WeCode Tway항공 클론코딩(Front-End)
프로젝트 소개 🤔
개발 기간 🤔
- 2020년 12월 28일 ~ 2021년 01월 08일(12일)
팀원 🤔
- 프론트 4명 (나(PM), 임대호, 김찬영, 강경오)
- 백엔드 2명 (문승희, 최선우)
기술 스택 및 구현 기능 🤔
프론트엔드
- HTML
- JavaScript
- React(CRA, Functional Component)
- hook
- Sass
- Redux
- styled-component
구현 기능
제가 구현 한 부분은 ✅, 팀원이 구현 한 부분은 👏🏻
1. 회원가입(소셜 로그인) / 로그인 페이지 👏🏻
2. 메인 페이지 👏🏻
3. 항공권 예매 페이지 ✅
4. 탑승자 정보 페이지 👏🏻
담당한 기능
제가 맡은 부분은 항공권 예매 페이지(3) 입니다.
- 함수형 컴포넌트, React hooks를 사용하여 state관리
- useEffect, keyframes로 로딩스피너 구현
- 백엔드에서 fetch 함수로 받아온 데이터를 화면 UI에 맞게 가공
- 협업 과정에서 나타날 수 있는 Git conflict 해결, Git squash, rebase 사용요령 습득
- styled-component의 theme, GlobalStyles 관리 및 props 사용을 통한 UI 변화
- 백엔드에 등록되어 있는 출발 시간, 도착 시간 차이를 통한 UI 구성 (moment.js)
아쉬운 부분
전역으로 상태를 관리할 수 있는 방법(Context API, 리덕스)을 알았다면...
T'way 홈페이지가 항공 예매 웹사이트인 만큼 예매 플로우를 구현하려 정말 노력을 많이 했습니다. 구현을 하다보니 메인 페이지에 썼던 상태 값들이 백엔드와 통신 없이 예매 페이지에서도 필요한 경우가 많았습니다. 이러한 문제를 해결하기 위해 전역으로 상태를 관리할 수 있는 방법을 찾아야 했습니다. 결국 리덕스를 사용 하였지만 사실 제가 정확하게 알고 썼다고 자부할 수 없었습니다. 이제 필요성을 알았으니 다음 프로젝트에서 만약 상태를 전역으로 관리해야 한다면 Context API, 리덕스 둘의 차이점을 정확하게 알고 목적에 맞게 사용할 수 있도록 하겠습니다.
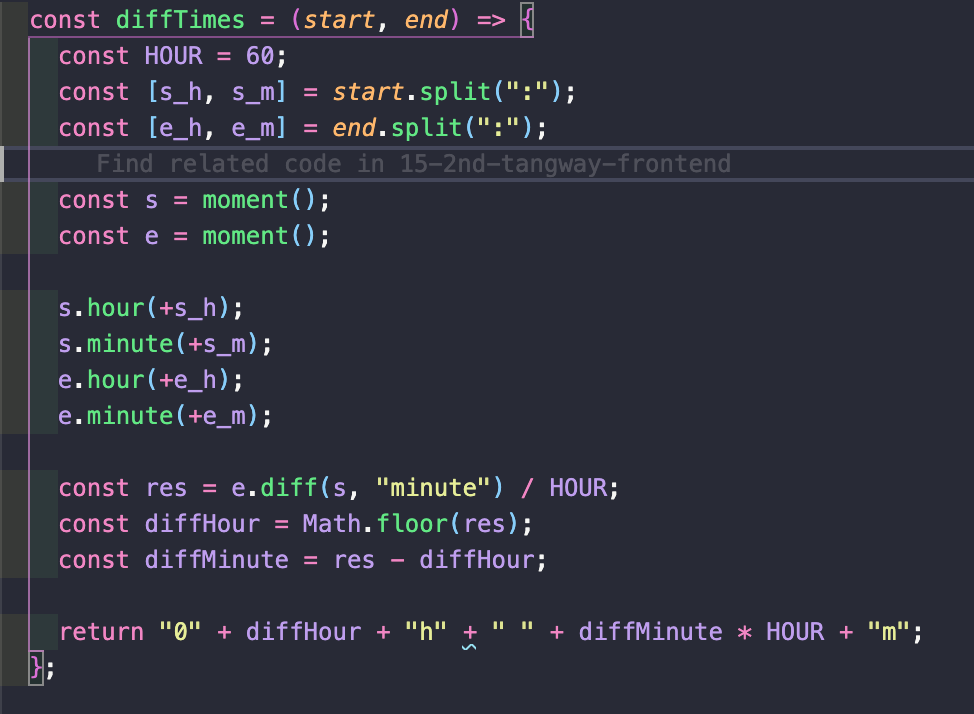
기억하고 싶은 코드

느낀점...
- 이전 프로젝트에서는 branch만 각각 파서 commit을 여러 번 남기며 Github에 push 하였는데, 이번엔 Git rebase, squash를 통해 commit을 하나만 남겨야 한다는 과제를 받았습니다. 처음엔 어렵고, 잘못하면 commit이 다 날라갈 수도 있고(옆 동기분께서 직접 보여주셨습니다...), 시간여행에 빠질 수 있는(본인이 원하지 않는 commit 상태로 돌아간 경우) rebase, squash를 왜 하나 생각했습니다! 그렇지만, 사실 지금의 프로젝트 크기가 아니라 하나의 repository에 100명, 200명 아니면 그 이상의 개발자들이 commit을 남긴다면 참 관리하기 힘들겠구나... 라는 생각이 들었습니다. Git에 대해 조금 더 공부할 필요성을 느꼈습니다!!
