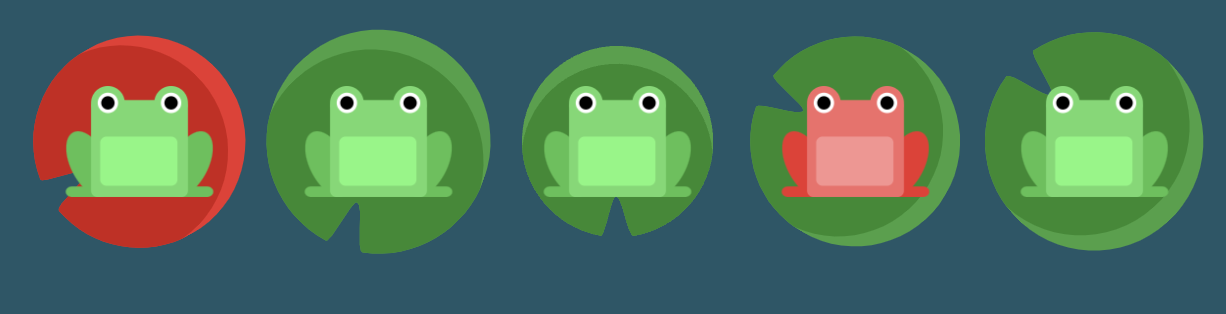
왼쪽으로 2칸 이동하고 싶으면 order : -2예시
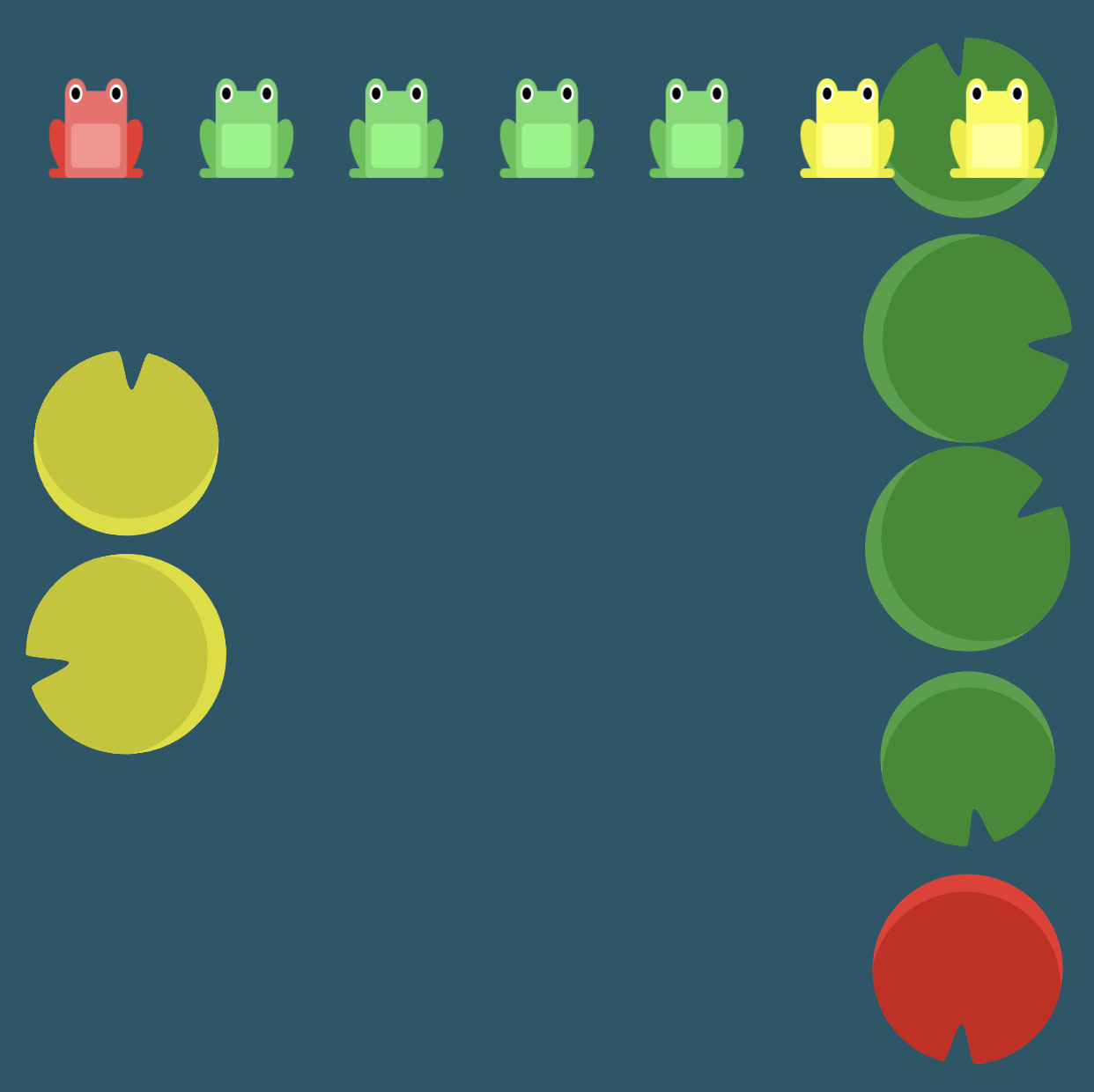
빨간 개구리를 빨간 연잎으로 옮기고 싶을 때, 현재 위치를 기준으로 3칸 왼쪽이동하면 되므로 빨간 개구리의 order를 -3으로 설정해주면 된다.

📌 align-self
개별 요소에 적용할 수 있는 또 다른 속성.
이 속성은 align-items가 사용하는 값들을 인자로 받으며, 그 값들은 지정한 요소에만 적용된다.
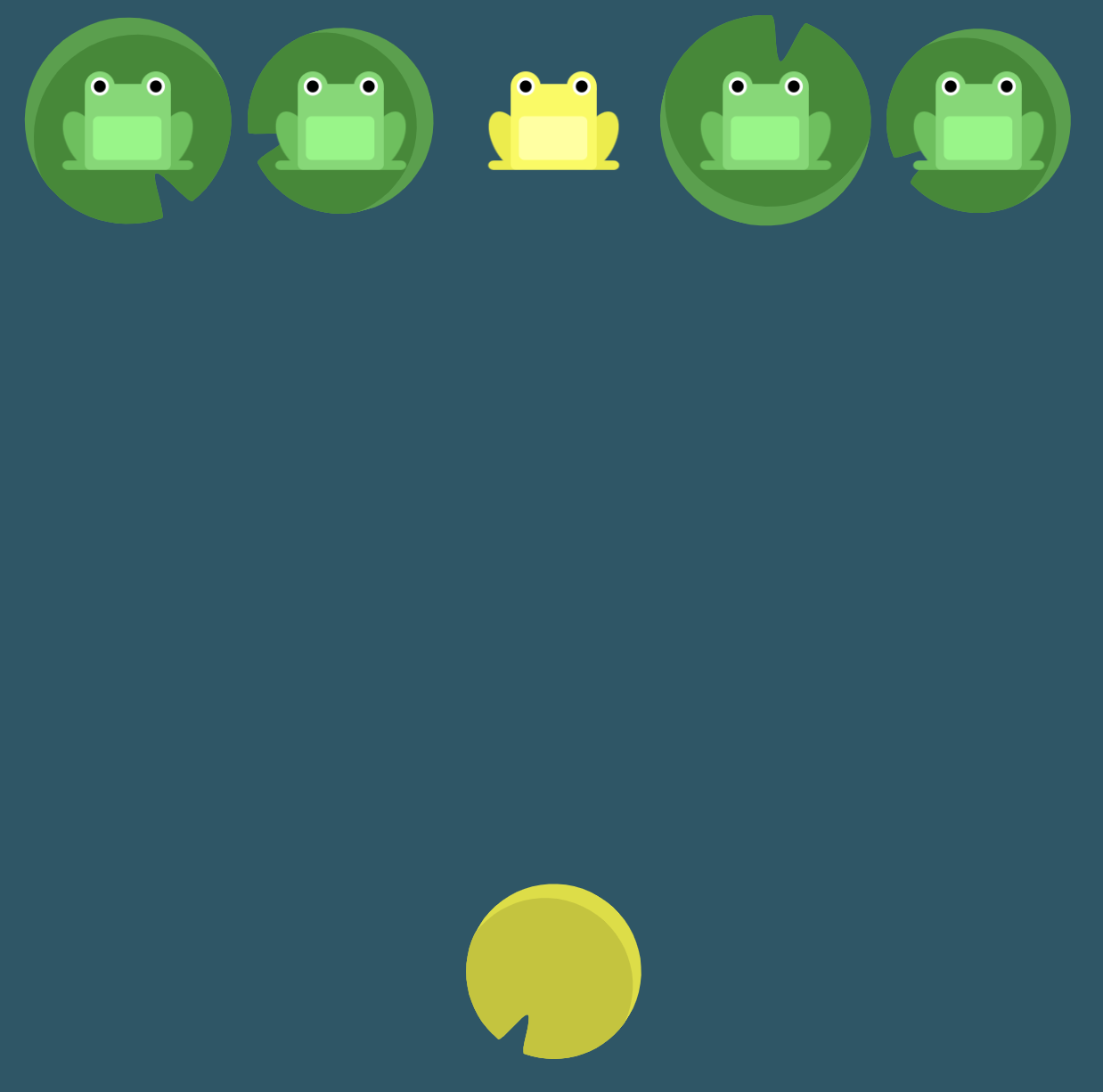
예시
전체적으로 flex-start에 있지만, 노란 개구리만 끝으로 이동시키기 위해 개별적으로 flex-end를 해준다.
#pond {
display: flex;
align-items: flex-start;
}
.yellow {
align-self : flex-end;
}
📌 flex-wrap
: 요소가 많아서 화면을 넘을 때
nowrap: 모든 요소들을 한 줄에 정렬합니다.
wrap: 요소들을 여러 줄에 걸쳐 정렬합니다.
wrap-reverse: 요소들을 여러 줄에 걸쳐 반대로 정렬합니다.
#pond {
display: flex;
flex-wrap : wrap;
}📌 flex-flow
flex-direction과 flex-wrap이 자주 같이 사용되기 때문에, flex-flow가 이를 대신할 수 있다.
이 속성은 공백문자를 이용하여 두 속성의 값들을 인자로 받는다.
예를 들어, 요소들을 가로선 상의 여러줄에 걸쳐 정렬하기 위해 flex-flow: row wrap을 사용할 수 있다.
📌 align-content
: 여러 줄 사이의 간격을 지정할 수 있다.
⭐️ 한 줄만 있는 경우, align-content는 효과를 보이지 않는다.
flex-start: 여러 줄들을 컨테이너의 꼭대기에 정렬.
flex-end: 여러 줄들을 컨테이너의 바닥에 정렬.
center: 여러 줄들을 세로선 상의 가운데에 정렬.
space-between: 여러 줄들 사이에 동일한 간격을 둠.
space-around: 여러 줄들 주위에 동일한 간격을 둠.
stretch: 여러 줄들을 컨테이너에 맞도록 늘림.
예시
아래 개구리들을 색깔에 맞는 곳에 위치시키기 위해 아래와 같이 해주면 된다.
#pond {
display: flex;
flex-wrap : wrap-reverse;
flex-direction : column-reverse;
justify-content : center;
align-content : space-between;
}
연습 사이트 : https://flexboxfroggy.com/#ko
