HTML이란?
HTML은 프로그래밍 언어가 아닙니다. HTML은 컨텐츠의 서로 다른 부분들을 씌우거나 감싸서 다른 형식으로 보이게 하거나 특정한 방식으로 동작하도록 하는 요소들로 이루어져 있습니다.
HTML 요소

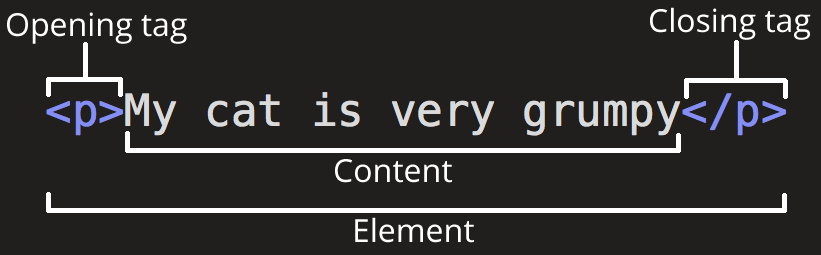
요소는 여는 태그와 닫는 태그, 그리고 컨텐츠로 이루어집니다.
- 여는 태그(Opening tag) : 요소의 이름으로 구성되고, 요소가 시작되는 곳, 효과를 시작하는 곳임을 나타냅니다.
- 닫는 태그(Closing tag) : 여는 태그와 같지만 앞에 슬래시가 포함되어있으며, 요소의 끝을 나타냅니다
- 컨텐츠(content) : 요소의 내용으로 이 예제에서는 그냥 텍스트 입니다.
HTML 문서 해부
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title>
</head>
<body>
<img src="images/firefox-icon.png" alt="My test image">
</body>
</html><!DOCTYPE html>: 예전에 good HTML로 인정받기 위해 HTML 페이지가 따라야 할 일련의 규칙으로의 연결통로로써 작동하는 것을 의미, 현재는 의미 없음<html></html>: 페이지 전체를 감싸며, root 요소라고도함<head></head>: HTML 페이지에 포함되어 있는 모든 것들의 컨테이너 역할, 페이지 설명, css, 문자 집합 선언 등 포함<meta charset="utf-8">: 문자집합을 utf-8로 설정<title></title>: 페이지 제목을 설정, 브라우저 택에 이 제목이 표시
<body></body>: 모든 컨텐트를 담고 있음, 텍스트, 이미지, 비디오, 게임, 오디오트랙 등 포함