WeCode boopdoggy 클론코딩(Front-End)
프로젝트 소개 🤔
개발 기간 🤔
- 2020년 12월 14일 ~ 2020년 12월 24일(11일)
팀원 🤔
- 프론트 3명
- 백엔드 2명
기술 스택 및 구현 기능 🤔
프론트엔드
- React.js(class component)
- React Router
- Sass/Scss
구현 기능
제가 구현 한 부분은 ✅, 팀원이 구현 한 부분은 👏🏻
1. 회원가입 / 로그인 페이지 👏🏻
2. 메인 페이지 👏🏻
3. 상품 리스트 페이지 ✅
4. 상품 디테일 페이지 👏🏻
5. 장바구니 👏🏻
6. 전체상품 search 페이지 ✅
7. 리뷰 페이지 👏🏻
제가 맡은 부분은 상품 리스트 페이지(3), 전체상품 search 페이지(6) 입니다.
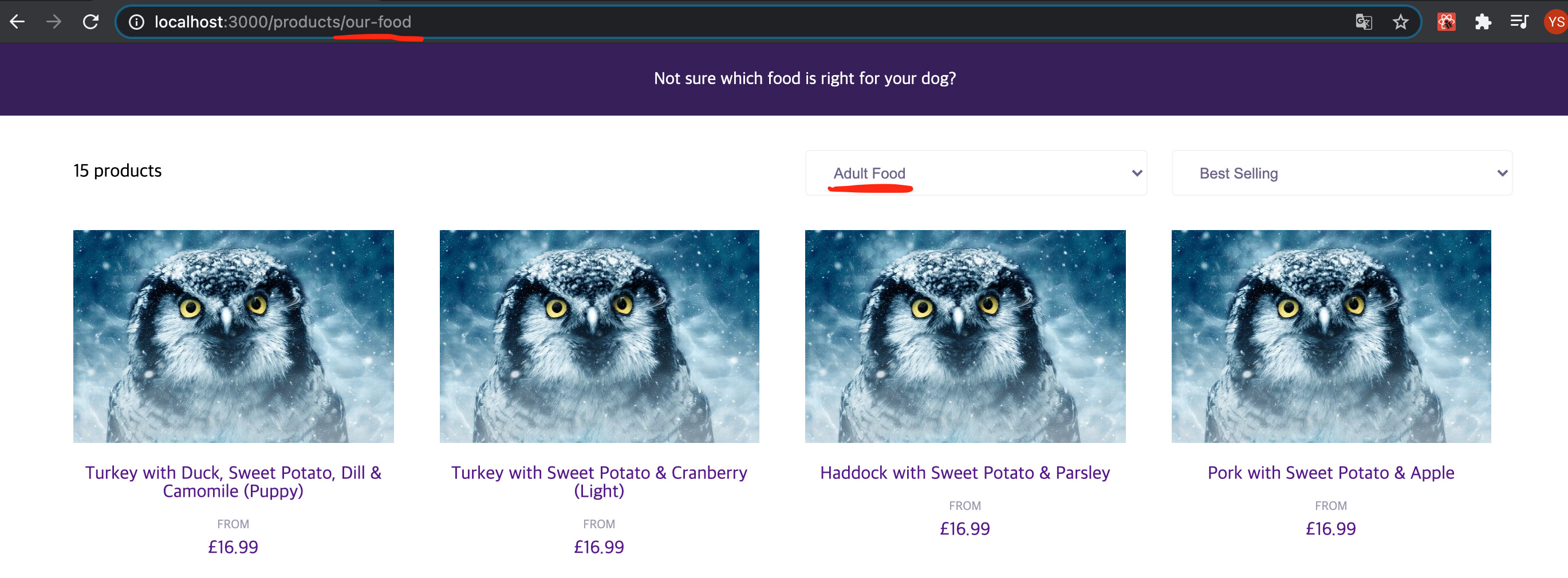
특히, 상품 리스트 페이지의 경우 category가 바뀔 때 마다 다른 상품의 데이터를 받아올 수 있도록 코드를 작성 하였고, title 기준 오름 / 내림차순, price 기준 오름 / 내림차순 정렬 할 수 있도록 로직을 구성했습니다.
아쉬운 부분

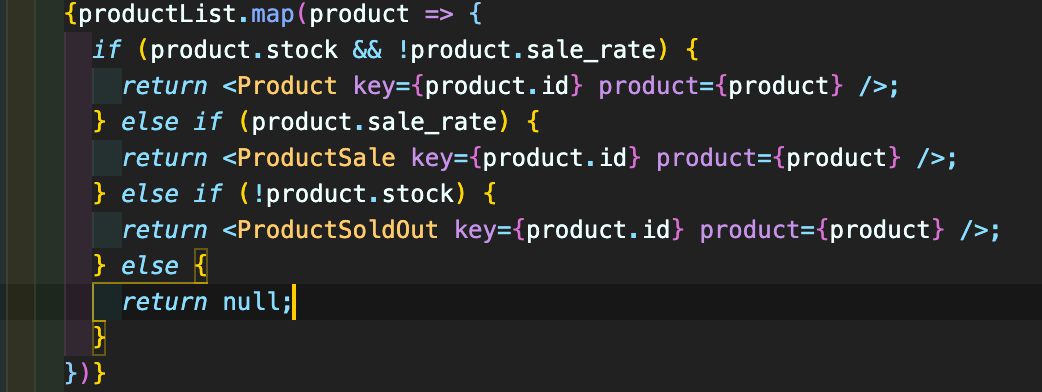
상품 리스트는 총 3가지 경우로 분리되었습니다. (일반 상품, 세일 하는 상품, 재고가 없는(Sold Out) 상품)
세 가지 컴포넌트를 따로 만들어 조건을 걸어 렌더링 해주었는데, 세 가지 컴포넌트에도 서로서로 겹치는 부분이 많았습니다. 이에, 세 가지 컴포넌트에 공통적인 부분을 하나의 컴포넌트로 만들고, 달라지는 부분만 조건을 다르게 걸어 렌더링 했다면 조금 더 반복되는 코드가 줄어들었을 거라 생각합니다.
기억하고 싶은 부분 1
카테고리를 구성할 때 select, option Tag를 사용하여 하였습니다.
문제는! 제가 페이지를 새로고침 했을 때 제가 선택한 카테고리에 있지 않고, 항상 첫 카테고리로 UI가 바뀌는 것을 확인할 수 있었습니다.

이 부분에서 공식문서의 중요성을 한 번 더 느낄 수 있었습니다. 제가 참고한 부분은 https://ko.reactjs.org/docs/forms.html 의 select 태그 부분입니다.
상품 카테고리가 바뀔 때 마다 option tag의 value부분에 사용 했던 값을 setState 해주고, 그 값을 select tag의 value부분에 할당 했습니다.
기억하고 싶은 부분 2
product.price.toLocaleString('en-US', {
style: 'currency',
currency: 'EUR',
})가격을 받아 원하는 형식으로 처리해주기 위해서 toLocaleString 메서드를 사용하였습니다. mdn 사이트에서 참고 하였습니다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/toLocaleString
파일 트리 구조
├── Components
│ ├── Footer
│ │ ├── Footer.jsx
│ │ └── Footer.scss
│ ├── MainHeader
│ │ ├── MainHeader.jsx
│ │ ├── MainHeader.scss
│ │ └── mainHeader_img.jpg
│ ├── Nav
│ │ ├── Nav.jsx
│ │ └── Nav.scss
│ ├── Reviews
│ │ ├── Components
│ │ │ └── ReviewCard
│ │ │ ├── ReviewCard.jsx
│ │ │ └── ReviewCard.scss
│ │ ├── Reviews.jsx
│ │ └── Reviews.scss
│ └── Search
│ ├── SearchBarModal.jsx
│ ├── SearchBarModal.scss
│ ├── SearchResults.jsx
│ └── SearchResults.scss
├── Pages
│ ├── Account
│ │ ├── Account.jsx
│ │ └── Account.scss
│ ├── Cart
│ │ ├── Cart.jsx
│ │ ├── Cart.scss
│ │ └── Components
│ │ └── CartList
│ │ ├── CartList.jsx
│ │ └── CartList.scss
│ ├── Login
│ │ ├── Components
│ │ │ ├── SignIn.jsx
│ │ │ ├── SignIn.scss
│ │ │ ├── SignUp.jsx
│ │ │ └── SignUp.scss
│ │ ├── Login.jsx
│ │ └── Login.scss
│ ├── Main
│ │ ├── Components
│ │ │ ├── Categories
│ │ │ │ ├── Categories.jsx
│ │ │ │ └── Categories.scss
│ │ │ ├── FeaturedProduct
│ │ │ │ ├── FeaturedProduct.jsx
│ │ │ │ └── FeaturedProduct.scss
│ │ │ ├── Features
│ │ │ │ ├── Features.jsx
│ │ │ │ ├── Features.scss
│ │ │ │ └── features_img.jpg
│ │ │ ├── Intro
│ │ │ │ ├── Intro.jsx
│ │ │ │ └── Intro.scss
│ │ │ └── Steps
│ │ │ ├── Steps.jsx
│ │ │ └── Steps.scss
│ │ └── Main.jsx
│ ├── ProductDetail
│ │ ├── Components
│ │ │ ├── ProductSection.jsx
│ │ │ ├── ProductSection.scss
│ │ │ ├── ReviewCard.jsx
│ │ │ ├── ReviewCard.scss
│ │ │ ├── Reviews.jsx
│ │ │ └── Reviews.scss
│ │ ├── ProductDetail.jsx
│ │ └── ProductDetail.scss
│ └── ProductList
│ ├── Components
│ │ ├── Option.jsx
│ │ ├── Product.jsx
│ │ ├── Product.scss
│ │ ├── ProductListHeader.jsx
│ │ ├── ProductListHeader.scss
│ │ ├── ProductSale.jsx
│ │ ├── ProductSale.scss
│ │ ├── ProductSoldOut.jsx
│ │ └── ProductSoldOut.scss
│ ├── Data
│ │ └── ProudctListData.js
│ ├── ProductList.jsx
│ └── ProductList.scss
├── Routes.js
├── config.js
├── fonts
│ ├── THICCCBOI-Black.woff2
│ ├── THICCCBOI-Bold.woff2
│ ├── THICCCBOI-ExtraBold.woff2
│ ├── THICCCBOI-Light.woff2
│ ├── THICCCBOI-Medium.woff2
│ ├── THICCCBOI-Regular.woff2
│ ├── THICCCBOI-SemiBold.woff2
│ ├── THICCCBOI-ThicccAF.woff2
│ └── THICCCBOI-Thin.woff2
├── index.js
└── styles
├── _color.scss
├── _font.scss
├── common.scss
└── reset.scss
29 directories, 75 files
느낀점...
- 백엔드와의 소통이 정말 중요하다는 것을 느낄 수 있었습니다. 일단 제가 맡은 페이지가 백엔드에서 정보를 받아와서 보여줘야하는 부분이였는데 key값은 어떻게 줄 것인지, api 주소는 어떻게 되는지 하나하나 맞춰 가는 과정이 다들 처음이다 보니 순탄치 않았습니다. 다음 프로젝트에서는 이런 부분을 조금 보완해서 프로젝트를 진행해야 할 필요성을 뼈저리게 실감 하였습니다.