⭐️ 디자인 패턴?
프로그램 개발에서 자주 나타나는 과제를 해결하기 위한 방법 중 하나로, 과거의 소프트웨어 개발 과정에서 발견된 설계의 노하우를 축적하여 이름을 붙여, 이후에 재이용하기 좋은 형태로 특정의 규약을 묶어서 정리한 것
위키백과
복잡한 앱을 구성할 때에는 서로 간의 의존성이 강해져 유지보수가 어려워지기 때문에 디자인 패턴 등장!
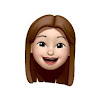
🤔 MVC 패턴?

MVC패턴은 Model, View, Control의 약자입니다.
특징
- Model
- 데이터를 가지며 애플리케이션에서 비즈니스 로직과 사용되는 데이터 처리
- View
- 사용자에게 보이는 화면
- model로부터 얻은 데이터를 view에 나타냄
- Control
- 이벤트 처리
- 사용자로부터 입력을 받고 model에 의해 view 정의
Android에서는 Activity와 Fragment가 View와 Control을 모두 가짐
class TempActivity : AppCompatActivity() {
private lateinit var binding: ActivityTempBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityTempBinding.inflate(layoutInflater)
setContentView(R.layout.activity_temp) // view 관련
}
private fun navigateToHome(){
binding.ivHome.setOnClickListener { // control 관련
val intent = Intent(this, ConsumerHomeFragment::class.java)
startActivity(intent)
}
}
}MVC 장점
- Model과 View의 분리
- Model 재사용 가능
- 개발기간 감소(activity, fragment에서 모든 동작 처리)
MVC 단점
- 하나의 클래스에 긴 코드(activity나 fragment에서 모든 기능을 구현해야해서 코드양이 많아짐)
- 중복되는 코드가 많아지면서 복잡도 증가
- 테스트 코드 작성이 어려움(UI 관련 테스트 코드만 작성 가능, model 변경시 복잡해짐)