📝 깃허브 블로그 포스트 작성법
vscode 하나면 깃허브 블로그에 글을 마꾸 쓰는 개발자로 만들어 드리겠습니다 ✨
저는 깃허브 블로그를 주로 작성하고 있습니다.🫡 잔디 심는 재미 🙌
놀러오세요 🥰 📎 Dabnii.github
📝 요약
바쁘다바빠 현대개발자들을 위한 요약.
- 개인 깃허브 레파지토리에 md를 작성 & 추가한다
- 신규 md를 push → github md 링크를 README.md에 추가한다
- 끝 🥳
상세한 설명 👇
🎒 준비물:
- 개인 깃허브 블로그

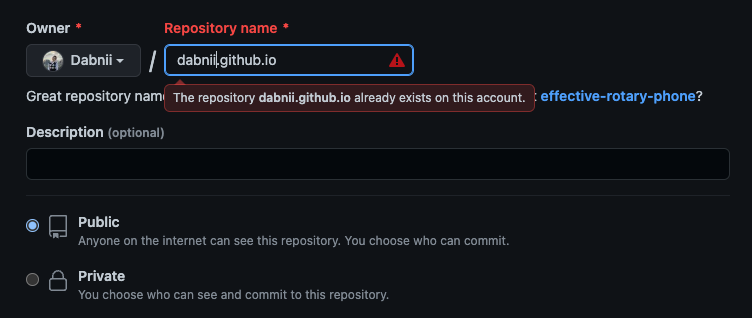
유저네임.github.io레파지토리
vscode- 개인 깃헙 블로그를 ✨
clone- github에서 작성&수정 지양😫
📑 파일 구조
- ‼️ 개인 블로그 레파지토리에
하위 폴더,md를 생성하여 글을 작성합니다! - 개인의 취향에 맞게 폴더링을 해주세요!
%username.GITHUB.IO%
├── Project
│ ├── Project A
│ │ ├── projectA.md
│ └── Project B
│ └── projectB.md
├── TIL
├── Javascript
├── codeTest
└── README.md📝 작성방법
- 깃허브 블로그 레파지토리를
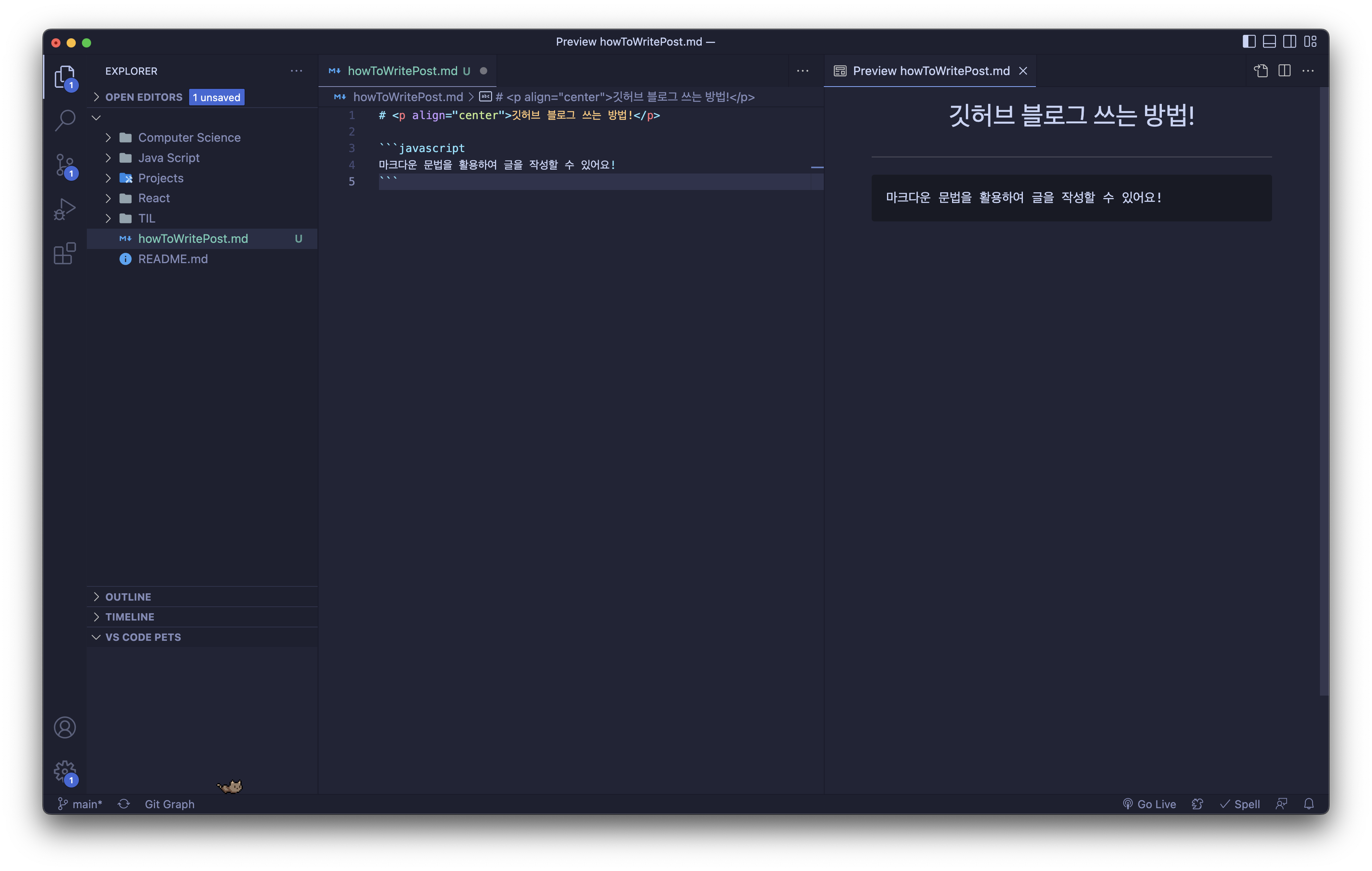
vscode로 실행합니다 - ✨ 새로운
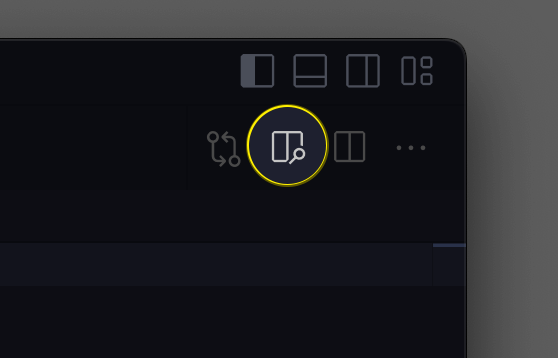
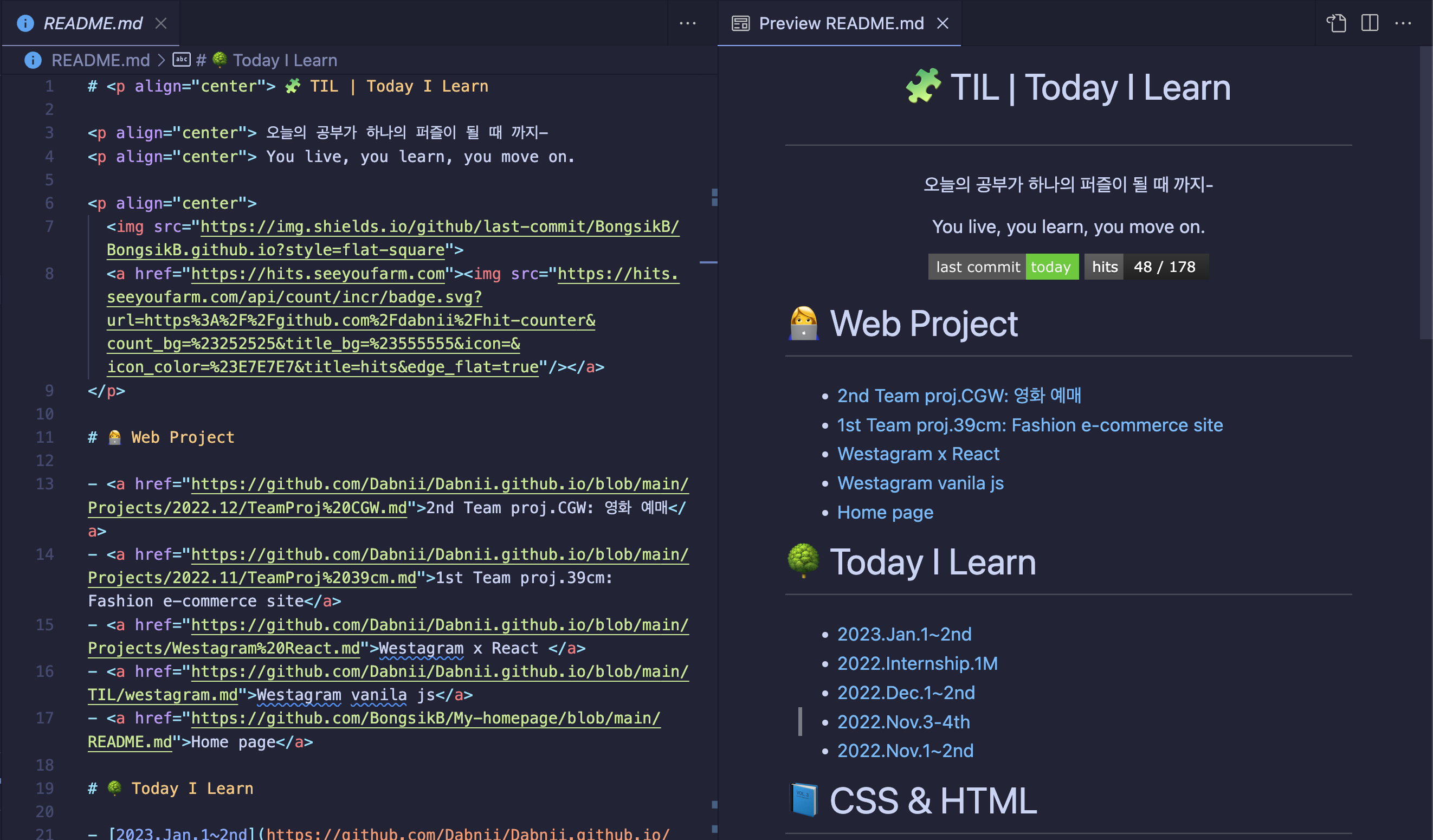
md파일을 생성합니다.new.md!== README.md - 아래 아이콘을 눌러 작성을 시작합니다.

- 실시간으로 마크다운을 확인하며 작성할 수 있어요!

- 작성완료 했다면, md를
push합니다. 😉git add . git commit -m "commit msg" git push origin main
📌 업로드 하기
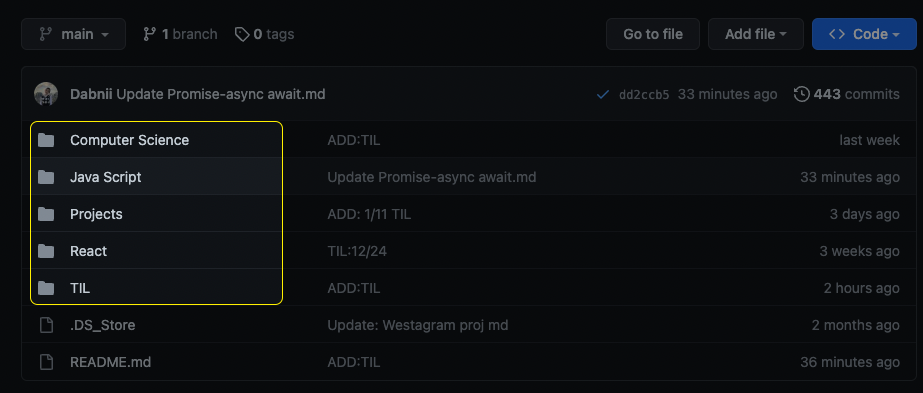
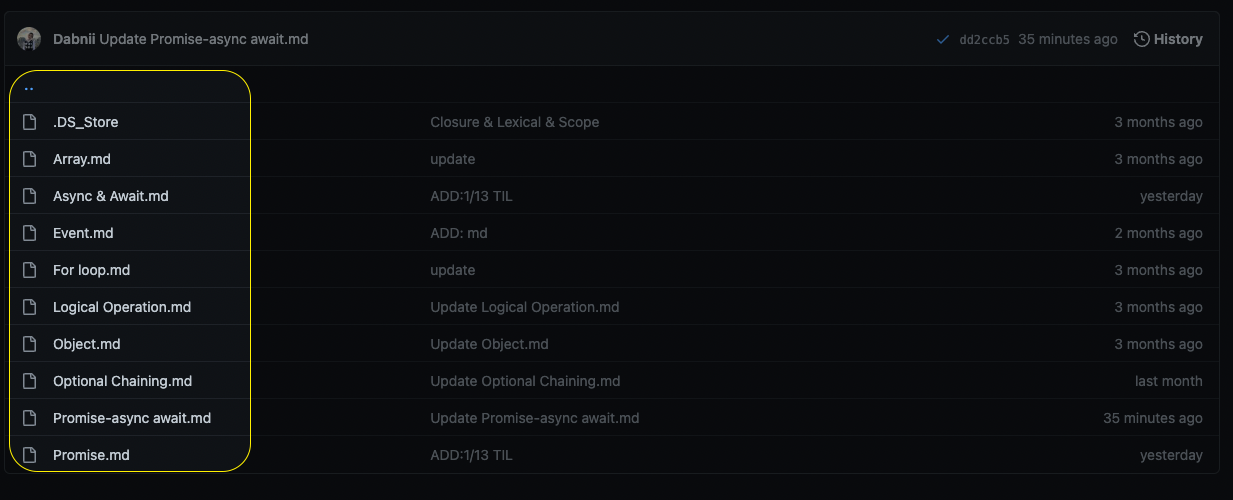
- 레파지토리에서 md 페이지로 접근합니다.
- ✨ 노란박스의
폴더이름클릭! - 커밋링크 ❌

- ✨ 노란박스의
- ✨ 노란박스의
폴더이름클릭!- 커밋링크 ❌

- 커밋링크 ❌
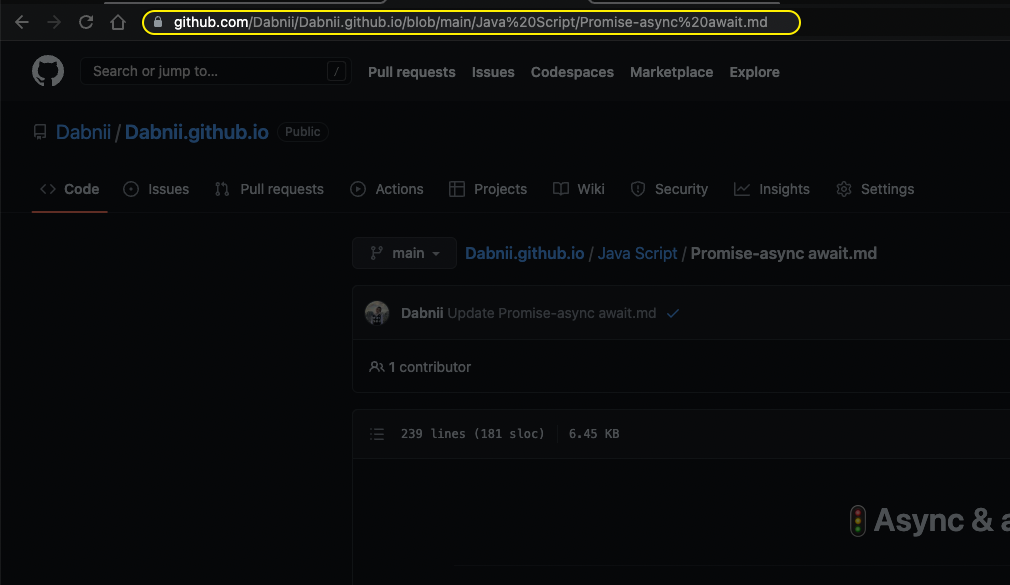
- 원하는 md 페이지 링크를
복사합니다

- 복사한 링크를 ✨
README.md에 추가합니다.

🍯 링크를 추가하는 두 가지 방법
<a href="link">title</a> [title](link) - 수정된
README.md를push합니다.
💻 GitHub 블로그 장단점
🥰 장점:
- 🙌 git commit, push에 익숙해진다.
+터미널- 🌱 매일 잔디를 심을 수 있다
- markdown 문법에 익숙해진다.
- 프로젝트 md 작성에 능숙해진다.
- 시각적으로 깔끔하다
(개취)- 원한다면 Jekyll과 같은 홈페이지로 커스텀 할 수 있다.
- 노션 csv 파일을 활용할 수 있다!
- 썸네일이 필요하지 않다.
😩 단점:
- 사실 푸쉬를 두 번 해야한다.
- 마크다운 문법의 한계가 있다.
- 낮은 자유도
- 커스텀 페이지는 웹에 대한 이해도가 필요하다.

