1. 브라우저란?
1. 예시
인터넷 익스플로러, 파이어폭스, 사파리, 크롬, 오페라 등
2. 주요기능
사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것, 여기서 말하는 자원은 보통은 HTML 문서지만 PDF나 이미지등 다른 형태도 가능, URI(Uniform Resource Identifier)에 의해 정해짐
3. 브라우저의 공통된 인터페이스
- URI를 입력할 수 있는 주소 표시 줄
- 이전 버튼과 다음 버튼
- 북마크
- 새로 고침 버튼과 현재 문서의 로드를 중단할 수 있는 정지 버튼
- 홈 버튼
브라우저는 HTML과 CSS 명세에 따라 HTML파일을 해석해 표시함 호환성 문제로 대부분 웹 표준화 기구 W3C의 표준 명세를 따름, 브라우저 인터페이스는 표준 명세가 없으나 오랜기간 서로 모방하여 서로 닮은 인터페이스가 만들어짐
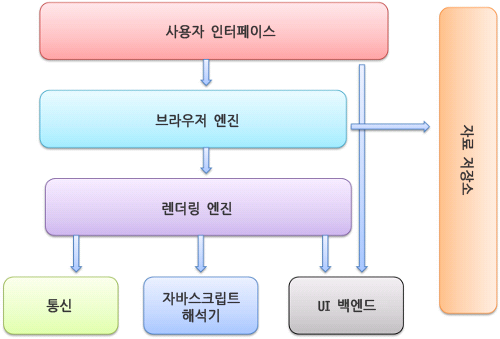
4. 브라우저의 기본구조

1. 사용자 인터페이스
주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등. 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분
2. 브라우저 엔진
사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어
3. 렌더링 엔진
요청한 콘텐츠를 표시, HTML요청 -> HTML과 CSS파싱 후 화면에 표시
4. 통신
HTTP 요청과 같은 네트워크 호출에 사용됨, 이것은 플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행됨
5. UI 백엔드
콤보 박스와 창 같은 기본적인 장치를 그림, 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용
6. javascript 해석기
javascript code 해석 후 실행
7. 자료 저장소
자료를 저장하는 계층, 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있다. HTML5 명세에는 브라우저가 지원하는 '웹 데이터 베이스'가 정의
크롬은 대부분의 브라우저와 달리 각 탭마다 별도의 렌더링 엔진 인스턴스를 유지하는 것이 주목할만하다. 각 탭은 독립된 프로세스로 처리된다.
2. 렌더링 엔진
1. 렌더링 엔진이란?
요청 받은 내용을 브라우저 화면에 표시, HTML XML 이미지 표시도 가능, 플러그인이나 브라우저 확장 기능을 이용해 PDF와 같이 다른 유형도 가능
2. 렌더링 엔진들
- 게코(Gecko) 엔진 : 파이어폭스
- 웹킷(Webkit) 엔진 : 사파리와 크롬
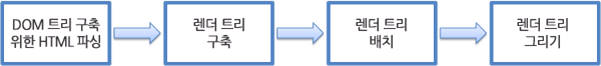
3. 동작 과정
통신으로부터 요청한 문서의 내용을 얻는 것으로 시작, 문서 내용은 8KB 단위로 전송

1. DOM 트리 구축 위한 HTML 파싱 : HTML문서를 파싱 하고 "콘텐츠 트리" 내부에서 내부에서 DOM 노드로 변환
2. 렌더 트리 구축 : 외부 CSS 파일과 함게 포함된 스타일 요소도 파싱한 후 스타일 정보와 HTML 표시 규칙은 "렌더 트리"라고 부르는 다른 트리를 생성
3. 렌더 트리 배치 : 렌더 트리 생성이 끝나면 배치가 시작되는데 이것은 각 노드가 화면의 정확한 위치에 표시되는 것을 의미
4. 렌더 트리 그리기 : UI 백엔드에서 렌더 트리의 각 노드를 가로지르며 형상을 만들어 내는 그리기 과정
일련의 과정들이 점진적으로 진행된다는 것을 아는 것이 중요, 렌더링 엔진은 좀 더 나은 사용자 경험을 위해 가능하면 빠르게 내용을 표시하는데 모든 HTML을 파싱할 때까지 기다리지 않고 배치와 그리기 과정을 시작, 네트워크로부터 나머지 내용이 전송되기를 기다리는 동시에 받은 내용의 일부를 먼저 화면에 표시
렌더 트리 : 스타일 정보와 HTML 표시 규칙
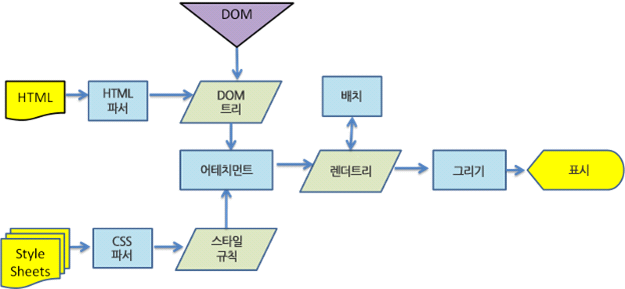
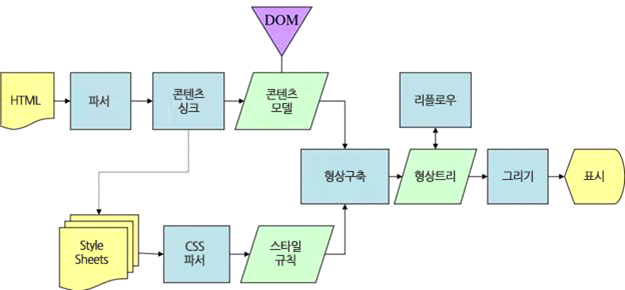
4. 동작 과정 예시
- 웹킷 동작 과정

시각적으로 처리되는 렌더 트리를 "렌더 객체(render object)"로 구성되어 있는 "렌더 트리(render tree)"라는 용어를 사용
요소를 배치하는데 "배치(layout)" 라는 용어를 사용
"어태치먼트(attachment)"는 렌더 트리를 생성하기 위해 DOM 노드와 시각 정보를 연결하는 과정 - 게코 동작 과정

시각적으로 처리되는 렌더 트리를 "형상 트리(frame tree)", 각 요소를 형상(frame)이라는 용어를 사용
요소를 배치하는데 "리플로(reflow)" 라는 용어를 사용
"콘텐츠 싱크(content sink)"는 DOM 요소를 생성하는 공정
동작 과정은 기본적으로 동일 하다는 것을 알 수 있다.
출처
1.브라우저는 어떻게 동작하는가?