
2022.08.24
HTML 기초
<HTML>
<HEAD>
<TITLE></TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>HTML은 기본적으로 위와 같은 구조로 이루어지는데 열고 닫는 형식이 들여쓰기로 구분하는 파이썬과 큰 차이점을 보였다.
<HTML>
<HEAD>
<TITLE>안녕하세요?</TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>라고 한다면 HTML파일을 열었을때, 
이런 형식으로 타이틀이 나온다.
추가로 DIV,TABLE,TH,TR,TD,FORM,BR,등등 기초적인 부분을 배웠다.
<HTML>
<HEAD>
<TITLE>테이블 태그</TITLE>
</HEAD>
<BODY>
<DIV>
<table border>
<tr>
<th스테이션 이름</th>
<th>위치</t>
<th>상태정보</th>
<th>지도보기</th>
</tr>
<tr>
<td>1. 무역전시관 입구</td>
<td>대전 서구 어쩌구</td>
<td>정상</td>
<td>지도</td>
</tr>
<tr>
<td>2. 대전컨벤션센터</td>
<td>대전 서구 어쩌구</td>
<td>NETWORK 오류</td>
<td>지도</td>
</tr>
</table>
</DIV>
</BODY>
</HTML>
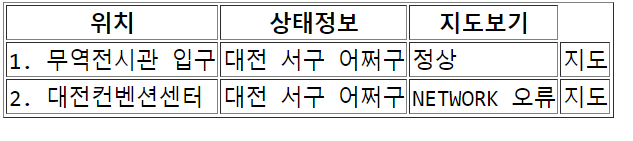
정렬된 표를 만들 수 있었고,
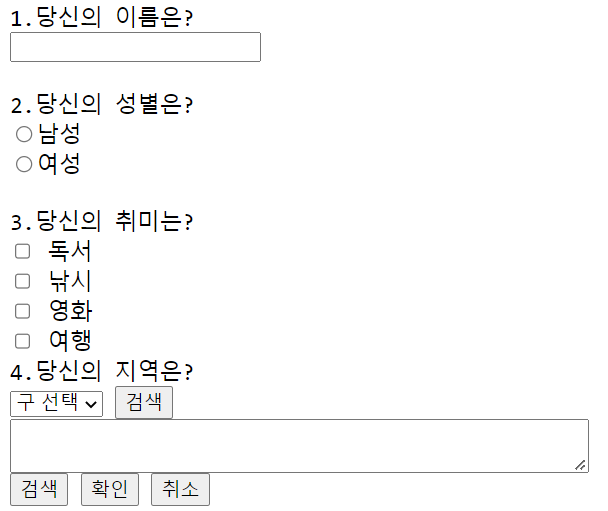
INPUT을 이용해서 사용자의 입력을 요하는 질문지도 만들어 보았다.

<HTML>
<HEAD>
<TITLE>입력 태그</TITLE>
</HEAD>
<BODY>
<DIV>
<form>
1.당신의 이름은? <br>
<input type="text" name="who"/><br><br>
2.당신의 성별은?<br>
<input type="radio" name="gender" value="male">남성<br>
<input type="radio" name="gender" value="female">여성<br><br>
3.당신의 취미는?<br>
<input type="checkbox" name="hobby"> 독서<br>
<input type="checkbox" name="hobby"> 낚시<br>
<input type="checkbox" name="hobby"> 영화<br>
<input type="checkbox" name="hobby"> 여행<br>
4.당신의 지역은?<br>
<select>
<option value=""> 구 선택</option>
<option value=""> 동구</option>
<option value=""> 서구</option>
<option value=""> 중구</option>
<option value=""> 유성구</option>
<option value=""> 대덕구</option>
</select>
<input type="button" value="검색"/>
<br>
<textarea row="10" cols="50"></textarea><br>
<button type="button">검색</button>
<input type="submit" value="확인" />
<input type="reset" value="취소" />
</form>
</DIV>
</BODY>
</HTML>이미지 또한 불러올 수 있었는데,

사진은 직접 찍었습니다.
이런 형태가 된다.
코드를 보면
<HTML>
<HEAD>
<TITLE>이미지 태그</TITLE>
</HEAD>
<BODY>
<DIV>
<a href = "https://www.busan.go.kr/index">
<img src = "KakaoTalk_20220809_101146959_02.jpg" alt = "상당히 엄청난 부분" width = 300 height = 300/>
</a>
</DIV>
</BODY>
</HTML>이때, 불러올 사진은 HTML 파일과 같은 위치에 있어야한다.
코드를 보면 HREF를 이용해 하이퍼링크를 설정해두었는데, 이미지를 클릭하면 부산광역시 홈페이지에 연결하도록 하이퍼링크 설정해두었다.

LIKE THISSSS,,,
-끝!-
