- 저번 시간에 내가 작성한 페이지가 웹표준에 적합한지 테스팅 했을 때 ul?ol? 둘중 하나의 태그 내에 br태그를 쓴 것이 에러 처리가 됐었는데, 문법적으로 정확히 ul or ol 내에는 '무조건' li 태그만 들어갈 수 있다고 한다!.
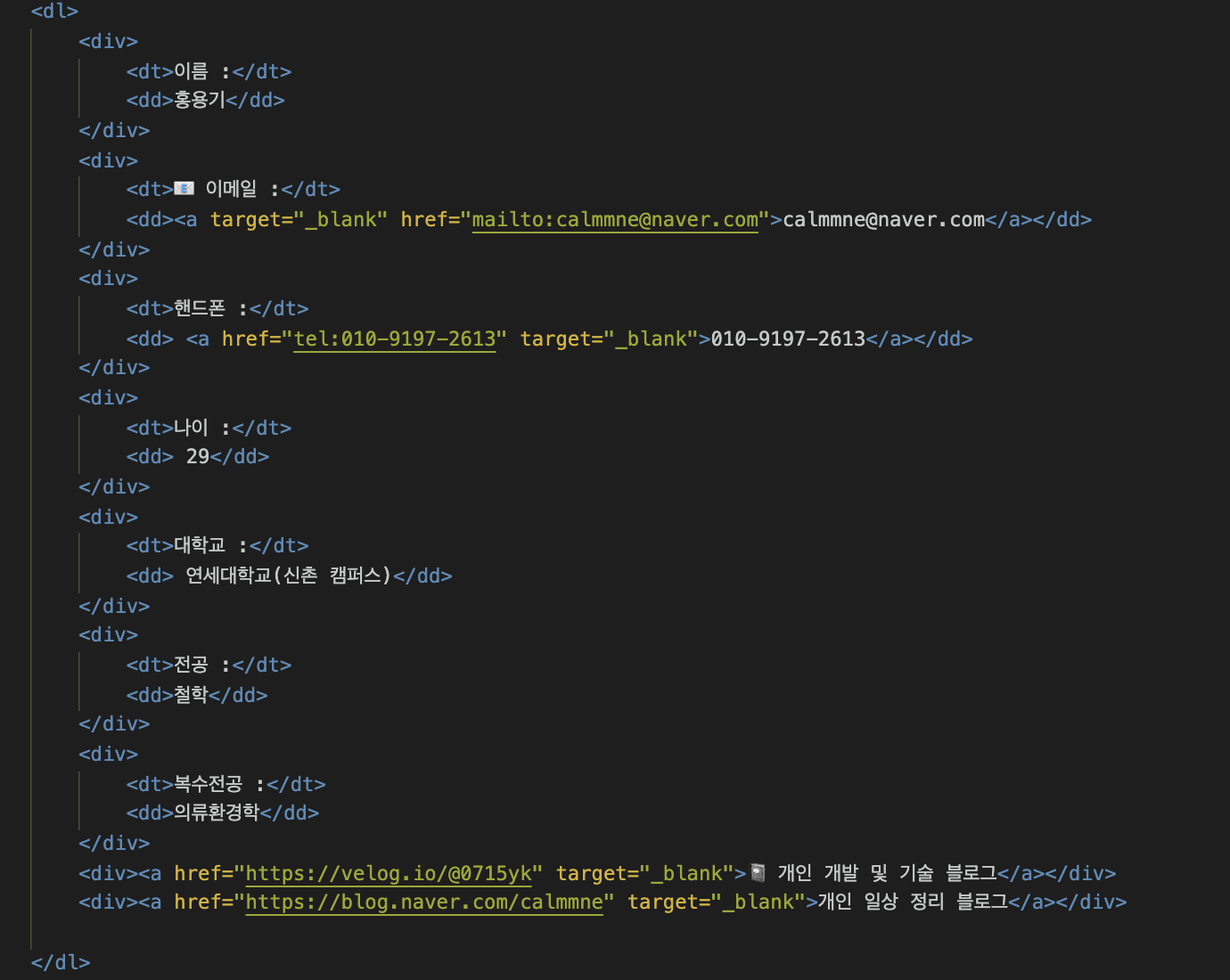
** 예를 들어, 그 안에 <a><li></li></a> 이렇게 쓰면 안된다 ul or ol 태그 안에는!! 기억! - dl 태그 내에는 only div, dt, dd 태그만 쓸 수 있음.
- dl, dt, dd, dfn 태그를 이용해서 용어 정의, key:value 쌍을 이루는 정보를 마크업할 수 있다. 예를 들어, 내가 만든 '용기위키' 사이트에서 인적 사항(이름, 나이, 번호 등) 또한 key:value 형태이기 때문에 description list 태그로 표현할 수 있다.

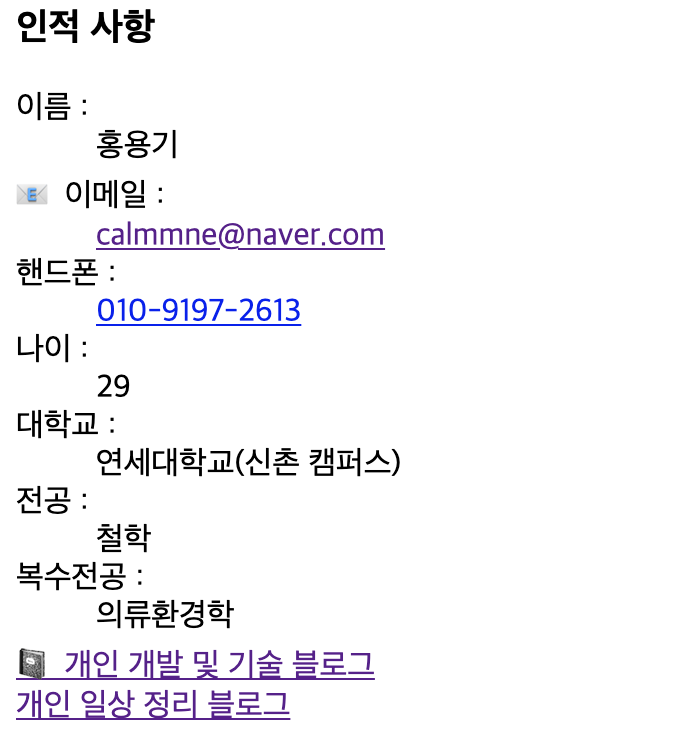
: 어제는 ol 태그를 써서 만든 인적사항 부분을 dl, dt, dd로 바꿔서 표현했다. 이름(키) : 홍용기(value) 이런식으로 key: value쌍을 이루는 것이 인적사항이므로! 이런식으로 마크업해줘도 될 것 같다. 디자인은 CSS로 하는 것이기에 의미없지만 확실히 dl, dt, dd를 쓰면 효과가 완전 다르다. dt,dd는 block태그이고, dd에는 자동으로 margin-left 값이 디폴트로 들어가있다. 그래서 아무 설정도 해주지 않으면
: 이렇게된다. but, 마크업은 정보전달용이고, 디자인은 css에게 맡기는 것이기에 상관노! 실제로 내가 자주 안쓰는 태그라 잘공부해서 써먹어야겠다.
