현재 상황 : 대대적인 리뉴얼중? 랜딩 페이지 UI를 바꿨고, Firebase를 통해 로그인 및 회원가입(로그아웃, 비밀번호 변경 등의 기능)을 구현했다.
추가할 사항 및 아이디어 :
- 물을 몇 L 마셨는지를 컨트롤하기 쉽게 하루 목표 물L 량을 적고 마실때마다 체크를 해주면 그만큼 UI적으로 표현되는 ?
https://codepen.io/xmap/pen/tEugz
이 사이트를 참고로 만들어서 구현해보자 - 주말까지 [회원가입, 로그인(+랜딩페이지), 유저 프로필 및 정보 수정 페이지](백엔드, 프론트엔드모두) + 메인 페이지(프론트엔드만) 완성하는 것을 목표로하자
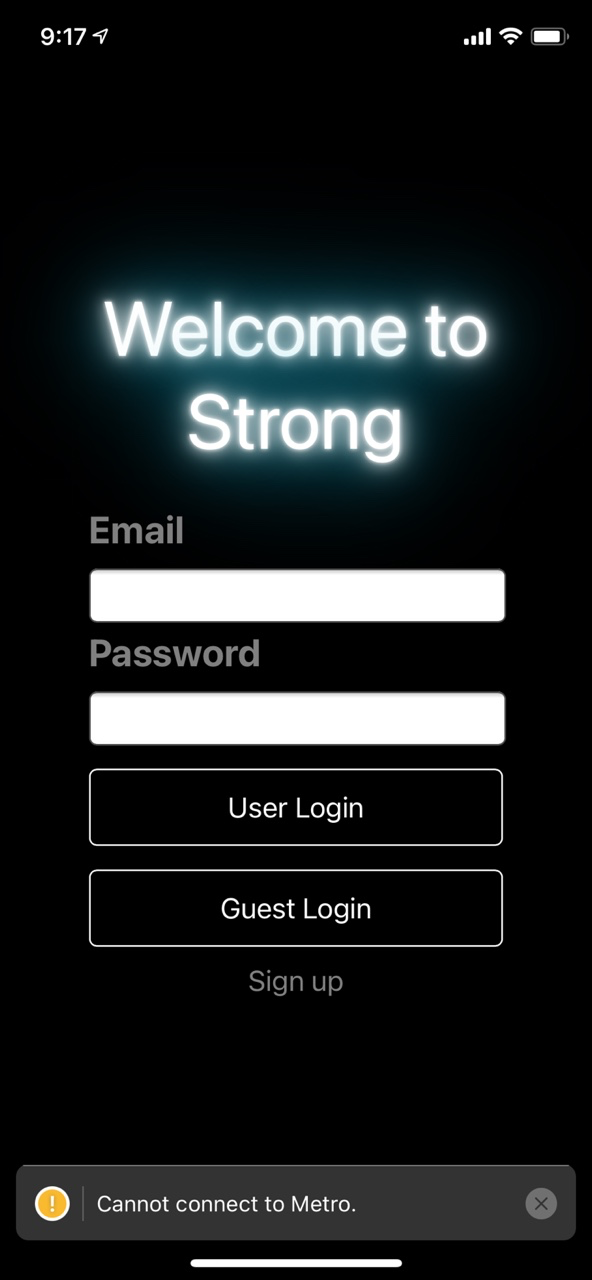
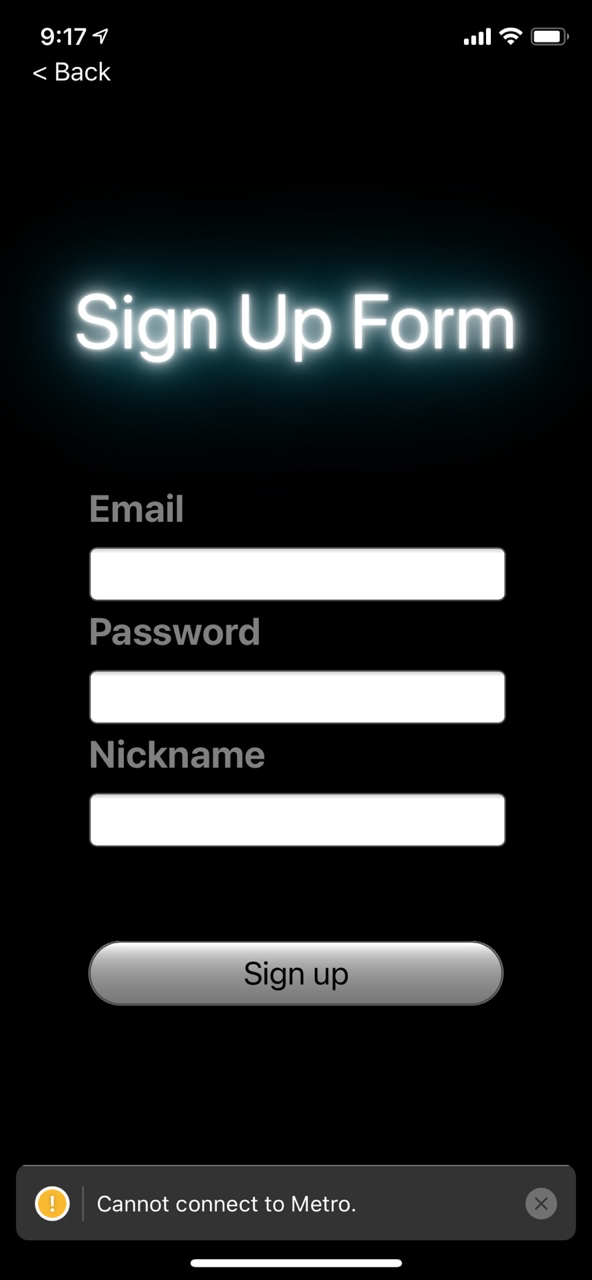
변경된 랜딩 페이지 & 로그인 페이지 & 회원가입 페이지 UI



: React Native를 기반으로 React로 만든 웹뷰를 얹은 형태이다. 실제로 expo로 배포된 상태이기에 모바일 화면을 캡쳐한 이미지이다.
