Today, I Will Learn
Today, I Learned
- css 반응형 폰트 사이즈 관련 참조 사이트 : css 반응형 폰트 크기
- flex, grid는 온라인 쇼핑몰 상품 나열 페이지를 만들 때 와같이 뭔가가 늘어나거나, 줄어들거나, 즉, 변화가 있을 때, 그 변화에 맞게 유동적으로 변화해야할 때(예를 들어, 2줄로 늘어난다던지 등) 쓰는 것이 맞다. 그러한 변화가 예측되지 않을 때 굳이 flex, grid를 쓰면 오히려 복잡해지는 것 같다.
- About react hooks : 결론적으로, reack hooks는 stateful한 컴포넌트를 만들기 위해서는 이전에는 class 컴포넌트로 만들었어야했는데, 이제는 function 컴포넌트로도 stateful하게 만들 수 있게 해주는 것.
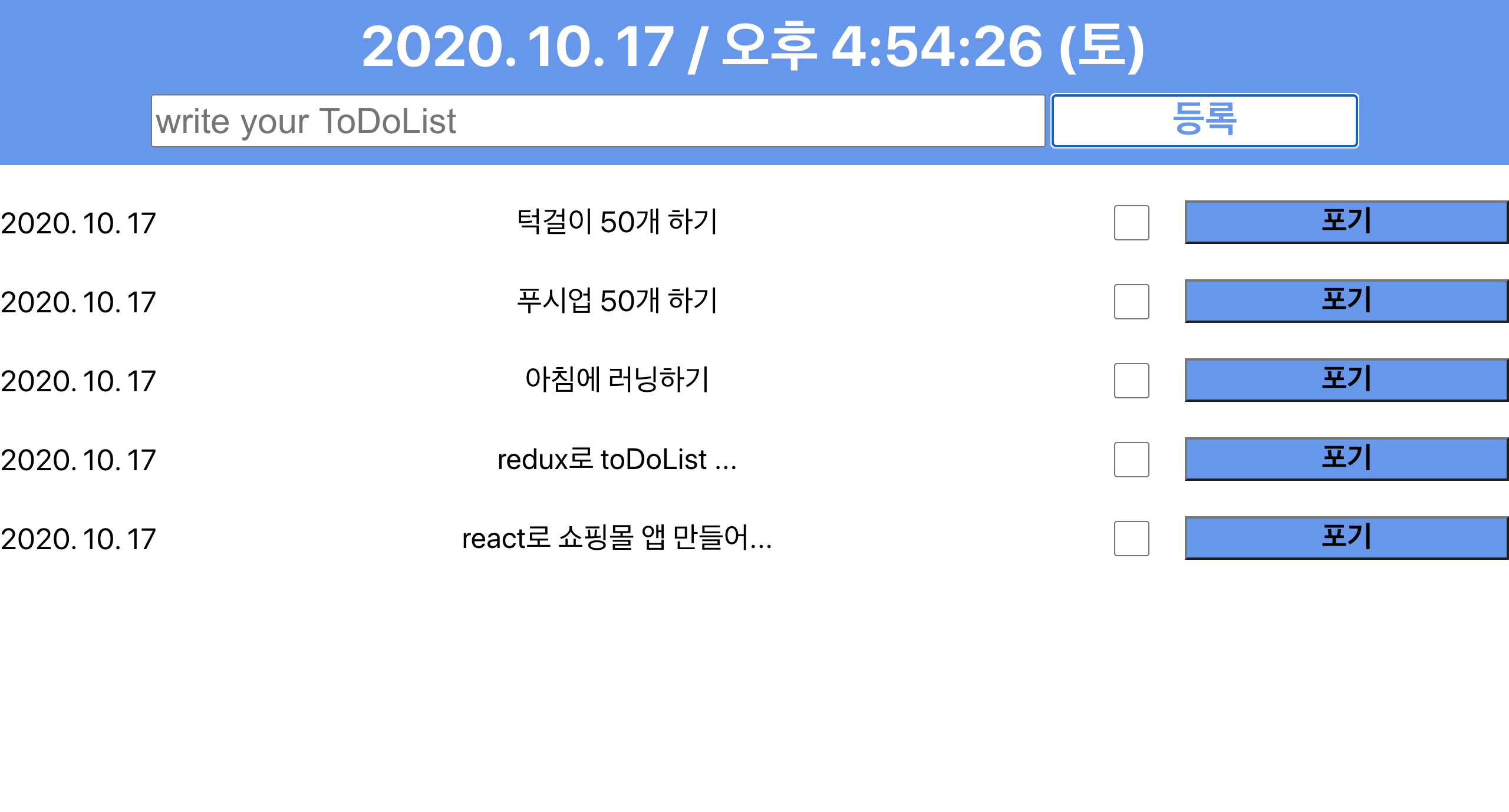
- react-redux로 todolist를 완성했다. 디자인은 솔직히 엉망이지만..ㅎㅎ 원하는 기능(추가, 삭제, 체크하면 줄을 긋는 기능 등등)을 구현했고, flex를 원없이(?) 이용해봤고, max-width 를 이용해 모바일에서도 크기가 잘 조절이 되도록 해보았다. 하지만, deploy과정에서 deploy 한 url로 들어가니까 setState가 작동하질 않아서 문제가 발생했는데.. 이건 해결해봐야겠다. redux를 써서 배포해서 그런가..? 배포하기 전이랑 후가 다르다는게 아직은 이해가 안되지만 해결해보자
Planning to Study
- toDoList 배포후에도 잘돌아가도록 고치기
- express 써서 API 만들기!=> 서버에서 request 를 보내 자료를 받고, 그 자료를 store에 저장하는 방식으로 해야할듯? 등록 버튼을 누르면 post로 서버로 자료를 보내고 저장하고!
- ToDoLists 프론트 좀 더 꾸미기
