Three.js?
Three.js는 웹페이지에 3D객체를 쉽게 렌더링하도록 도와주는 자바스크립트 3D 라이브러리이다.
three.js는 WebGL을 사용하여 3D를 그린다.
Webgl?
Javascript 를 이용하여 웹에서 사용이 가능한 그래픽 라이브러리 ( Web Graphics Library )
단순히 점,선,삼각형만을 그리는 시스템이다.

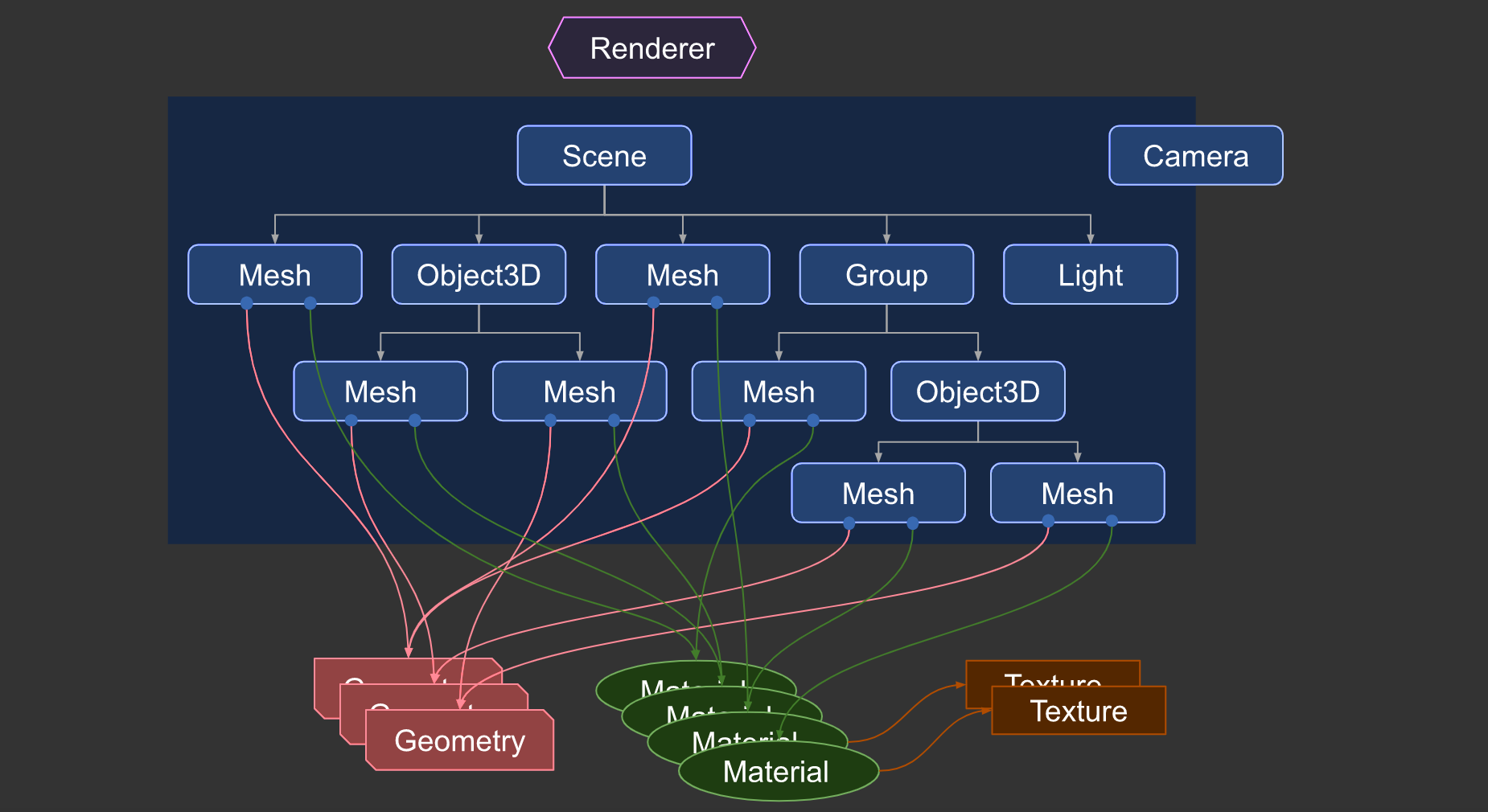
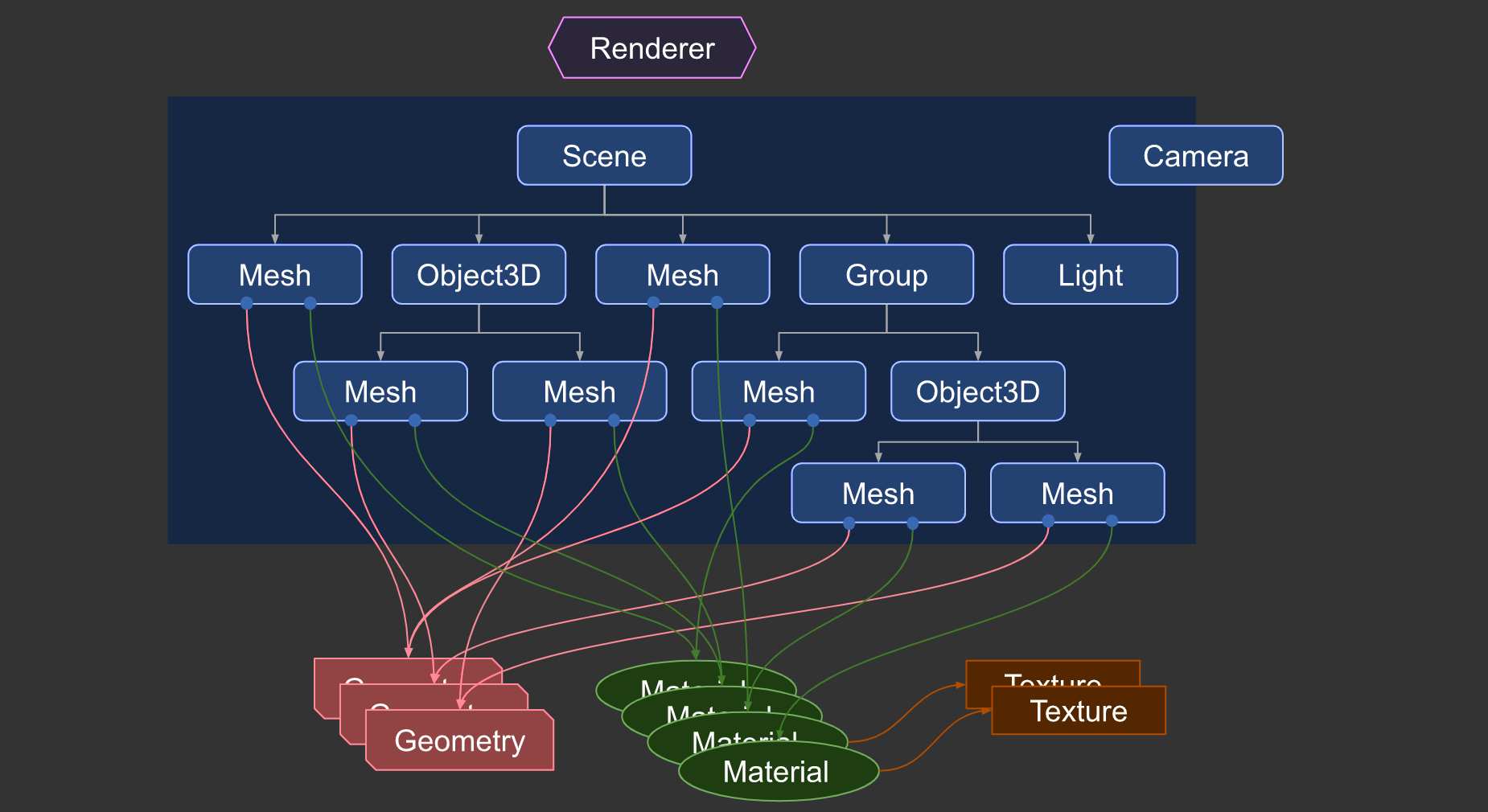
Renderer
장면을 모니터와 같은 출력 장치에 출력할 수 있는 즉 렌더링을 한다.
Renderer는 Three.js의 핵심 객체로 Scene과 Camera 객체를 넘겨 받아 카메라의 절두체 안 3D안 씬의 일부를 평면(2차원) 이미지로 렌더링한다.
Scene
Light와 3차원 모델인 Mesh로 구성된다.
- Light - 3차원 형상이 화면 상에 표시되기 위해서는 적절한 광원이 필요하기 때문에 이 light가 필요하다.
- mesh - Object3D의 파생 클래스인데 Mesh는 형상 등을 정의하는 Geometry와 색상 및 투명도 등을 정의하는 Material로 정의된다.
Camera
장면을 렌더링할때는 어떤 시점 에서 장면을 보는가에 따라서 다양한 모습으로 렌더링된다. 이 시점을 카메라로 정의한다.
Geometry
3차원 오브젝트의 형상을 정의한다.
Material
기하학 객체를 그리는데 사용하는 표면 속성