Calculator
- 예전에 만들다 포기 한 적 있지만, 이번 부트캠프에서 JS 과제로 꼭 완성 시켜보고 싶었습니다...
- 평소에 쉽게쉽게 쓰던 걸 직접 만들어 보려 했는데... 쉽지는 않았습니다...
- 로직을 잘 구성해서 작은 부분부터 하나하나 분할정복 해야 한다는 것을 알았습니다 !
HTML
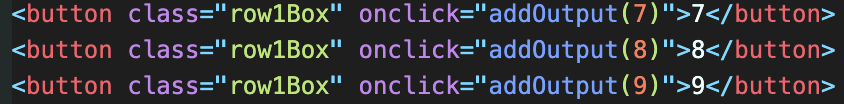
기본적으로 button 으로 숫자패드, 연산자 등을 구현 했고,

onlick 으로 js에서 숫자를 받아올 수 있게 구성했습니다.
JS

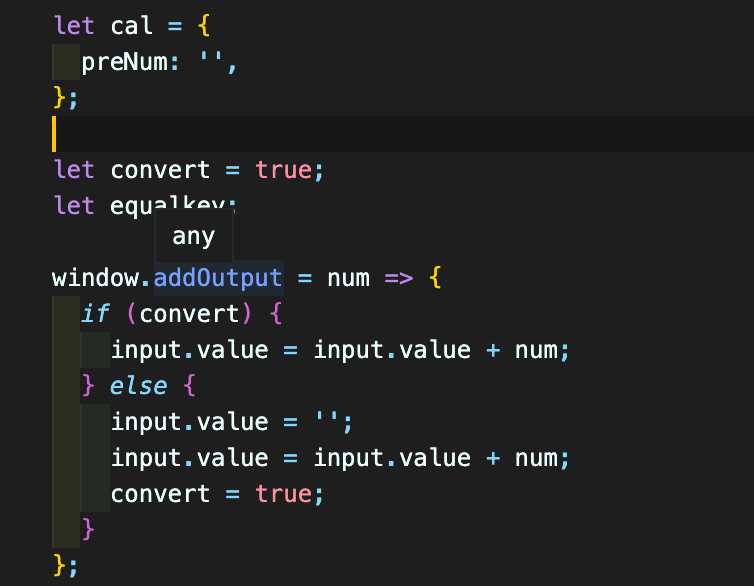
문자로 받아와서 계산 할때 parseInt로 변환하는 방식을 거쳤습니다.
왜..? -> 예를들어 77 이라는 숫자를 만들고 싶으면 숫자패드에서 7을 두번 눌러야 하는데, 이때 문자가 아닌 number로 받을 경우 7이 2번 더해져 14가 되었습니다.
이런 경우를 피하기 위해 문자로 받아와서 원하는 숫자가 만들어지면 미리 만들어 놓은 변수에 전달 하는 형식으로 진행했습니다. 그 구분은 boolean으로 하였습니다.

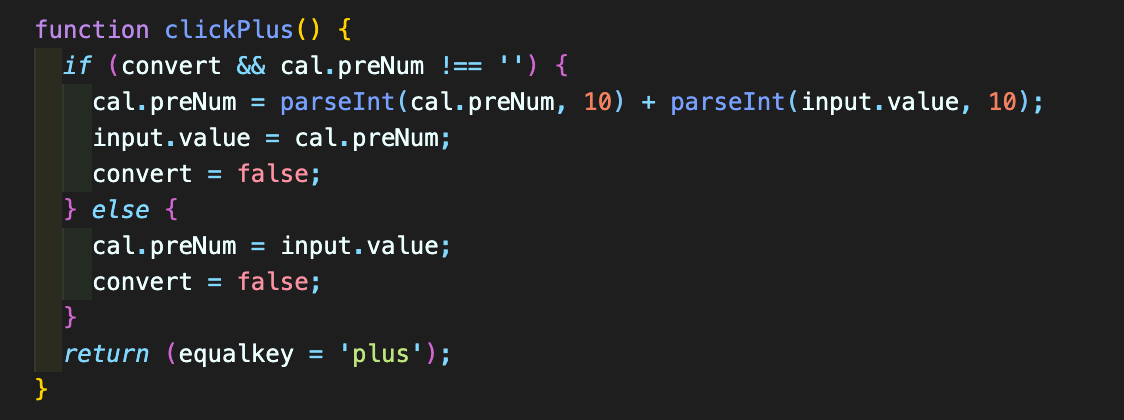
&& -> AND 연산자
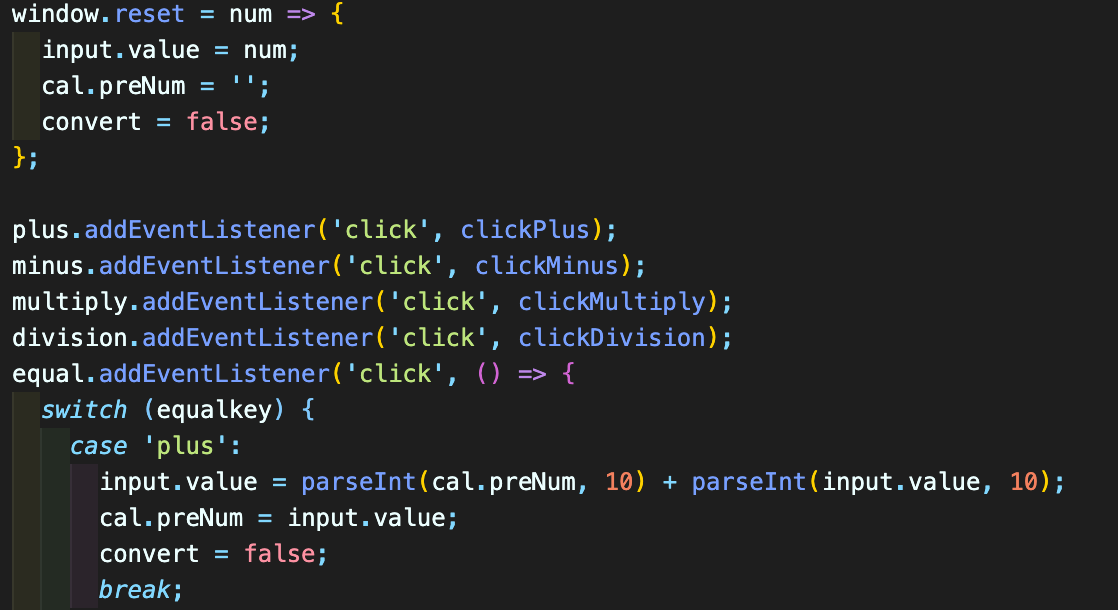
return 값은 '=' 버튼을 눌렀을 때 switch문을 통해 필요한 로직을 수행할 수 있게 구성했습니다.

링크: https://zoo0190.github.io/we_calculator/
아쉬웠던 점
- 중복되는 코드가 많았음
