
쉽게 풀려면 쉽게 풀리는 1단계 프로그래머스 문제들, 오늘도 다른 사람의 코드를 공부해야겠다.
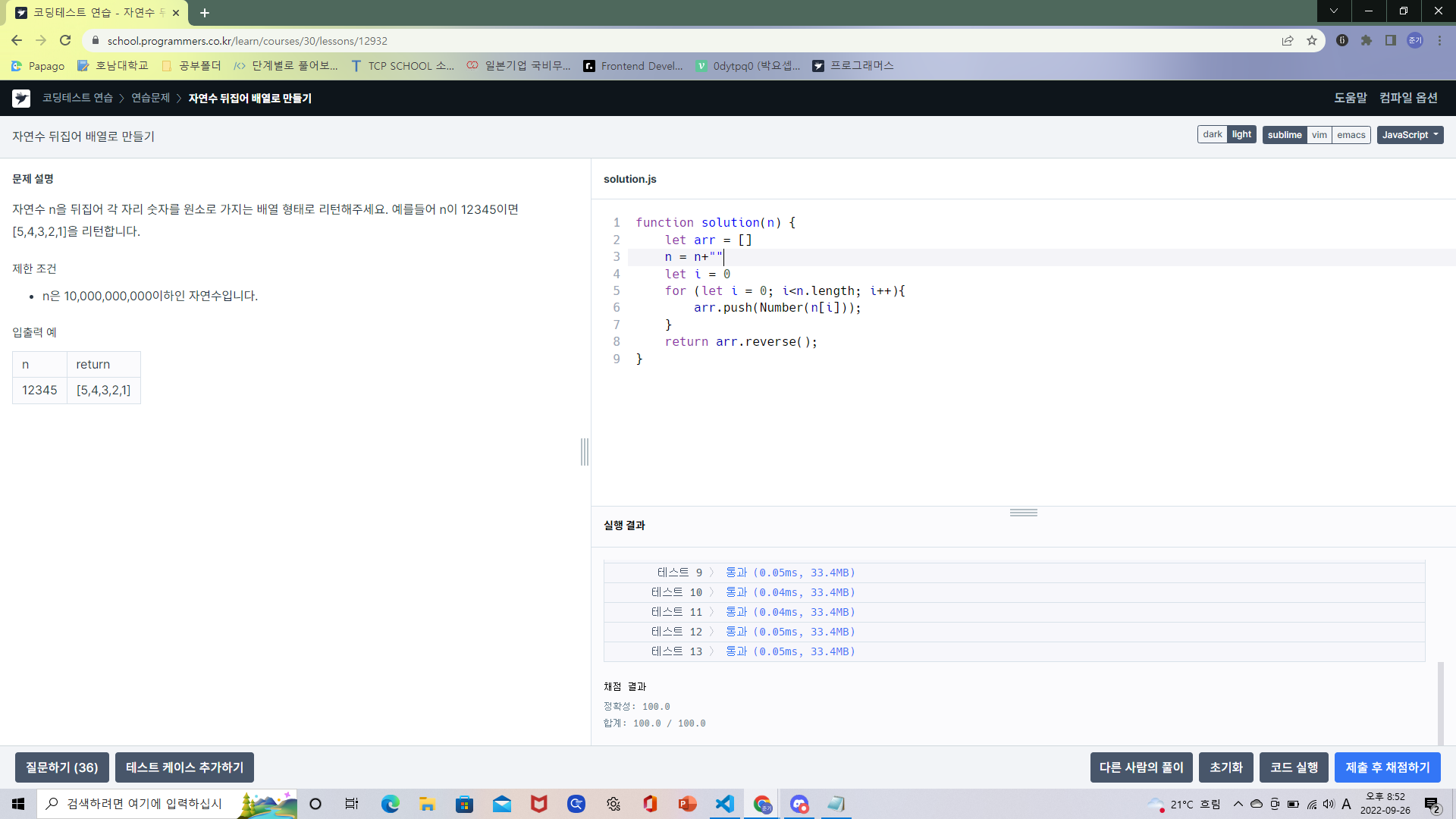
function solution(n) {
// 문자풀이
// return (n+"").split("").reverse().map(v => parseInt(v));
// 숫자풀이
var arr = [];
do {
arr.push(n%10);
n = Math.floor(n/10);
} while (n>0);
return arr;
}일단 숫자풀이부분은 수학을 못하는 나로서는 존경심이 드는 풀이이다. 와...
이 문제를 한줄로 풀어보고싶어서 이전에 공부한 것들을 동원해봤는데 생각이안나서 위처럼 풀었는데 map이라는 함수를 안다면 다음에는 성공 할 수 있을 것 같다 고로 공부해야겠다.
Array.map()
어떤 배열에 있는 모든 요소들의 값을 변경해서 만든 새로운 배열을 써야 할 때 (위의 상황) 루프를 사용하여 배열에 대해 수동으로 반복 처리하는 대신(내가한거), 간단히 기본 제공 Array.map()메소드를 사용하면 된다.
위 메소드는 콜백 함수를 이용해 각각의 요소에 호출해서 그 값을 변환할 수 있게 해줍니다. 다시 말하자면 콜백 함수는 배열의 각 요소에 실행됩니다.
예)let arr = [3, 4, 5, 6];
배열의 각 요소에 3을 곱해야한다면?
let modifiedArr = arr.map(function(element){
return element *3;
});객체 배열에서 map()을 사용하는 방법
예를 들어, 당신의 친구들의 firstName 및 lastName의 값을 저장하는 객체 배열이 있습니다:
let users = [
{firstName : "Susan", lastName: "Steward"},
{firstName : "Daniel", lastName: "Longbottom"},
{firstName : "Jacob", lastName: "Black"}
];다음과 같이 map() 메소드를 사용하여 배열을 순환하며 처리해서 firstName 및 lastName 값을 결합할 수 있습니다:
let users = [
{firstName : "Susan", lastName: "Steward"},
{firstName : "Daniel", lastName: "Longbottom"},
{firstName : "Jacob", lastName: "Black"}
];
let userFullnames = users.map(function(element){
return `${element.firstName} ${element.lastName}`;
})
console.log(userFullnames);
// ["Susan Steward", "Daniel Longbottom", "Jacob Black"](그렇고만... 위의 코드를 보니 확실히 이해가 간다.)
this,index,array값들도 있다는데 보통은 생략한다고 한다.
return (n+"").split("").reverse().map(v => parseInt(v));즉 reverse까지 시킨 배열을 map으로 순환시키면서 매개변수들을 정수로 바꾸기 위해 화살표함수를 추가적으로 사용한것이라고 이해했다. v(괄호생략인듯) => parseInt(v)

