
Atomic Pattern
글의 목적
: 사실 atomic pattern 자체는 디자인 시스템 혹은 컴포넌트 관리 방법론에 해당하기 때문에 정확히 말해서 이게 React 카테고리에 들어갈 내용이라고는 할 수 없지만, 내가 담당한 프로젝트가 React 프로젝트이고 여기도 컴포넌트 단위 개발을 하고, 이 컴포넌트를 재사용성,확장성 측면에서 좀더 효율적으로 사용하기 위해서 atomic pattern 을 쓰려고하는 것이기 때문에 이를 React 카테고리에서 분석하고자 한다.
사실 대부분의 react 프로젝트 내에서는 무조건적으로 컴포넌트 단위 개발을 지향하기 때문에 어느정도 atomic 하게 개발을 하게되는 것이 있는데 이번 기회에 atomic pattern이라는 아이디어 혹은 방법론을 참고해서 우리 프로젝트를 좀더 효율적으로 만들기위해 이에 대해 공부하는 시간을 갖게 됐고, 이에 대해 정리하고자 글을 쓴다.
** 효율적이다?
변경에 유연하게 대응하는 코드를 작성해야 한다. 자연스럽게 변경에 잘 대응하고 변경에 따른 영향 범위를 최소화 할 수 있도록 컴포넌트를 디자인해야 하고 패턴으로부터 이 목적을 달성할 수 있으면 유용하다고 볼 수 있다.
참조 : https://jbee.io/react/stop-using-atomic-design/
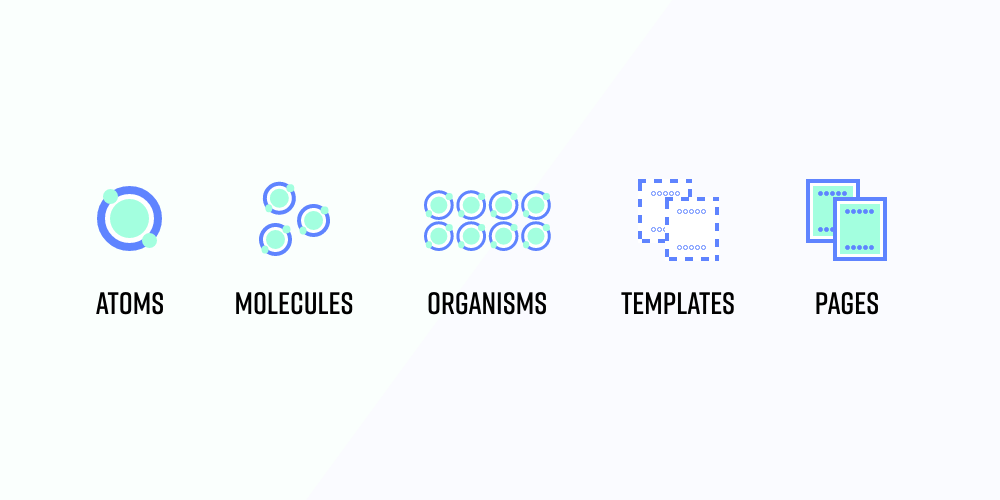
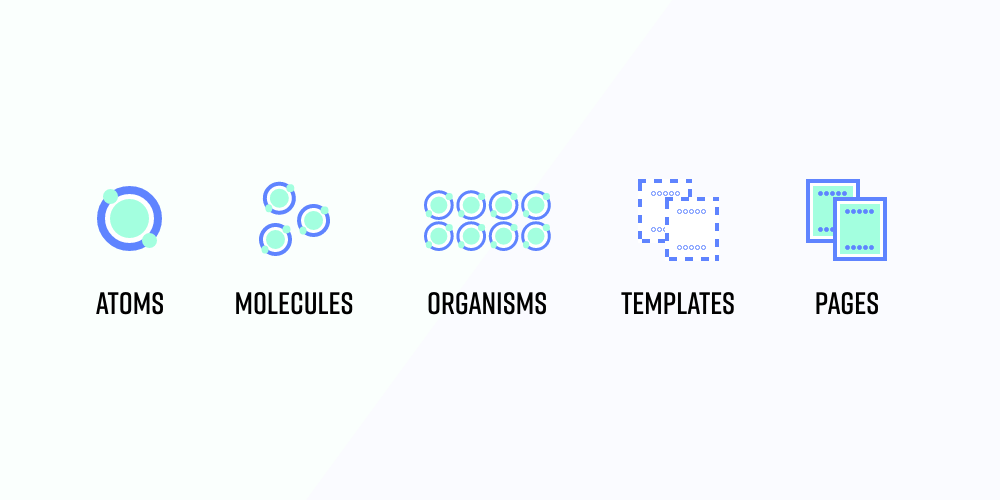
Atomic Pattern 이란?
출처 : https://kciter.so/posts/effective-atomic-design
: Atomic Pattern은 그 이름처럼 화학 용어를 이용하여 좀더 효율적으로(재사용성, 확장성의 측면) 컴포넌트를 제작 및 사용하기 위한 방법론을 만들어놓은 것이라고 할 수 있다. 개발을 하다보면 예를 들어, 하나의 PureCarouselCompo를 만들었다고 해보자. 이 때 나조차도(?) 공통 컴포넌트를 재사용하여
const ProfileImageCarouselCompo = ({ props, children }) => {
return (
<PureCarouselCompo {...props}>
{children}
</PureCarouselCompo>
)
}이런식으로 새로운 캐러셀을 만들 수 있을 것이다. 이 때, 내가 만든 PureCarouselCompo 가 재사용성 측면에서 분자(Molecule) 의 역할을 잘 수행하려면 재사용을 할 때 props를 통해서 혹은 children을 통해서 유연하게 유기체(organism)로서 ProfileImageCarouselCompo을 만드는게 쉬워야할 것이다. 그렇지 않으면 분자를 건들지 않고 깔끔하게 재사용하기 위해 고민하는 시간이 많아지게 되고 이는 또하나의 비용이 되므로 atomic pattern이 지향하는 바에서 약간은 멀어질 수 있다. 이런식으로 컴포넌트 단위로 개발을 할 때 원자 단위부터 시작해서 재사용하기 좋은 구조로 만들어놓는다고 했을 때 후에 팀 단위로 개발을 할 때 공통적으로 이런 상황에선 이 원자를 결합한 이 분자를 써서 유기체를 만들고, 새로운 분자가 필요할 때 정해진 원자들을 쓰는 등의 관습(?)이 더욱 개발을 빠르고, 효율적으로 해줄 수 있다고 보고, 이러한 패턴을 만들어 놓은게 아토믹 패턴이라고 할 수 있다.
정리해보면 아토믹 패턴이란 컴포넌트 구성 방법론이고, 보통 개발자들은 이 패턴을 모르던 시절부터 실제로 작은 단위부터 큰 단위로 컴포넌트 단위를 나누고 상향식 접근을 통해 컴포넌트를 구성해왔기 때문에 이렇게 직관적으로 하던걸 문서로 정리해놓은 혹은 이론화 해놓은 것이라고 할 수 있다.
** 추가 레퍼런스 글(https://jbee.io/react/stop-using-atomic-design/)
웹 애플리케이션이 점점 많은 일을 처리할 수 있게 되면서 복잡해지고 있는데 React는 이를 (전혀) 제어하지 않는다.(방관) 그러다보니 컴포넌트를 어떻게 나눠야 하는지 기준이 딱히 없고 급한 일정에 개발하다보니 확장이 어렵고 재사용이 어려운 컴포넌트들이 만들어지기 쉽다. 이 방법론, 패턴이 매력적으로 다가온 이유에는 여러 가지가 있겠지만 그 중 하나는 애플리케이션의 복잡함을 해결해줄 무언가가 필요했기 때문일 것이다. 컴포넌트들을 서로 합성 가능하도록 만드는 것이 중요하다. 변경 가능성을 고려해 변경에 유연하게 대응할 수 있도록 컴포넌트를 설계하고 디자인해야 한다.
Atomic 의 구성요소
Atom(원자)
: 내가 공부하면서 가장 와닿았던 정의는
Atom은 더 이상 쪼갤 수 없는 단위에 해당하는 요소에 해당한다. 혹은 애니메이션, 폰트, 색상 등과 같이 요소가 아닌 속성도 Atom에 해당된다. 가장 작은 단위인 만큼 가장 많이 재사용된다고 볼 수 있다. 필자의 경우 요소와 속성을 포함하여 UI가 시각적으로 하나의 덩어리이며 한 가지 역할을 한다면 Atom으로 인정하기로 규칙을 정했다.
이었다. 사실 이렇게 말로보면 와닿지 않기 때문에 예시로 살펴보면 

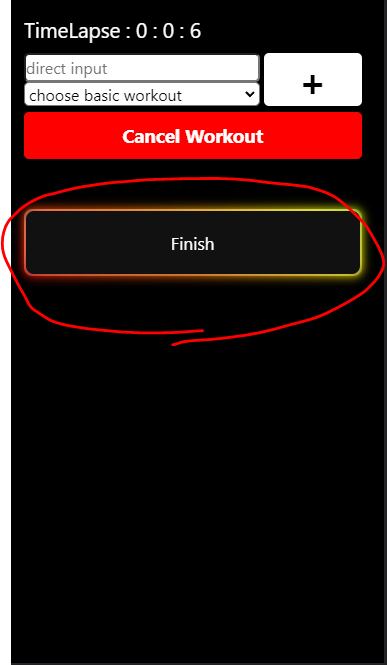
위의 예시는 내가 사이드 프로젝트로 만들었던 앱인데, 저기에는 '공통적으로' 쓰이는 GlowButton 컴포넌트가 있었다. 위의 버튼을 누르면 맨위에서는 workout을 끝내는 기능을 하고, 아래는 logout을 하게 되지만, UI 적으로, 즉 style 면에서 둘은 똑같은 컴포넌트임을 알 수 있다. 즉, 기능은 다르지만 UI는 같다. 이런 측면에서 봤을 때 위의 GlowButton은 '시각적으로 하나의 덩어리' 라고 할 수 있고, 애니메이션, 폰트, 색상 등과 같은 요소의 측면에서도 하나의 덩어리로 묶여져 있다(더이상 쪼갤 수 없는 단위이다). 만약에 저기서 더 쪼개지면 즉, 애니메이션이 어쩔때는 다르다고 하면 그건 또다른 atom이 돼서 만들어져야할 것이다. ㅏ
사실 내가 설명한 atom의 정의가 정확하다고는 할 수 없다. atomic pattern은 하나의 아이디어이고 방법론이기 때문에 정확히 뭐가 아톰이다라고 명시해놓지 않았다. 따라서 프로젝트마다 더 어울리는(?) atom 의 정의가 있을 것이기에 내 정의가 100% 정답이라 할순 없다. 어쨌든 atom에 대한 이해를 하기 위해서는 어느 정도 추상화하는 이해가 필요하기 때문에 atom이란 위의 예시처럼 UI 적으로 더이상 쪼갤 수 없는 하나의 덩어리라고 이해하면 될 것 같다.
** 위에서 보여준 cancle workout 버튼(빨강색)도 하나의 atom이라고 할 수 있다.
Molecule(분자)
: 원자처럼 내가 가장 와닿았던 정의를 먼저 참고해보면,
Molecule은 여러 개의 Atom이 모여 목적성이 있는 하나의 컴포넌트가 된다. 가급적 많은 곳에서 재사용되도록 컴포넌트를 구성하되 "한 가지 일을 한다"라는 원칙을 지키며 만드는 것이 좋다.
이다. 사실 지금은 분자의 얘기만 하고 있기 때문에 이해가 어느정도 될 수 있지만, 이게 유기체로 가게되면 모호해진다. 왜냐하면 분자가 원자들의 집합에 따른 하나의 컴포넌트인데, 유기체는 그러한 분자들이 모여있는 것이기 때문이다. 다시 말해, 분자 = 원자들의 집합 인데 유기체 = 분자(원자들의 집합)들의 집합 이기 때문에 결국 유기체도 원자들의 집합인데 크기가 좀 더 큰걸 말하는건가? 등 명확한 구분점이 없는 문제가 발생한다.
to be continued,,,
