직접 간단한 모듈을 만들어서 npm에 publish 해보자
print-brave라는 모듈을 만들어서 publish 해본다.- 폴더 구조는 이렇게 간단하게 했다.

- index.js
module.exports = function () {
console.log("Hey Brave!");
};
- package.json
{
"name": "print-brave",
"version": "0.0.1"
}- README.md
# Hey Brave!
Print 'Hey Brave!' in the console.
- 이렇게 폴더를 만들었으면 폴더에 접근하여 커맨드 창에
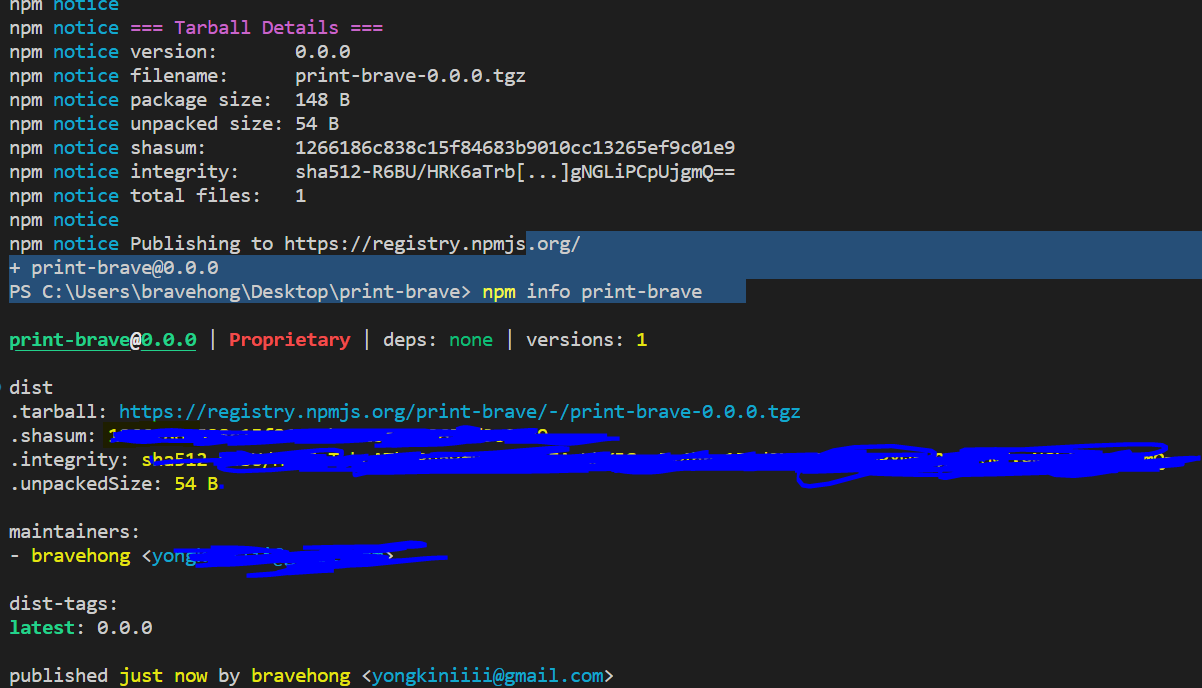
npm publish를 쳐준다.
그러면 위와 같이 publish가 된다.
- 마지막으로 실제로 저 모듈을
npm install print-brave명령어로 설치 후에 다른 프로젝트에서
const helloBrave = require("print-brave");
helloBrave();
이렇게 사용해주면

출력이 잘되는 것을 볼 수 있다.
- 만약 내용을 수정해서 재배포를 하고 싶으면(버전 업을 하고 싶으면)
npm version patch파일들을 수정후에 이 명령어를 입력하고 다시npm publish해주면 된다.
