
이번 문제는 고민없이 바로 풀고 다른 사람들의 코드를 공부했다.
function solution(num) {
let sum = 0;
for (let i = 1; i <= num; i++) {
if (num % i === 0) sum += i
}
return sum
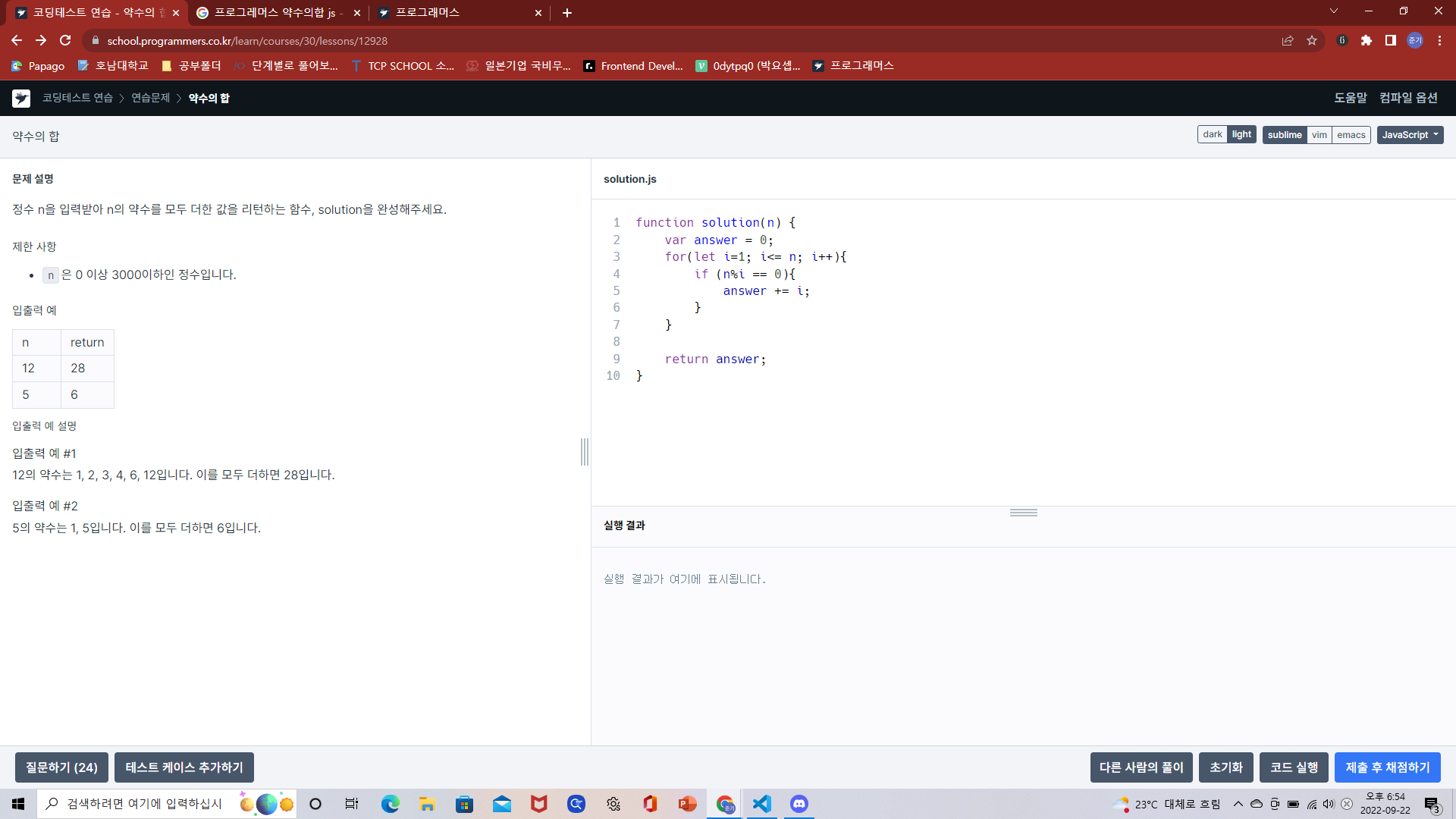
}위의 코드를 보니 if문 바로 옆에 answer += i를 적을 수 있음을 알았다.
function solution(n, a=0, b=0) {
return n<=a/2?b:solution(n,a+1,b+=n%a?0:a);
}
위의 코드를보고 무슨 괴랄한 코든가하니 재귀함수를 사용한 것이였다.
재귀함수란?
함수가 자신을 다시 호출하는 구조로 만들어진 함수이다. 재귀함수는 종료조건이 있어야 하며, 종료조건을 설정해주지 않으면 무한 반복을 하게된다. 재귀함수로 작성이 되는 코드는 반복문으로도 작성할 수 있다.
예를 가져와보자.
function f(n) {
if (n <= 1) {
return 1 // 종료 조건
}
return n + f(n-1) // 재귀함수
}
console.log(f(100)) //5050
// 재귀함수
// 순번 f(n) n return 최종
// 1 f(100) 100 100 + f(99) 100+99+98+97+96+95+94..+2+1
// 2 f(99) 99 99 + f(98) 99+98+97+96+95+94..+2+1
// 3 f(98) 98 98 + f(97) 98+97+96+95+94..+2+1
// 4 f(97) 97 97 + f(96) 97+96+95+94..+2+1
// ...
// 2 f(2) 2 2 + f(1) 2+1
// 1 f(1) 1 1 // return값이 자기 자신을 호출하지 않는 상황위의 코드를 나름대로 해석해보자면 if문으로 종료조건을 걸어놓고 return에 재귀함수를 넣어서 n과 n-1값이 계속 1씩 내려가게 만든 코드라고 이해했다.
하지만 왜 1이 내려가는 걸까?라는 의문이 든다.
const input = 3;
const sumRange = input => {
let num = input;
if (num === 1) return 1; // 종료 조건
return num + sumRange(num - 1); // (num - 1) : 다른 입력값
};
const answer = sumRange(input);
// return 3 + sumRange(2)
// return 2 + sumRange(1)
// (if문 종료조건) return 1
// 3 + 2 + 1
console.log(answer); // 6위의 코드에서의 주석을보고 재귀함수가 굴러가는 구조를 알게 되었다.
무한반복이라 처음으로 돌아가는지 알았는데 마지막에 불러낸 함수의 값을 사용하고 그 함수를 다시 불러내서 또 사용하고의 반복인 것을 확인했다.
그런데 또 의문이 생겼다 저 =>는 뭔가?
// 함수 선언(Function Declaration)
function sayHi(){
console.log("hi!");
}
// 함수 표현(Function Expression)
var sayHi2 = function(){
console.log("hi!");
};이 중 함수 표현은 무명(anonymous:이름이 없음) 함수를 생성한 후 변수에 담는 방식이라한다.
이 함수 표현 방법으로 함수를 생성할 때 화살표 함수를 사용하여 함수를 생성할 수 있다.
위 sayHi2를 화살표 함수로 생성하면 아래와 같다.
var sayHi2 = () => console.log("hi!");화살표 함수의 특징을 정리하자면 이렇다.
- 함수 내용이 한줄인 경우 함수내용을 감싸는 {}를 사용하지 않아도 됩니다.
- {}가 없는 경우 해당 함수의 실행결과를 자동으로 이천 합니다.
- 함수 내용이 한줄 이상인 경우 return을 사용해서 결과를 리턴합니다.
- 파라메터가 한개인 경우 파라메터를 감싸는 ()를 생략할 수 있습니다. (파라메터가 없는 경우에는 위의 sayHi2의 경우 처럼 파라메터 없이 빈 ()를 표시하여야 합니다.)
이천 합니다의 이천은 실제로 행하다라는 뜻이라고함 (한국어 어렵다;)
어쩌다보니 비교함수도 알아버렸다.
비교함수는 두개의 인자 (a, b) 를 받으며 각각 비교할 첫 번째, 두 번째 요소가 됩니다. 비교함수는 배열 요소의 가장 처음 두 요소부터 순차적으로 비교해가며 정렬을 실행합니다.
비교함수 function(a, b) {a-b} 의 반환값에 따라 정렬 규칙은 아래와 같습니다.
결과값이 0보다 작으면 a가 낮은 색인으로 정렬됩니다.
결과값이 0이면 a와 b의 순서를 바꾸지 않습니다.
결과값이 0보다 크면 b가 낮은 색인으로 정렬됩니다.
