HTML 텍스트
제목 (Heading)
페이지의 타이틀 표시
<h1>내용1</h1>
<h2>내용2</h2>
...
<h6>내용</h6>단락 (Paragraph)
표시할 글의 한 단락을 표시
단락 시작시 줄이 바뀌지만, 내용에서 줄을 바꿔도 변하지 않음
<p></p>줄바꿈 (Line Break)
브라우저 화면 표시시 줄 바꿈. 시작 태그만 있고 종료 태그는 없음
<br>가로선 (Horizontal Rule)
수평으로 가로선. 시작 태그만 있고 종료 태그는 없음
<hr>강조 (Boldface)
텍스트의 특정 부분 강조
<strong>이 의미적으로 보다 강조 됨
<b></b>
<strong></strong>기울임 (Italic)
이탤릭체로 기울여 표시
<em>도 기울여서 표시하나 강조(emphasize)의 의미를 지님
<i></i>
<em></em>부등호 기호
< 와 > 는 태그에 이용되기에 특수한 방법으로 작성함
&lt; <!-- < -->
&gt; <!-- > -->HTML 링크
앵커 (Anchor)
'링크' 버튼을 누르면 intro.html 주소로 이동
<a harf='../intro.html'>링크<a>상대 경로 & 절대 경로
상대 경로 : 내가 위치한 곳에서 찾고자 하는 파일의 위치
절대 경로 : 일의 root 부터 해당 파일까지의 위치
타겟 (Target) 속성
링크를 열때 어떤 window를 이용할지에 대한 내용
생략하면 현재 창에서, _blank 로 지정하면 새 창이 열림
<a harf='../intro.html' target="_blank">링크<a>HTML 이미지
scr 속성에 이미지 파일의 URL 지정. 종료 태그 없음
width, height 를 사용하여 px 단위로 크기 지정 가능
<img src="fall.jpg" alt="이미지" width="320" height="214">HTML 리스트
순서 리스트 (Ordered List)
<li> 로 순서를 매겨 표시
type 값을 통하여 순서 문자의 종류를 바꿀 수 있음 (A, a, I, i, 1)
<ol type="A">
<li>사과</li>
<li>멜론</li>
<li>바나나</li>
</ol>비순서 리스트 (Unordered List)
<li>로 지정된 아이템에 글머리 기호를 매겨 표시
스타일 값에 list-style-type 을 추가해서 점 모양을 변경할 수 있음
<ul style="list-style-type:none">
<li>사과</li>
<li>멜론</li>
<li>바나나</li>
</ul>HTML 표
테이블 (Table)
표 형식으로 내용을 표시
<table style="width:100%">
<tr style="background-color:lightgrey">
<th>이름</th>
<th>금액</th>
</tr>
<tr>
<td>상어</td>
<td>문어</td>
</tr>
<tr>
<td>1000</td>
<td>3000</td>
</tr>
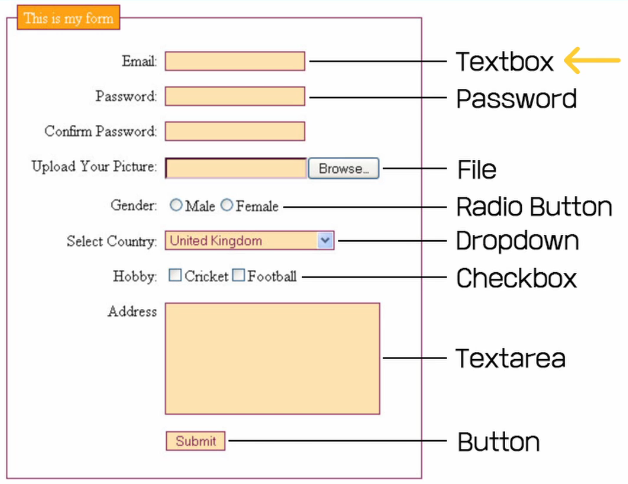
</table>HTML 폼
사용자의 입력을 받는 폼 표시
suvmit 단추를 두르면 모든값을 가지고 action 속성에 지정된 페이지로 이동

폼 (Form)
<form action="처리할 페이지 주소.html" method="get|post">
<input type="submit">
</form>action 속성
데이터를 처리할 서버상 스크립트 파일의 주소
이렇게 전달받은 데이터를 처리하는 스크립트 파일을 폼 핸들러(form-handler) 라고 부름
method 속성
입력받은 데이터를 서버에 전달할 방식
form 요소를 통해 입력한 데이터는 action 속성에 명시된 위치로 method 속성의 방식을 통해 전달 됨
- get : 데이터를 받음 / post : 데이터를 보냄
텍스트 (Textbox)
input type="text" 폼 내의 항목들은 name 속성으로 구별됨

<form action="처리할 페이지 주소.html">
<input type="text" name="FirstName">
<P>
<input type="submit">
</p>
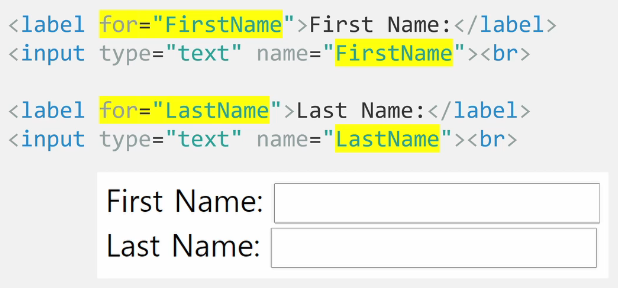
</form>라벨 (Label)
화면 표시 이외에도 해당 텍스트 박스에 포커스가 위치하면 스크린 리더 프로그램에서 그 라벨 내용을 읽어 줌

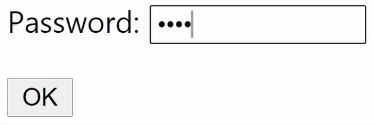
비밀번호 (Password)
텍스트와 동일하나 복사와 확인이 불가능

<label for="pwd">Password:</label>
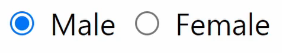
<input type="password" name="pwd">라디오 (Radio)
같은 name 을 가진 것들끼리 묶임, value 속성은 다르게 지정
id 속성으로 label 생성. checked 속성을 주면 기본 선택 되어있음

<input type="radio" id="male" name="gender" value="M" checked><label for="male">Male</label>
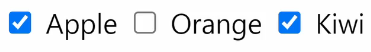
<input type="radio" id="female" name="gender" value="F"><label for="female">Female</label>체크박스 (checkbox)
개별적인 항목을 선택하게 할 때 사용

<input type="checkbox" name="apple" value="apple" checked>Apple
<input type="checkbox" name="orange" value="orange" checked>Orange
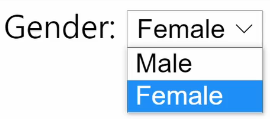
<input type="checkbox" name="kiwi" value="kiwi" checked>Kiwi드롭다운 리스트 (Drop-down)
Radio와 유사. select, option 으로 구현
size="x" 속성에서 한번에 보여지는 수 조절 가능
multiple 속성을 주면 여러 개 선택 가능

<label for="gender">Gender:</label>
<select name="gender">
<option value="M">Male</option>
<option value="F" selected>Female</option>
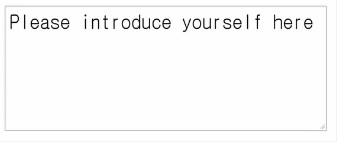
</select>텍스트 에어리어 (Textarea)
사용자의 자유로운 텍스트 입력
rows, cols 속성으로 크기 조절 가능

<textarea name="intro" cols="30" rows="5">Please introduce yourself here
</textarea>파일 (File)
파일을 선택하는 다이얼로그가 표시
파일에 대한 처리는 자바스크립트 등을 이용하여 구현하여야 됨

<input type="file" name="picture">버튼 (Button)
버튼을 표시하고 value 속성으로 텍스트 표시

<input type="button" name="show" value="show">히든 (Hidden)
화면에 표시되지는 않으나, 내부적으로 어떤 값을 가지고 있다가 자바스크립트 혹은 subit 대상 페이지로 넘겨주는 역활
<input type="hidden" name="hvalue1" value="xyz"
글 잘 봤습니다, 감사합니다.