[React] 배포 오류 Uncaught (in promise) TypeError: Object(...) is not a function

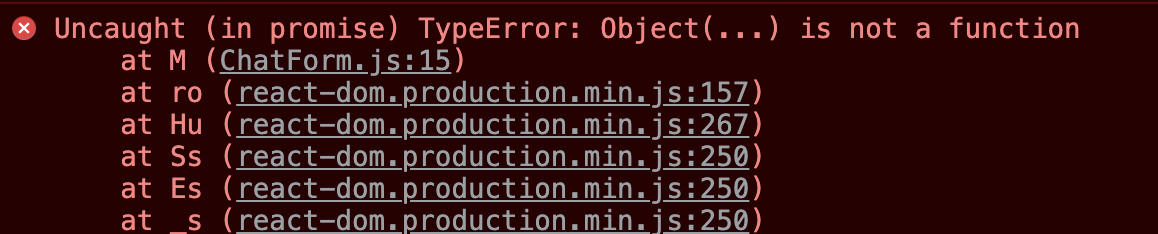
개발환경에서 이상없이 작동하던 리액트 앱이 빌드 후 배포하니 Uncaught (in promise) TypeError: Object(...) is not a function 오류를 뱉어냈다.
다행히 에러 난 곳을 브라우저에서 찝어줘서 어디가 문제인 지는 알 수 있었는데, 뭐가 문제인지 찾지 못해 한참을 구글링하며 헤맸다.

문제가 생긴 곳은 파일에 ref 를 달기 위해 useRef 를 사용했던 부분.
useRef 빌드 시 오류를 찾다보니 가끔 useRef 가 오류를 뱉을 때가 있고 이때는
const fileinput = useRef(); 를
const fileInput = useRef<HTMLDivElement>(null);
로 바꿔 해결하라는 글을 보고 수정했으나 실패했다. 애초에 그 글과 다른 오류였으니 당연히 안됐다. 구글링을 포기하고 useRef 가 들어간 코드를 하나하나 훑어보는데 아뿔싸.
import {useRef} from "react/cjs/react.development";vscode 자동 import 때문에 엄한 곳에서 useRef 를 가져왔다. 개발환경에서 문제 없었던 걸 보면 개발용 useRef 인가.
엉뚱한 곳에서 문제가 생긴 걸 찾는건 참 어렵다. 계속 겪다보면 문제 찾는것도 빨라지겠지.
