Javascript
1.Javascript 객체

객체(Object)란?자바스크립트는 객체(object) 기반의 스크립트 언어이며 자바스크립트를 이루고 있는 거의 “모든 것”이 객체이다. 원시 타입(Primitives)을 제외한 나머지 값들(함수, 배열, 정규표현식 등)은 모두 객체이다.자바스크립트의 객체는 키(key
2.ESLint+Prettier로 Airbnb JavaScript 코딩 컨벤션 적용하기

코딩 컨벤션은 가독성이 좋고 유지보수가 용이한 코드를 작성하기 위한 코딩 스타일 규약이다.코딩 컨벤션을 준수하면 성능에 영향을 주거나 오류를 발생시키는 잠재적 위험 요소를 줄일 수 있다.JavaScript에서 주로 쓰이는 코딩 컨벤션은 다음과 같다.Airbnb Styl
3.Javascript Memory heap

이는 JavaScript 애플리케이션이 할당된 제한보다 더 많은 메모리를 사용할 때 발생할 수 있다.해결법 :1\. 코드 최적화: 과도한 메모리를 소비할 수 있는 메모리 누수 또는 비효율적인 코드를 찾으세요.2\. 메모리 할당 늘리기: 스크립트를 실행할 때 --max-
4.조건문 단축 a = b !== c;

위의 조건문을 길게 적으면 아래와 같을 수 있다. 즉 1과 다르면 true를 할당하게 되는데 여기서 restart !== 1을 비교한 값 자체가 true가 반환되는 구조인 것을 알 수 있다. 그러므로 첫 코드처럼 길이를 줄여 조건문을 작성 할 수 있다. 다른 예 위
5.map(Number)

위의 코드에서 map은 콜백함수를 적용시켜주는 함수라고 알고 있긴 했는데 map(Number)형식은 처음 보기에 적어놓으려 가져왔다.아래는 gpt의 답변이다.확실히 JavaScript의 'map' 함수는 실제로 배열을 반복하고 각 요소에 대해 콜백 함수를 실행하는 데
6.Javascript 객체지향? 클래스 ?

우테코 1주차 야구게임과 관련하여 자바스크립트의 클래스를 이해하고 사용하기 위해 공부 중 정리한 것들을 모아서 올림.1부터 9까지의 서로 다른 임의의 수 3개를 생성한다. - NumberGenerator- 컴퓨터의 수(3자리)와 플레이어의 수(3자리)를 비교할 수
7.vscode EOL(End of Line) 설정

EOL :Visual Studio Code에서 줄 바꿈 문자를 설정하는 방법은 다음과 같습니다:파일 - 기본 설정 - 설정으로 이동합니다.설정 창에서 검색 창에 "eol"을 입력하고 "편집기: 파일 끝에 새 줄 삽입"을 찾습니다.드롭다운 목록에서 원하는 줄 바꿈 문자
8.jest

javascript에서 쓰는 test Framework중 가장 대중적인 것인 jest사용법을 알아보자.\_\_test\_\_ 폴더 하의 파일 또는 test.js 파일 들을 검사하며 기본적인 사용법은 아래와 같다.
9.Javascript 객체에 대해

그간 수많은 시간동안 객체를 다뤄왔음에도 제대로 알지 못하기에 정리 한번 해야겠다.아래 자료의 출처는 MDN 문서이다.객체는 관련된 데이터와 함수(일반적으로 여러 데이터와 함수로 이루어지는데, 객체 안에 있을 때는 보통 프로퍼티와 메소드라고 부릅니다)의 집합입니다.데이
10.Js - Promise

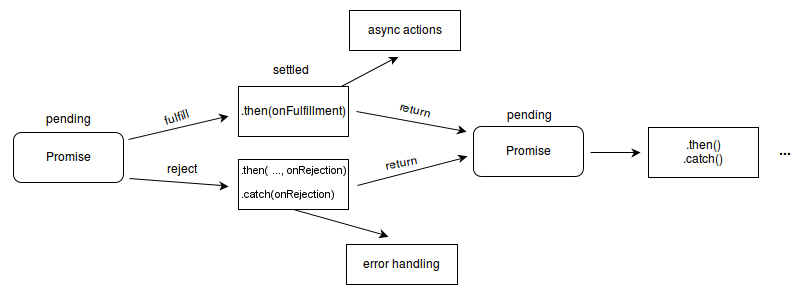
Promise는 프로미스가 생성된 시점에는 알려지지 않았을 수도 있는 값을 위한 대리자로, 비동기 연산이 종료된 이후에 결과 값과 실패 사유를 처리하기 위한 처리기를 연결할 수 있다.프라미스를 사용하면 비동기 메서드에서 맟 ㅣ동기 메서드처럼 값을 반환할 수 있습니다만
11.Javascript - 비동기 작업

선행 작업이 끝날 때까지 기다렸다가 후행 작업이 진행되는 작업 흐름을 동기적 흐름 또는 동기적 처리라 한다.실행 자체가 뒤에 되는 것이아니라 작업은 같이 진행하지만 앞의 작업이 끝나는지를 기다림동기적 작업 흐름을 따르지 않는 흐름을 비동기적 작업 흐름 또는 비동기 처리