
JS -> TS 넘어오는 이유에 대해서 한번더 짚고 넘어가자
런타임 에러의 주된 이유?
: 새로운 회사에서 기껏해야 4개월 정도 일하고 있는 나지만 여태껏 일하면서 가장 '에러'를 많이 발견하고, 일으켰던 부분은 바로 '타입(type)'과 관련된 부분이었다. 특히 api를 통해 자료를 받아와서 렌더링을 하는 부분에 있어서 자료가 안오거나, 잘못된 자료가 왔을 경우 등 다양한 이유 때문이지만 '런타임 에러'를 일으키는 가장 주된 이유는 바로 타입이었다.
JS는 아량이 넓은 언어다?
: JS는 예를 들어
const selfmadeConcat = (arr1, arr2) => {
return arr1 + arr2;
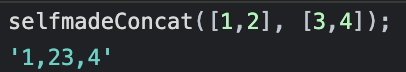
}라는 함수가 있을 때, 본래 js는 배열과 배열을 합칠 때 파이썬처럼 + 연산자를 쓸 수 없다. 하지만, 파이썬에 적응이 된 x라는 개발자가 저러한 함수를 js로 코딩했다고 가정해보자. 그러면 해당 팀에서는 저 함수가 하나의 모듈이라 했을 때 다음과 같은 결과물을 얻게 된다. 
?? ..
'1,23,4' 라는 결과물을 리턴받아서 화면에 띄워주는(브라우저에 렌더링) 로직이라면 저걸본 유저들은 큰 충격을 받을테고, 제대로된 예외 처리를 안했다면 아예 런타임 에러를 리턴하고 유저들은 에러 페이지를 보게 될 것이다..결론적으로 개발자로서 창피한 일이 일어난다는 것..
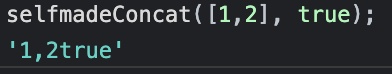
위의 결과물처럼 JS는 배열과 배열을 가지고 연산을 했을 때 문자열을 리턴해도 전혀 문제라고 생각(?)하지 않는다. 그렇다면 배열과 Boolean 타입을 같이 연산하면 ?

이런 표현은 그렇지만 아까보다 더끔찍한 혼종(?)이 탄생했다..ㅎ
위의 예시를 벗어나더라도 실제 개발을 하면서 옵셔널 체이닝을 사용해서 예외처리를 최대한 해두려고 해도 서버에서 값을 안보내줘서 undefined or null과 number 타입 자료를 더해서 유저에게 NaN이 보인다던지 다양한 런타임 에러를 겪어본 나는 이러한 타입과 관련된 불안전성을 어떻게 좀더 '완벽하게' 해결할 수 있을까 고민했었다. 그리고 그 해답이 '타입스크립트'라는 것을 타입스크립트를 배우면서 알게됐다.
TS = JS + 타입 안정성
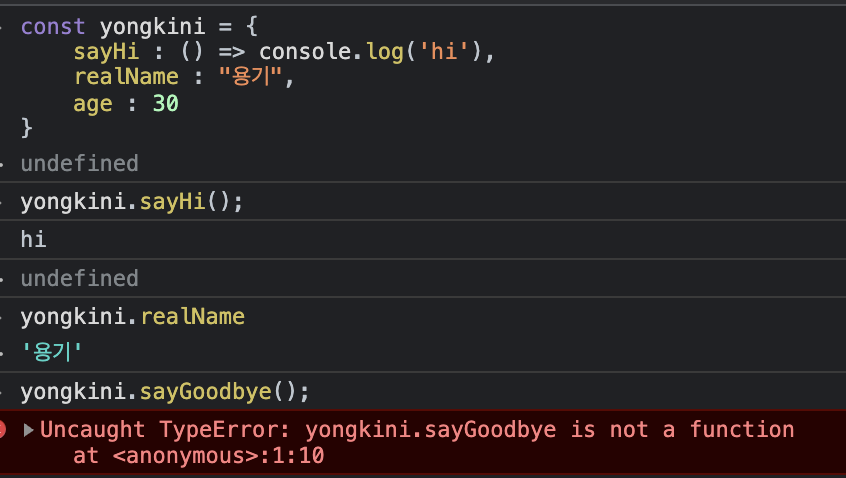
결론적으로 타입스크립트는 위에서 말한 아량넓은 언어인 JS에 타입 안정성을 더해줘 좀더 완벽한 언어로 만들어주는 언어이다. 또다른 예를 들어보면,  위와 같은 객체가 있다고 해보자. 이 객체의 이름은 다름아닌 yongkini!이다.. 이 때, yongkini는 상당한 인싸이기 때문에 영어로 인사를 할 수 있는 기능?과 실제 이름, 나이 정보를 가지고 있다. 그래서 아래에서 실제로 sayHi 를 호출해 hi를 출력하도록 해봤고, 이름도 확인했다. 하지만, yongkini 객체에 대해 잘모르던 사람이 무심결에(?) 인사도 할줄 아니까 당연히 헤어지는 인사도 할줄 알거라 생각해 sayGoodbye() 를 호출 및 실행했다. 하지만 그 결과 없는 키값을 조회 및 실행했기에 런타임 환경에서 에러를 리턴했다.
위와 같은 객체가 있다고 해보자. 이 객체의 이름은 다름아닌 yongkini!이다.. 이 때, yongkini는 상당한 인싸이기 때문에 영어로 인사를 할 수 있는 기능?과 실제 이름, 나이 정보를 가지고 있다. 그래서 아래에서 실제로 sayHi 를 호출해 hi를 출력하도록 해봤고, 이름도 확인했다. 하지만, yongkini 객체에 대해 잘모르던 사람이 무심결에(?) 인사도 할줄 아니까 당연히 헤어지는 인사도 할줄 알거라 생각해 sayGoodbye() 를 호출 및 실행했다. 하지만 그 결과 없는 키값을 조회 및 실행했기에 런타임 환경에서 에러를 리턴했다.
그럼 타입스크립트를 쓰면 어떻게 다를까?
: 타입스크립트를 쓰면 애초에 컴파일 단계부터 에러를 리턴한다. 예시를 들어보면!
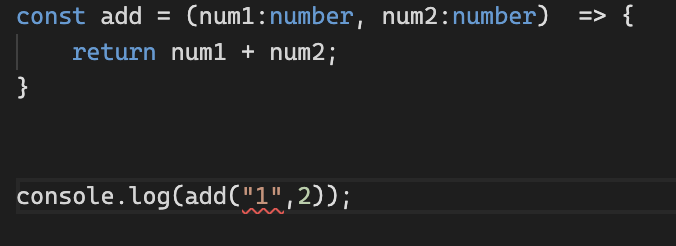
- 타입스크립트 코드

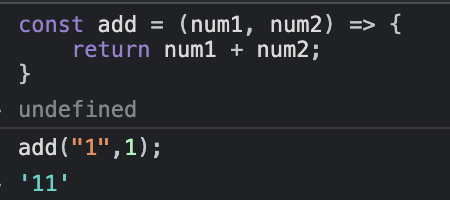
- 자바스크립트 코드

: 위를 보면 분명 같은 로직이고, 모양도 비슷한 코드지만, 타입스크립트에서는 에러를 리턴하여 애초에 실행 자체가 불가능하고, 자바스크립트는 무난하게 실행돼 '11'이라는 string type의 자료를 출력하는 것을 볼 수 있다.
정리
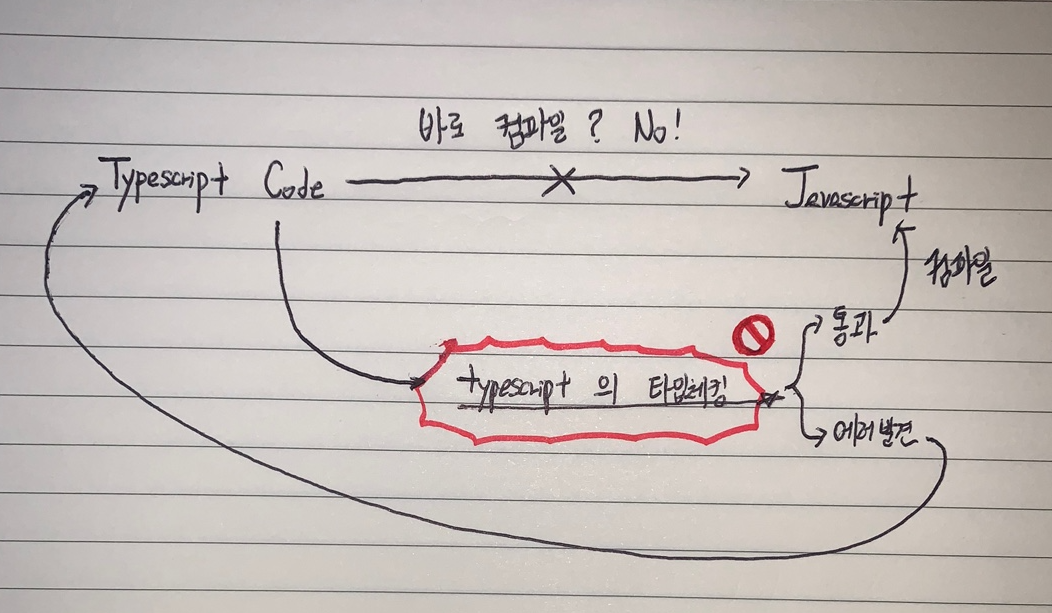
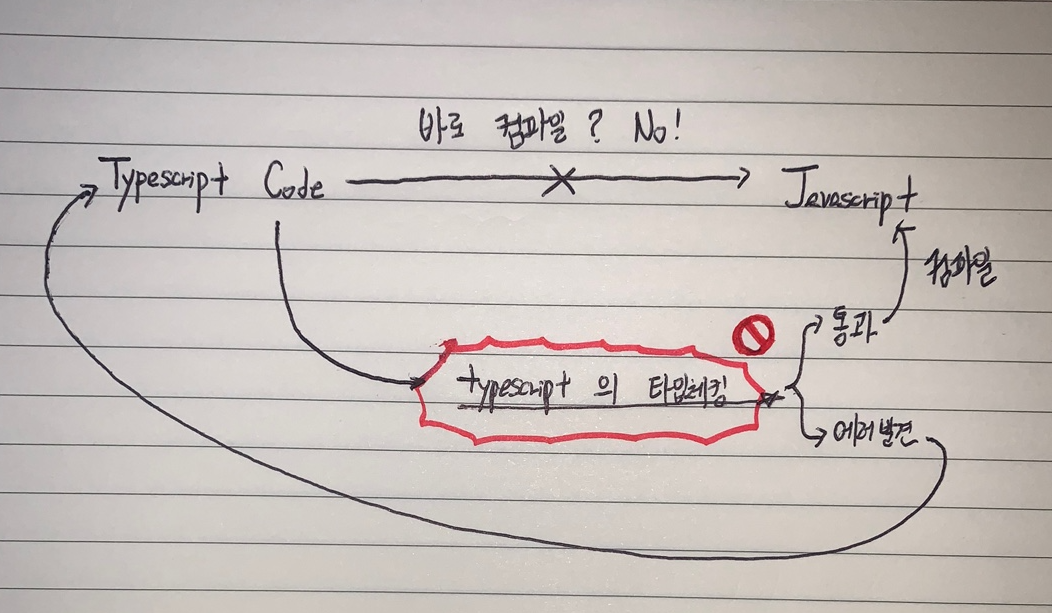
결론적으로 TS는 비유적으로 표현해보면 아량넓은 언어인 JS가 컴파일 단계 -> 런타임 단계로 free pass권을 내어줄 때 끼어들어 검문을 해준다. 본래 에러를 리턴할 여지가 있는 코드임에도 런타임 환경에서 실제로 그 상황이 돼야 이게 에러였구나를 알 수 있는 JS와 달리 TS는 에러를 리턴할 여지가 있는 코드를 런타임 환경으로 가기도 전에(컴파일 단계) 체크를 해서 에러를 리턴하고, 해결하도록 강제한다(허용해줄수도 있지만 어쨌든).