
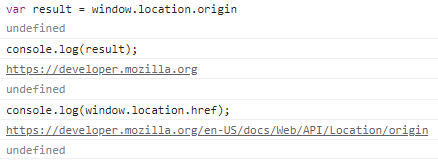
- window.location.origin

: 현재 페이지의 origin(cors에서 쓰는 그 origin 이라는 말과 같은 의미) 정보를 조회할 수 있다. 위를 보면 어떤식으로 쓰이고, 뭘 말하는지 알 수 있음. - redux 구조로 react 프로젝트를 만들 때, Presentational Components, Container Components로 나누어서 redux와 관련되는 컴포넌트는 Container Components 폴더에 저장하고, 나머지 관계되지 않는 컴포넌트는 Presentational Components에 저장한다. 물론 이것이 컨벤션은 아니고 그러한 방향이 지향된다는 정도. 이에 더하여, DUCKS 패턴과 일반적인 구조로 리덕스 관련 코드를 관리할 수 있는데, DUCKS는 액션과 액션 생성함수 및 리듀서를 한 파일에 함께 관리하는 방법으로 가독성도 좋고, 관리가 더욱 편하다는 장점이 있으나 앞선 것과 똑같이 정해진 것은 없고 편리한 쪽으로 사용하면 된다.
** 개인적으로 두 패턴을 모두 사용해봤는데, 여러모로 DUCKS형 디렉터리 구조가 좋았던 것 같다. 액션과 액션 함수 리듀서를 따로 관리하면, 각각에 접근해가면서 수정 사항을 반영하는 등 번거로웠기 때문이다.
