polling
- 하나의 화면에서 사용자 2명의 채팅방이 보인다.
- 채팅 내용을 입력하고 send 버튼을 누르면 채팅이 전송된다.
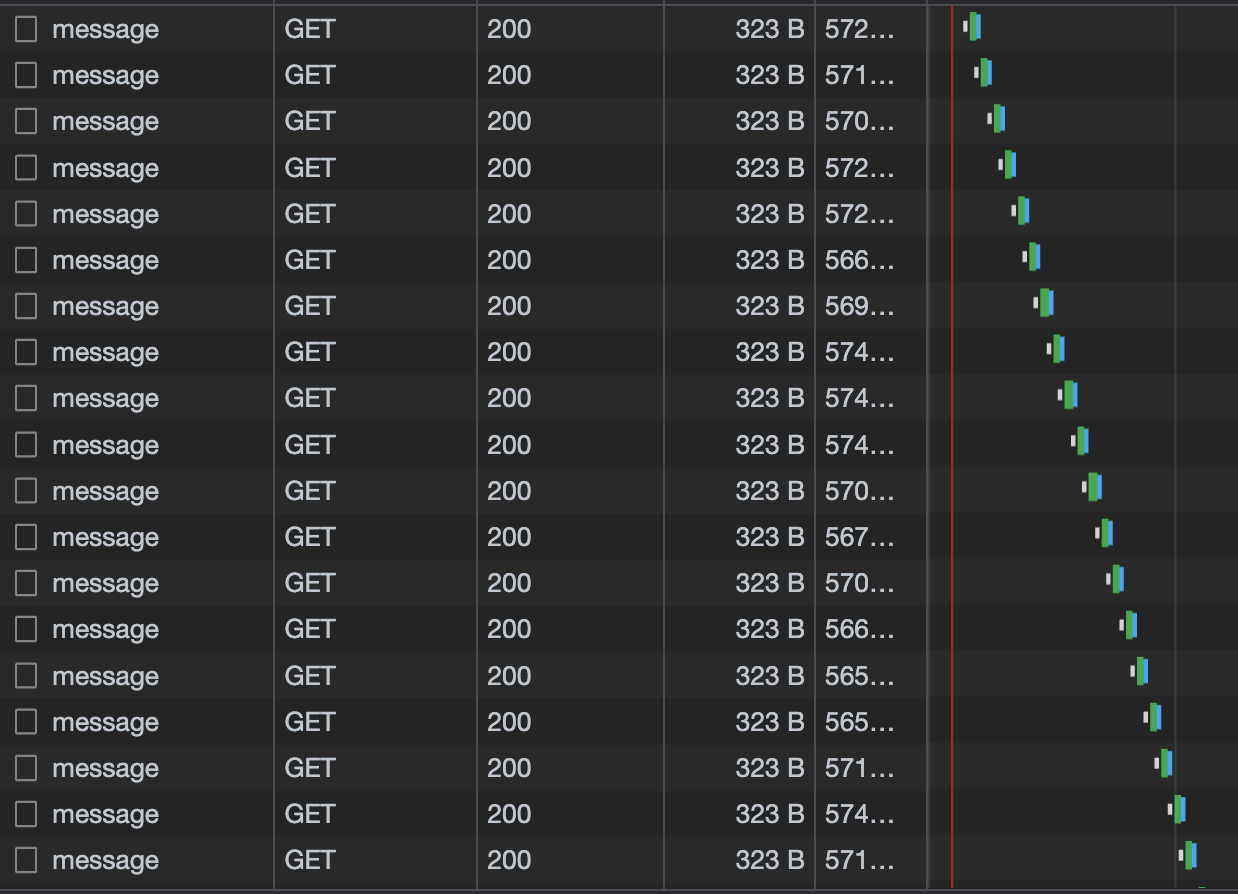
- POLLING_INTERVAL_TIME에 맞춰서 setInterval을 사용하여 http get 요청을 보내 서버에 저장된 message를 요청받는다.
- 전달받은 message를 dom에 그려준다.
- error가 발생하면 POLLING_INTERVAL_TIME의 10 배 시간 뒤에 다시 요청을 진행한다.
- 폴링 요청에 서버 지연이 발생할 수 있기 때문에, Promise.race를 사용하여 1000 ms
구현하면서 발생 이슈
- API Request Timeout => Promise.race로 해결
이미지



나의 생각
성능 문제
폴링 기법을 사용할 경우 HTTP 요청을 매번 보내야한다.
HTTP 요청을 매번 보낸다는것은 Socket Connection을 매번 연결하고 끊어야 한다. ( HTTP 3.0이 아니기 때문에 TCP )
하지만 Socket Connection ( TCP Connection ) 을 연결하고 끊는데 발생하는 병목 문제를 해결하기 위해 HTTP 1.0+ 부터는 지속 커넥션이 등장했다 한다.
HTTP 1.1 부터는 지속커넥션이 default로 동작한다고 한다.
지속커넥션을 사용하여 TCP Connection의 단점인 Slow Start ( 혼잡제어를 위해 다시 1개의 request로 시작 )를 해결했다고는 한다.
하지만 채팅을 전송하는 POST 메세지는 멱등성을 가지지 않기 때문에 지속 커넥션을 유지할 수 없다고 한다.
주기적으로 GET 요청을 보내다가 사용자가 POST 요청을 보내게 되면 지속커넥션이 끝난다고 생각한다.
즉, 다시 Connection을 열어줘야하고 Slow Start로 인한 지연이 발생할 것이라 생각한다.
Web Socket을 사용하여 TCP Connection을 끊지않고 유지한다면, POST 메서드에 대한 지속 커넥션 유지도 동작할 것이라 생각한다.
지속커넥션을 유지한다해도,,, Header는 어떻게 할것인지..!!! ( HTTP2.0으로,,, )
뿐만아니라, 요청이 너무 많아 pending이 발생하게되면 api 요청이 지연이 되어 원활한 메세지 채팅이 불가능하다. 이러한 이슈를 해결하기 위한 코드를 작성해주어야한다. ( 본인은 Promise.race로 해결 )
서비스 문제
내가 사용하면서도 실시간이 실시간이 아니다.
약간의 텀이 존재하는 것 같다. 폴링 타임을 1초에서 100ms로 변경하여도 동일한 것 같다.
