한 일
- 페이지네이션
- WYSIWYG 에디터 추가 (CK 에디터)
- 홈페이지 nav bar설정
- 홈페이지 category 설정
- 카테고리별 상품 출력
페이지네이션
controller에서 페이징 처리
- AdminProductController - index메서드 수정
@GetMapping
public String index(Model model, @RequestParam(value = "page", defaultValue = "0") int page) {
int perPage = 6; // 한 페이지에 최대 6까지 출력
Pageable pageable = PageRequest.of(page, perPage); // 표시할 페이지, 한 페이지에 몇개(6개)
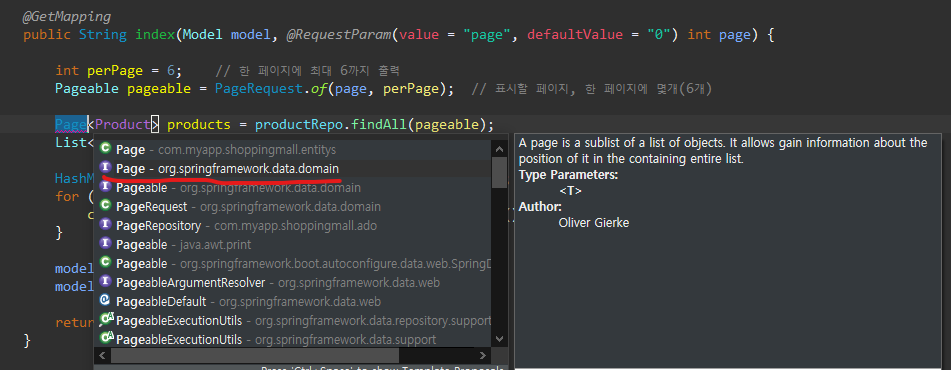
// .data.domain.Page
Page<Product> products = productRepo.findAll(pageable);
List<Category> categories = categoryRepo.findAll();
...
return "admin/products/index";
}

page, request, pageable 모두 data.domain의 클래스를 import함.
// 페이지를 보여주기 위해 계산.
long count = productRepo.count(); // 전체 갯수(long타입 리턴)
double pageCount = Math.ceil((double)count / (double)perPage); // 페이지 갯수 계산 (예- 13/6 = 2.12=> 0페이지 6개, 1)
model.addAttribute("pageCount", pageCount); // 총 페이지수
model.addAttribute("perPage", perPage); // 페이지당 표시 아이템 수
model.addAttribute("count", count); // 총 아이템 갯수
model.addAttribute("page", page); // 현재 페이지double로 변환하여 나누어 소숫점 아래의 값까지 모두 구함.
int로 정수까지만 구하면 소수점 아래값이 버려지므로 double을 사용하여 계산 후 int로 변환.
pageCount: 총 페이지수 (int)
perPage: 페이지당 표시할 아이템 수 (int)
count: 총 아이템 갯수 (long)
page: 현재 페이지 (int)
- AdminProductController -
@GetMapping
public String index(Model model, @RequestParam(value = "page", defaultValue = "0") int page) {
int perPage = 6; // 한 페이지에 최대 6까지 출력
Pageable pageable = PageRequest.of(page, perPage); // 표시할 페이지, 한 페이지에 몇개(6개)
// .data.domain.Page
Page<Product> products = productRepo.findAll(pageable);
List<Category> categories = categoryRepo.findAll();
HashMap<Integer, String> cateIdAndName = new HashMap<>();
for (Category category : categories) {
cateIdAndName.put(category.getId(), category.getName());
}
model.addAttribute("products", products);
model.addAttribute("cateIdAndName", cateIdAndName);
// 페이지를 보여주기 위해 계산.
long count = productRepo.count(); // 전체 갯수(long타입 리턴)
double pageCount = Math.ceil((double)count / (double)perPage); // 페이지 갯수 계산 (예- 13/6 = 2.12=> 0페이지 6개, 1)
model.addAttribute("pageCount", pageCount); // 총 페이지수
model.addAttribute("perPage", perPage); // 페이지당 표시 아이템 수
model.addAttribute("count", count); // 총 아이템 갯수
model.addAttribute("page", page); // 현재 페이지
return "admin/products/index";
}
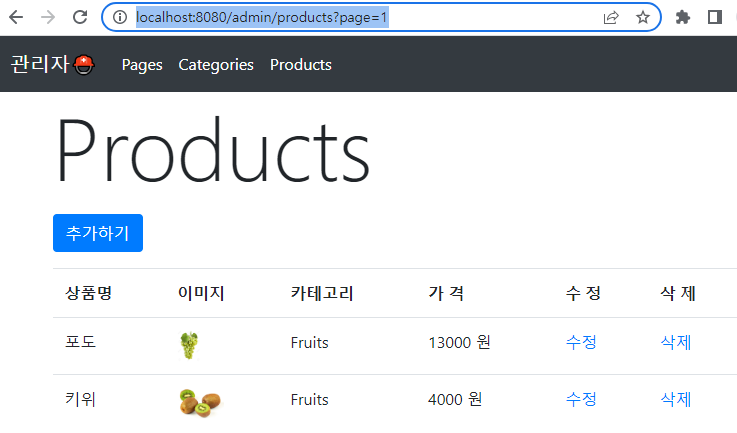
http://localhost:8080/admin/products?page=1
상품을 6개 이상 입력후 다음 페이지를 확인하고싶으면 ?page=페이지수 를 입력하면 됨.
view에서 페이지네이션 버튼 추가
- index.html -
table아래에 부트스트랩 페이지네이션 추가
<!-- 부트스트랩 페이지네이션 -->
<nav class="mt-3" th:if="${count > perPage}">
<ul class="pagination">
<li class="page-item" th:classappend="${page==number}" th:each="number : ${#numbers.sequence(0, pageCount - 1)}">
<a class="page-link" th:href="@{/admin/products/} + '?page=__${number}__'" th:text="${number + 1}"></a>
</li>
</ul>
</nav>th:if="${count > perPage}": 상품의 갯수가 한 페이지에 표시할 숫자보다 클 경우에만 페이지네이션 적용.
sequence(0, page(pageCount - 1)): 0부터 총 페이지-1까지의 수 java의 sequence함수란?
th:each="number : ${#numbers.sequence(0, pageCount - 1)}": number에 0부터 pageCount-1까지의 수를 넣는 반복문.
th:text="${number + 1}": 스프링의 페이징은 0부터 시작이므로 보기좋게 +1 해서 1부터 시작하는것처럼 사용자에게 보여줌
th:classappend="${page==number}": 타임리프문법에서 더할때는 append를 추가하면 됨. 여기서는 class에 덧붙임.


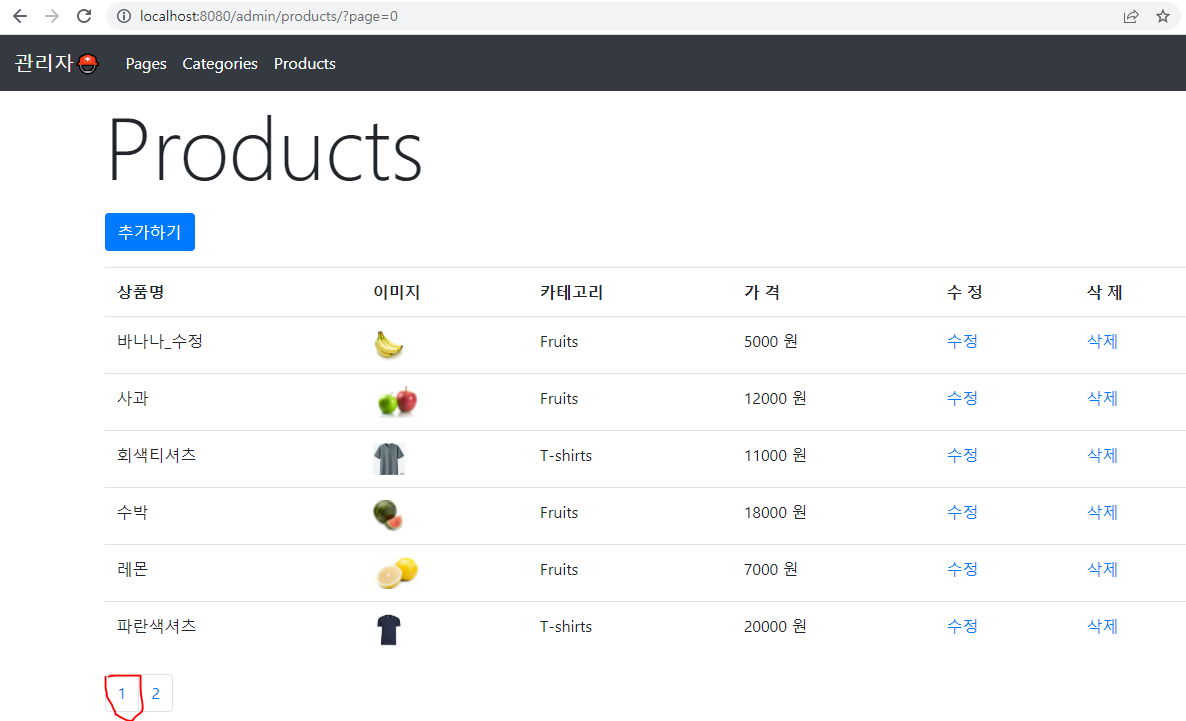
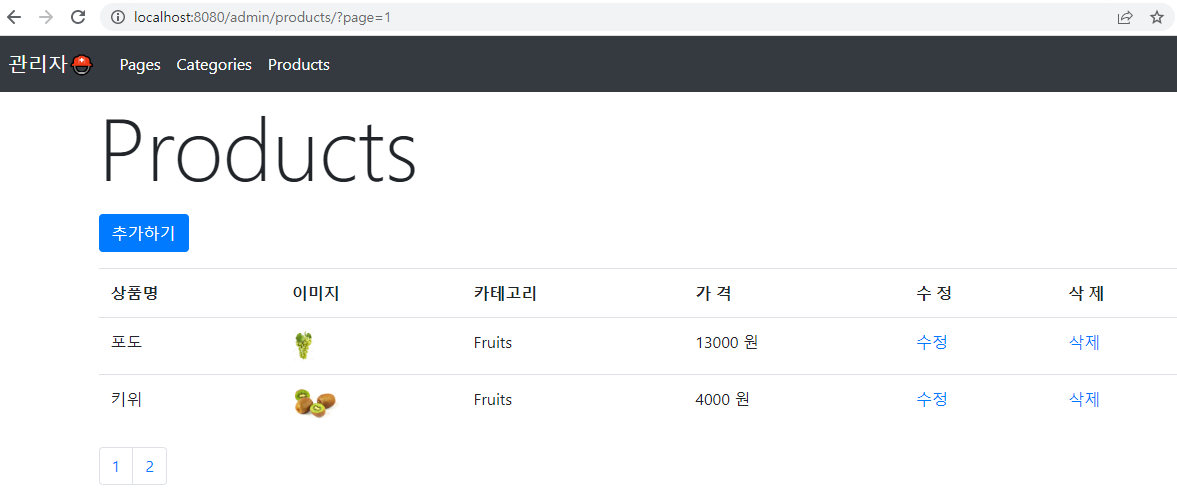
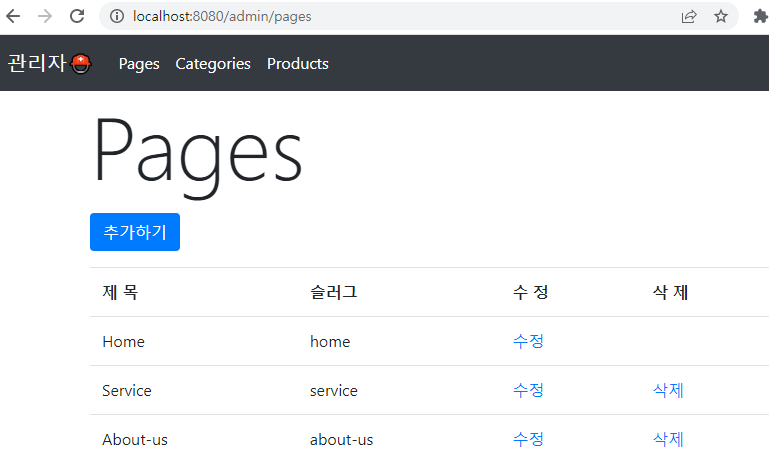
view에서 페이지네이션이 적용된 모습.
view에 이전/다음 버튼 추가
<!-- 부트스트랩 페이지네이션 -->
<nav class="mt-3" th:if="${count > perPage}">
<ul class="pagination">
<li class="page-item" th:if="${page > 0}">
<a class="page-link" th:href="@{/admin/products/} + '?page=__${page-1}__'">이전</a>
</li>
<li>...생략...</li>
<li class="page-item" th:if="${page < pageCount-1}">
<a class="page-link" th:href="@{/admin/products/} + '?page=__${page+1}__'">다음</a>
</li>
</ul>
</nav>이전버튼은 현재 페이지수가 0보다 클 경우(스프링의 페이징은 0부터 시작),
다음버튼은 현재 페이지수가 총페이지수-1 보다 작은 경우에만 출력.
th:href="@{/admin/products/} + '?page=__${page-1}__'": 이동하는 페이지는 일반적인 페이지수를 클릭할때와 다르게 현재 페이지를 기준으로 +1이거나 -1이어야하므로 page(현재페이지)를 기준으로 계산
WYSIWYG 에디터 추가 (CK 에디터)
- footer.html -
<script src="https://cdn.ckeditor.com/ckeditor5/32.0.0/classic/ckeditor.js"></script>
<script th:src="@{/js/app.js}"></script>
</footer>app.js링크 위에 라이브러리 링크 추가.
- app.js -
$(function () {
...삭제시 확인 팝업...
// 페이지 컨텐트에 CK에디터 추가
if ($('#content').length) {
// 제이쿼리에서 태그선택시 태그가 없어도 true가 나오기때문에 .length를 사용하면 있을때만 true가 됨
ClassicEditor.create(document.querySelector('#content')).catch((error) => {
console.error(error);
});
}
// 상품설명에 CK에디터 추가
if ($('#description').length) {
// 제이쿼리에서 태그선택시 태그가 없어도 true가 나오기때문에 .length를 사용하면 있을때만 true가 됨
ClassicEditor.create(document.querySelector('#description')).catch((error) => {
console.error(error);
});
}
});#content, #description가 없을때 querySelector를 사용하여 찾으면 에러가 발생하므로 먼저 있는지 확인 후 찾도록 작성.
- style.css -
/* CK 에디터 높이설정 */
.ck.ck-content {
height: 15em;
/* 글자 15개 정도의 높이 */
}- products/add.html, edit.html -
<div class="form-group">
<label for="">상품설명</label>
<textarea class="form-control" th:field="*{description}" placeholder="상품설명"></textarea>
<span class="error" th:if="${#fields.hasErrors('description')}" th:errors="*{description}"></span>
</div>css에서 지정한 높이를 적용시키기 위해 input태그로 작성한 상품설명을 textarea로 변경
홈페이지 nav bar설정

새 클래스 생성
- PageController -
@Controller
@RequestMapping("/")
public class PageController {
@Autowired
private PageRepository pageRepo;
@GetMapping
public String home(Model model) {
// entitiy의 Page, home 슬러그의 페이지를 가져와 전달. 주소를 매핑하는 역할은
Page page = pageRepo.findBySlug("home");
model.addAttribute("page", page);
return "page";
}
}- WebConfig -
// @Override
// public void addViewControllers(ViewControllerRegistry registry) {
// // controller 대신 view를 매핑함
// registry.addViewController("/").setViewName("home");
// }=> controller대신 view를 매핑해줬으나, 이제는 홈페이지를 직접 만들어 매핑할것이므로 주석처리.
- page.html -
<main role="main" class="container-fluid mt-5">
<div class="row">
<div class="col"></div>
<div class="col-7" th:utext="${page.content}"></div>
<div class="col"></div>
</div>
</main>th:utext="${page.content}": 태그를 같이 표시해주는 text속성. utext가 아닌 일반text속성 사용 시 글을 작성했을때 사용된 태그(현재 CK에디터를 사용하도록 해두었으므로 태그사용중)가 인식되지 않음.
페이지 수정 시 sorting값이 100으로 고정되는 오류
AdminPageController의 eidt메서드(@postmapping)에서
page.setSorting(100);을 삭제
네브바 수정
- nav.html -
<nav th:fragment="nav-front" class="navbar navbar-expand-md navbar-dark bg-dark">
<a class="navbar-brand" th:href="@{/}">쇼핑몰🎁</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarShop" aria-controls="navbarShop" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarShop">
<ul class="navbar-nav mr-auto">
<li class="nav-item active" th:each="page : ${cpages}">
<a class="nav-link" th:if="${page.slug != 'home'}" th:href="@{'/' + ${page.slug}}" th:text="${page.title}"></a>
</li>
</ul>
</div>
</nav>page.slug가 'home'이면 네브바에 a태그로 표시하지 않음.
홈페이지(주소: /)는 타이틀을 클릭했을때 이동하도록 함.
수정한 네브바를 모든 페이지(클래스를 통해 모든 컨드롤러에 적용하여 view에도 적용되는 구조)에 적용하기 위해 새 클래스 생성.

- Common -
// 모든 컨트롤러에 적용(모든 페이지에 적용됨)
@ControllerAdvice
public class Common {
@Autowired
private PageRepository pageRepo;
// 모델에 추가
@ModelAttribute
public void sharedData(Model model) {
// cpages에 모든 페이지들을 담아서 순서대로 전달
List<Page> cpages = pageRepo.findAllByOrderBySortingAsc();
model.addAttribute("cpages", cpages);
}
}common클래스에서 cpages에 모든 페이지를 검색한 결과를 순서대로 전달한 것을 nav.html의 th:each="page : ${cpages}"에서 하나씩 차례로 출력하여 홈페이지의 네브바에 출력됨.
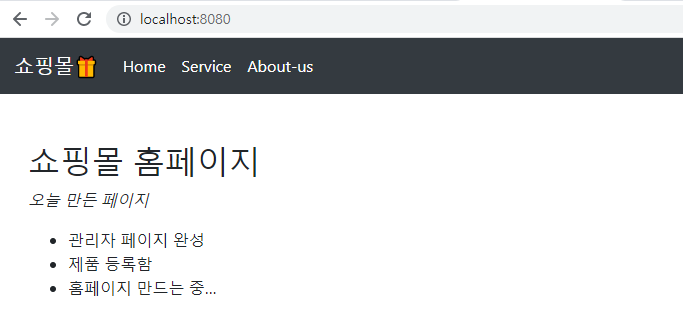
=> admin페이지에서 page를 만들면 쇼핑몰홈페이지의 네브바에 page가 반복문을 통해 a태그로 나열됨


=> admin에서 만들어준 page대로 홈페이지의 네브바에 나타남
슬러그를 이용해 다른 페이지 이동
페이지 생성 시 기입한 슬러그를 주소로 페이지를 이동하도록 함.
- PageController -
@GetMapping("/{slug}")
public String page(@PathVariable String slug, Model model) {
Page page = pageRepo.findBySlug(slug);
if(page == null) {
return "redirect:/"; // 페이지가 없으면 홈으로 이동
}
model.addAttribute("page", page);
return "page";
}Page page = pageRepo.findBySlug(slug);: 슬러그로 찾아 page에 저장
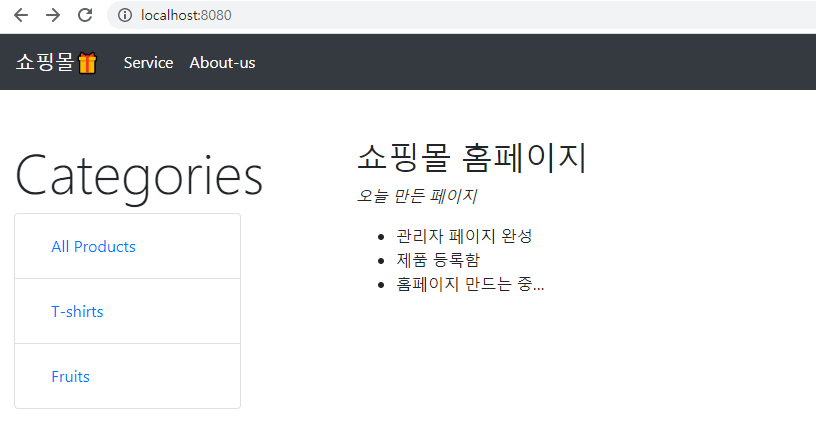
홈페이지 category 설정
- Common -
// 모든 컨트롤러에 적용(모든 페이지에 적용됨)
@ControllerAdvice
public class Common {
@Autowired
private PageRepository pageRepo;
@Autowired
private CategoryRepository categoryRepo;
// 모델에 추가
@ModelAttribute
public void sharedData(Model model) {
// cpages에 모든 페이지들을 담아서 순서대로 전달
List<Page> cpages = pageRepo.findAllByOrderBySortingAsc();
List<Category> categories = categoryRepo.findAll();
model.addAttribute("cpages", cpages);
model.addAttribute("ccategories", categories);
}
}page를 찾아와 순서대로 넘겨줄때 모든 카테고리를 찾아 ccategories로 넘김
- categories.html -
<div class="col-3" th:fragment="categories">
<h3 class="display-4">Categories</h3>
<ul class="list-group">
<li class="list-group-item">
<a class="nav-link" th:href="@{/category/all}">All Products</a>
</li>
<li class="list-group-item" th:each="category : ${ccategories}">
<a class="nav-link" th:href="@{'/category/' + ${category.slug}}" th:text="${category.name}"></a>
</li>
</ul>
</div>전체카테고리 리스트를 조회하는 페이지. 모든 페이지에 적용됨.
th:fragment="categories"속성을 사용하여 다른 페이지에서 th:replace를 통해 불러올 수 있도록 함.
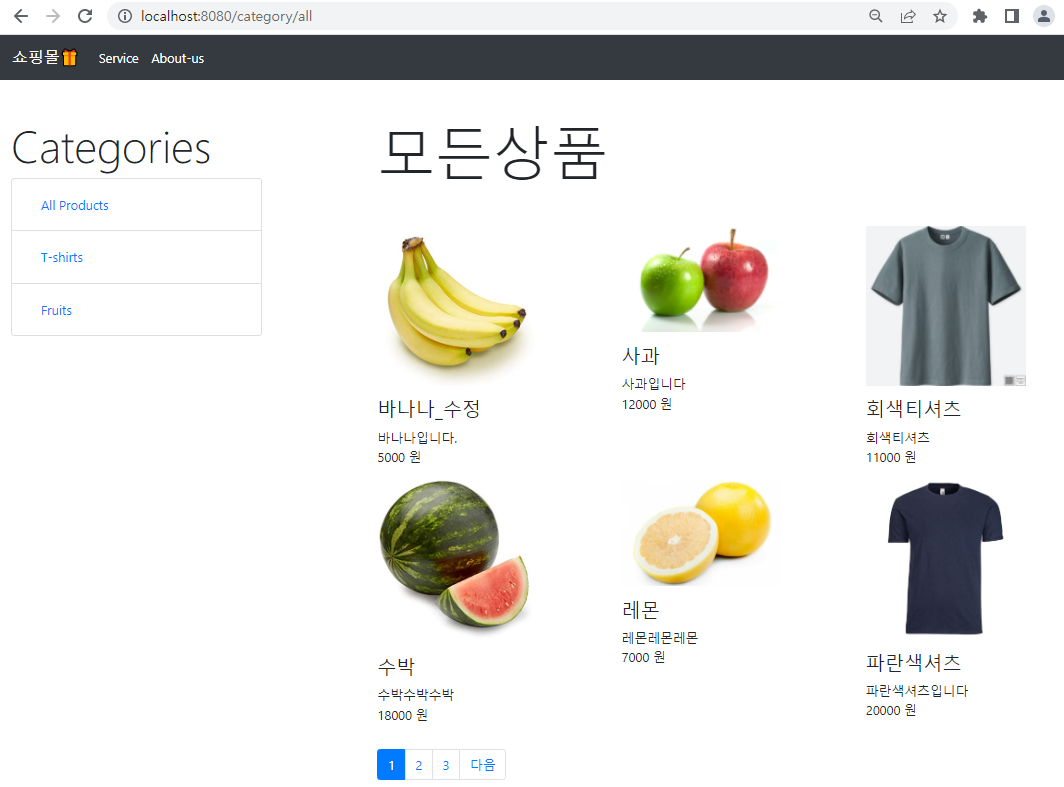
admin페이지에서 작성한 카테고리들에 모든 물건을 한번에 보는 All Products카테고리를 만들어 화면에 출력.
- page.html -
<main role="main" class="container-fluid mt-5">
<div class="row">
<div th:replace="/fragments/categories :: categories"></div>
<div class="col"></div>
<div class="col-7" th:utext="${page.content}"></div>
<div class="col"></div>
</div>
</main>카테고리를 조회하는 페이지를 불러오는 div태그를 추가.

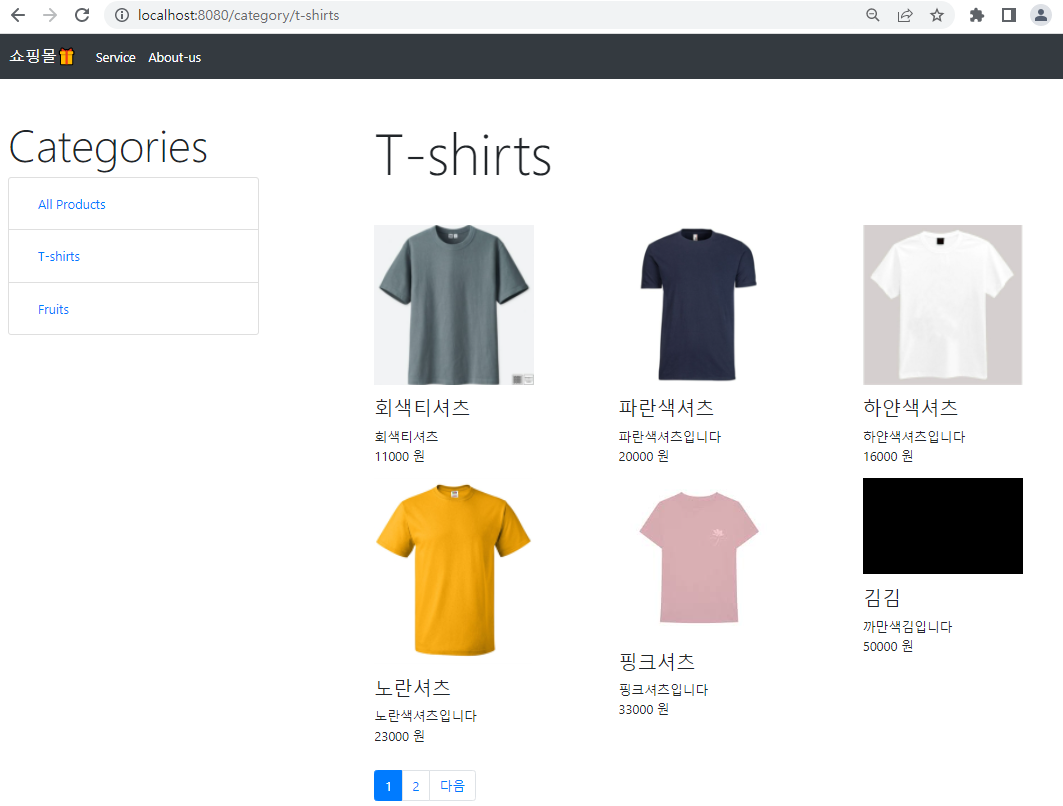
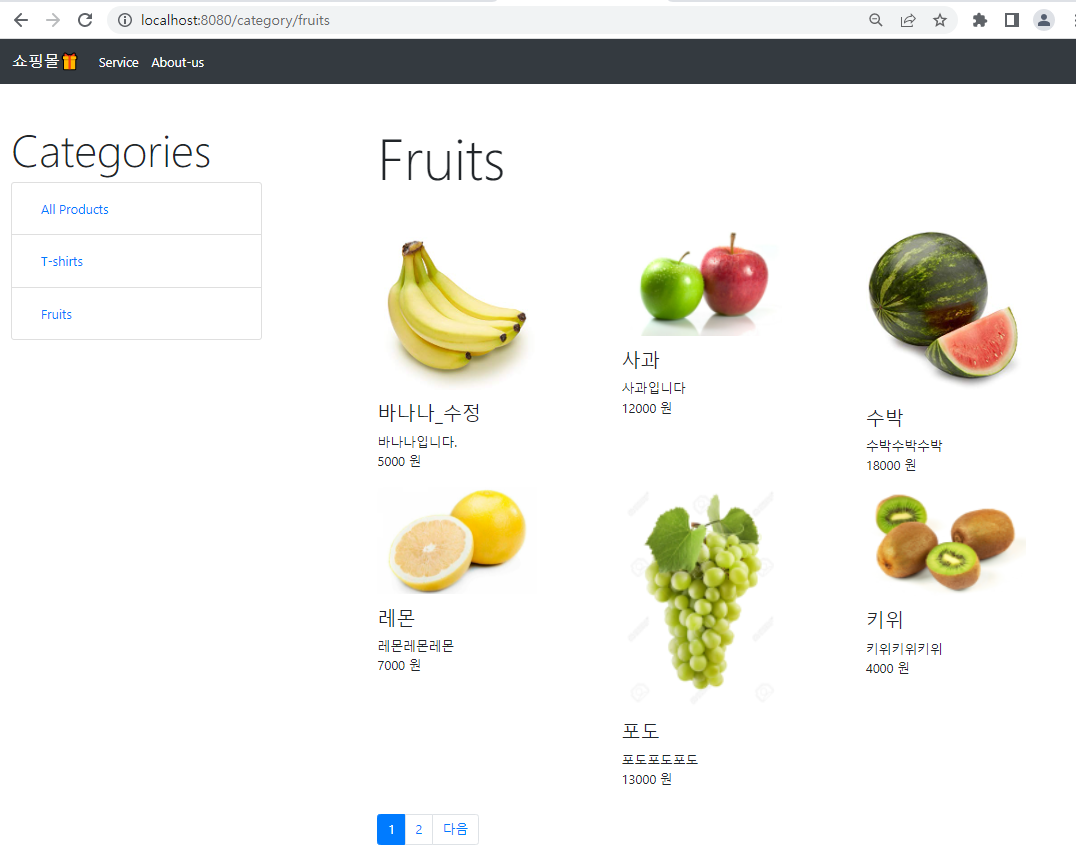
카테고리별 상품 출력
전체 상품 출력
- CategoriesController -
@Controller
@RequestMapping("/category")
public class CategoriesController {
@Autowired
private CategoryRepository categoryRepo;
@Autowired
private ProductRepository productRepo;
/**
* 입력된 slug 카페고리별로 상품리스트 표시(페이징 포함)
* @param slug 카테고리 slug
* @param page 표시할 페이지 번호
* @return products 페이지
* */
@GetMapping("/{slug}")
public String category(@PathVariable String slug, Model model, @RequestParam(value = "page", defaultValue = "0") int page) {
int perPage = 6; // 한 페이지에 최대 6까지 출력
Pageable pageable = PageRequest.of(page, perPage); // 표시할 페이지, 한 페이지에 몇개(6개)
long count = 0;
// 카테고리 선택(all, 그외 개별카테고리)
if(slug.equals("all")) { // all 카테고리 선택시 페이징
Page<Product> products = productRepo.findAll(pageable);
count = productRepo.count(); // 전체 제품 수
model.addAttribute("products", products); // 전체 제품들
} else { // 각 카테고리별 페이징
Category category = categoryRepo.findBySlug(slug);
if(category == null) {
return "redirect:/"; // 카테고리가 없으면 홈으로
}
String categoryId = Integer.toString(category.getId());
String categoryName = category.getName();
List<Product> products = productRepo.findAllByCategoryId(categoryId, pageable);
count = productRepo.countByCategoryId(categoryId);
model.addAttribute("products", products); // 선택한 카테고리의 제품들
model.addAttribute("categoryName", categoryName);
}
List<Category> categories = categoryRepo.findAll();
HashMap<Integer, String> cateIdAndName = new HashMap<>();
for (Category category : categories) {
cateIdAndName.put(category.getId(), category.getName());
}
// 페이지를 보여주기 위해 계산
double pageCount = Math.ceil((double)count / (double)perPage); // 페이지 갯수 계산 (예- 13/6 = 2.12=> 0페이지 6개, 1)
model.addAttribute("pageCount", pageCount); // 총 페이지수
model.addAttribute("perPage", perPage); // 페이지당 표시 아이템 수
model.addAttribute("count", count); // 총 아이템 갯수
model.addAttribute("page", page); // 현재 페이지
return "products";
}
}각 카테고리 (all, T-shirts, Furits 등)별 상품, 상품수를 검색하여 model에 담아 리턴할 페이지로 넘겨줌.
@GetMapping("/{slug}")주소에 slug가 들어가므로 매개변수에@PathVariable String slug가 필요.
- CategoryRepository -
Category findBySlug(String slug);- ProductRepository -
List<Product> findAllByCategoryId(String categoryId, Pageable pageable);
long countByCategoryId(String categoryId);entitiys의 Product클래스의 categoryId가 String으로 선언되어있음에 유의.
- products.html -
<main role="main" class="container-fluid mt-5">
<div class="row">
<div th:replace="/fragments/categories :: categories"></div>
<div class="col"></div>
<div class="col-8">
<!-- 카테고리 이름이 있으면 이름 그대로 사용, 없을시 모든상품 -->
<h2 class="display-3 mb-5" th:text="${categoryName} ?: '모든상품'"></h2>
<div class="row">
<div class="col-4" th:each="product : ${products}">
<p>
<img style="width: 200px" th:src="@{'/media/' + ${product.image}}" />
</p>
<h4 th:text="${product.name}"></h4>
<div class="decs" th:utext="${product.description}"></div>
<p th:text="${product.price}+' 원'"></p>
</div>
</div>
</div>
</div>
</main>th:text="${categoryName} ?: '모든상품'": ture이면 카테고리이름을 그대로 사용, false이면 '모든상품'을 사용.
페이지네이션
- products.html -
<div class="row">
<div class="col-4" th:each="product : ${products}">
<p>
<img style="width: 200px" th:src="@{'/media/' + ${product.image}}" />
</p>
<h4 th:text="${product.name}"></h4>
<div class="decs" th:utext="${product.description}"></div>
<p th:text="${product.price}+' 원'"></p>
</div>
</div>
<!-- 부트스트랩 페이지네이션 -->
<nav class="mt-3" th:if="${count > perPage}">
<ul class="pagination">
<li class="page-item" th:if="${page > 0}">
<a th:href="@{${#httpServletRequest.requestURI}} + '?page=__${page-1}__'" class="page-link">이전</a>
</li>
<li class="page-item" th:each="number: ${#numbers.sequence(0, pageCount-1)}" th:classappend="${page==number} ? 'active' : ''">
<a th:href="@{${#httpServletRequest.requestURI}} + '?page=__${number}__'" class="page-link" th:text="${number+1}"></a>
</li>
<li class="page-item" th:if="${page < pageCount-1}">
<a th:href="@{${#httpServletRequest.requestURI}} + '?page=__${page+1}__'" class="page-link">다음</a>
</li>
</ul>
</nav>${#httpServletRequest.requestURI}: 현재 페이지의 주소