untitled-n tab
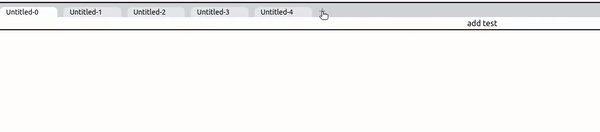
tab을 생성할 때 아직 title이 정해지지 않았다고 해서 untitled-{인덱스 number} 형태로 title을 정해주고 싶습니다.
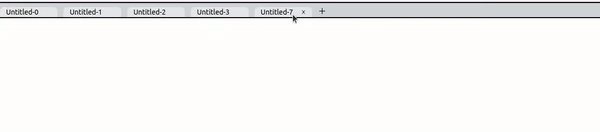
생성만 한다면 걱정할 것 없지만 삭제와 생성이 번갈아 발생할 수 있기 때문에 해당 index를 구하는 것이 조금 까다롭습니다. 해당 부분을 해결하기 위해 고민한 이야기를 하려고 합니다.
개발
tab을 추가할 때 우리는 onAdd 메소드를 props로 넘겨주기로 했으므로 onAdd props를 중점적으로 보시면 되겠습니다. Untitled의 index를 다음과 같이 구하고 있습니다.
tabElements
.filter(element => new RegExp(/Untitled-[0-9]+/g).test(element.props.title))
.map(element => Number(element.props.title.split('-')[1]))
.reduce((prev: number, cur: number) => Math.max(prev, cur), -1) + 1현재 남아 있는 탭의 index 중 가장 큰 index 다음 값으로 세팅 합니다. 단계별로 다시 말씀드리면
- title이 Untitled-{숫자} 형식의 정규식과 일치하는 tab들만 filtering 합니다.
- -을 delimiter로 하여 두 번째 원소 즉, index만 뽑아냅니다.
- reduce 함수로 index의 최댓값을 구하고 +1 한 값을 현재 index로 정합니다.

정규식 만세