
<div class="box">
<h3></h3>
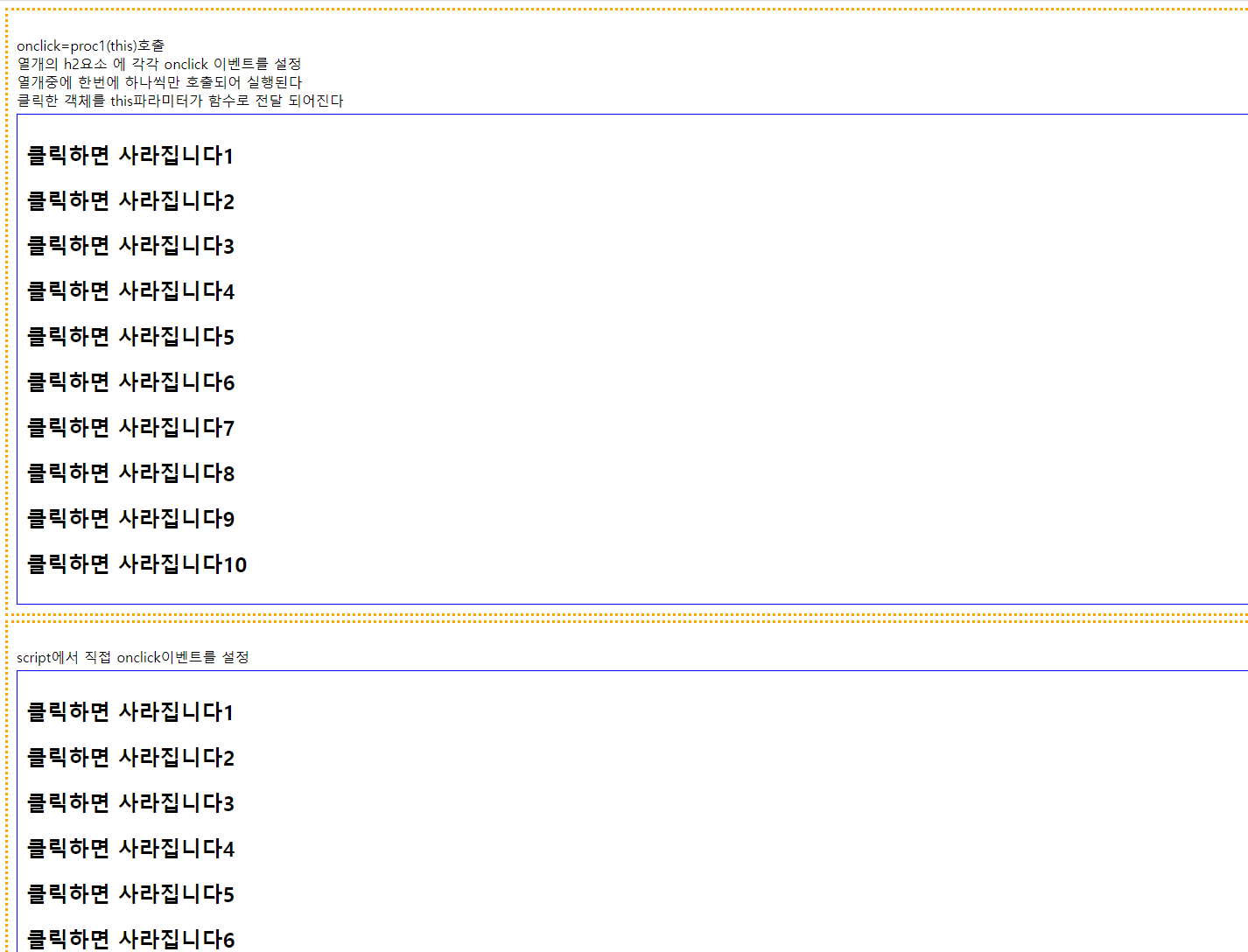
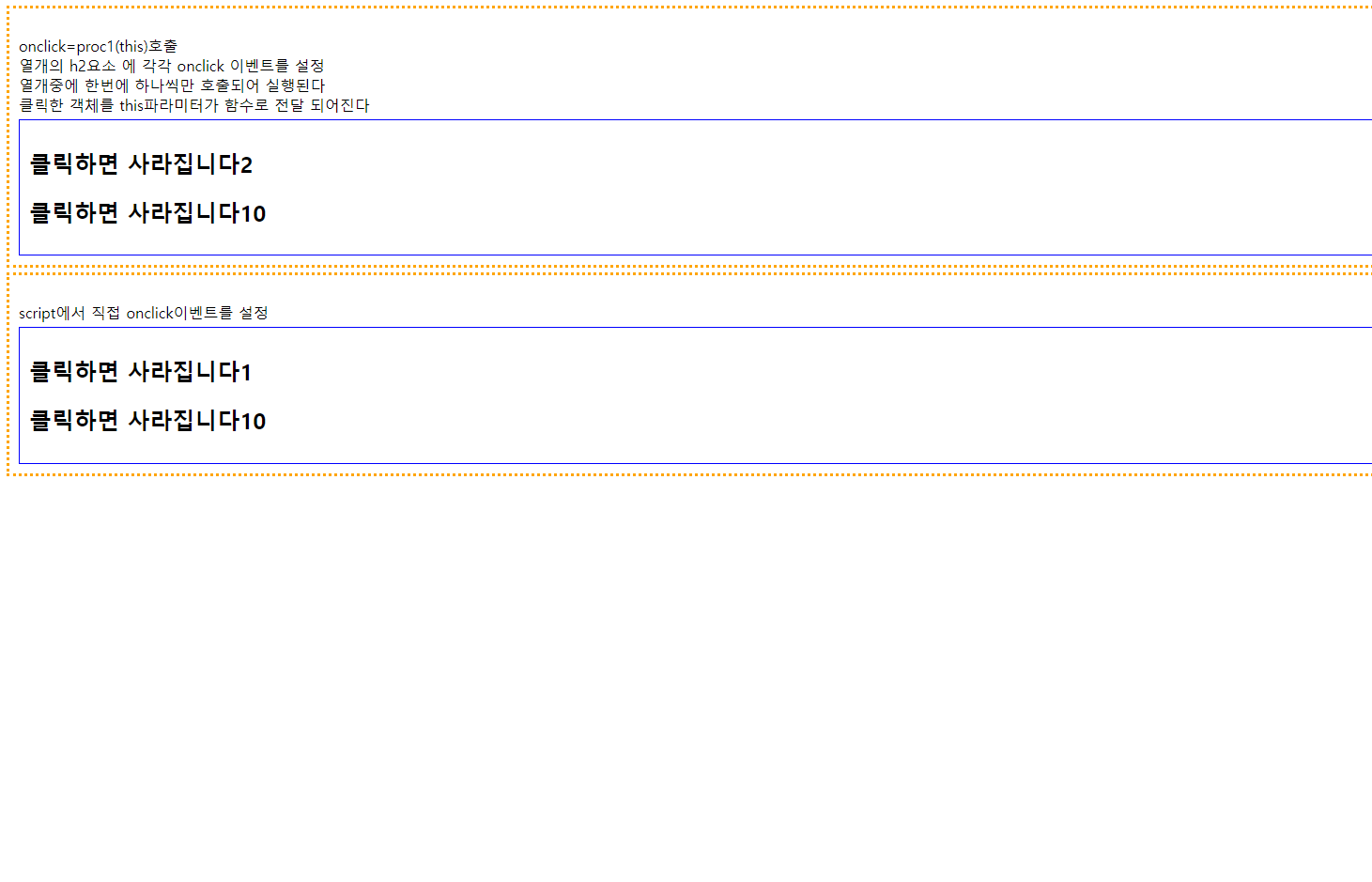
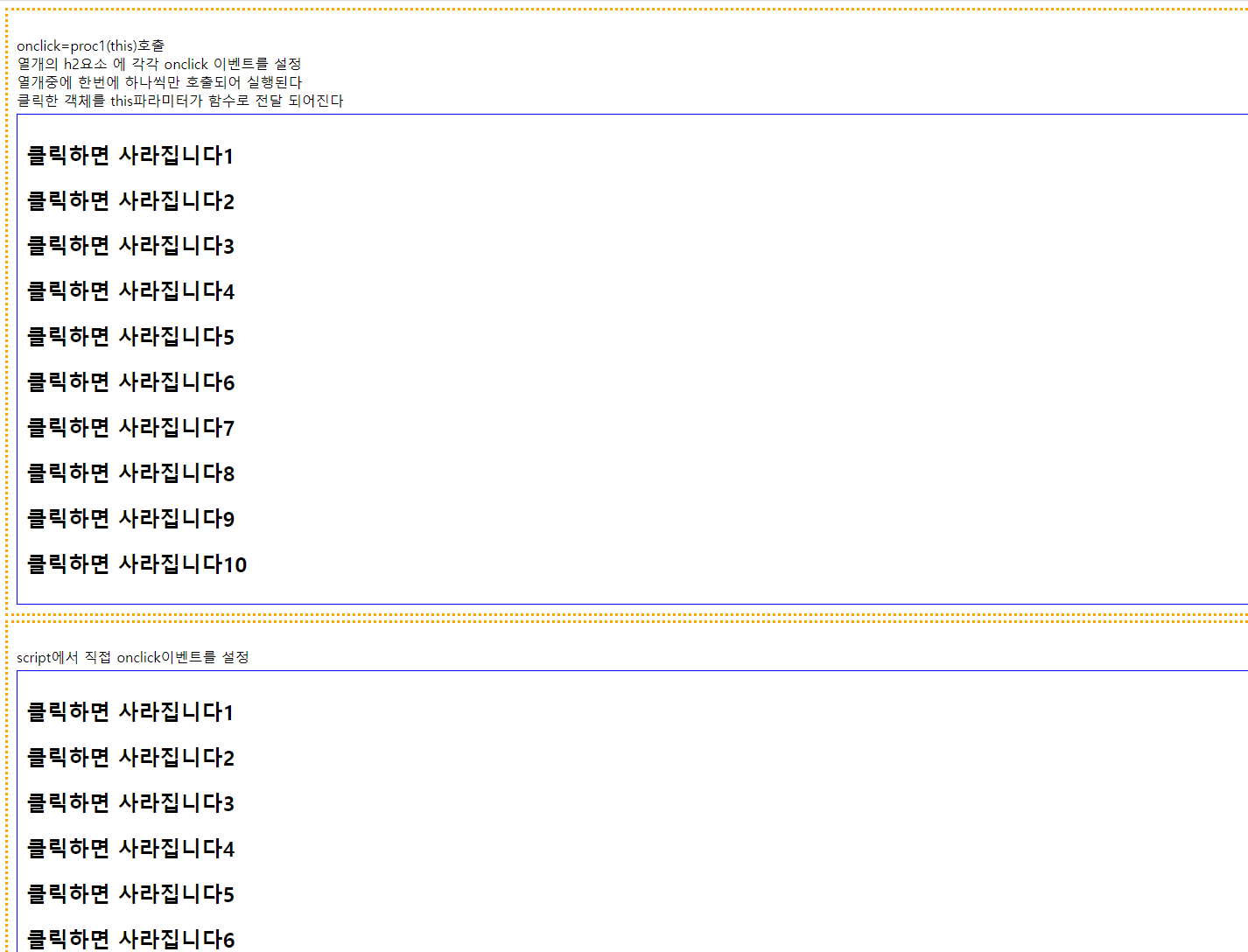
onclick=proc1(this)호출 <br>
열개의 h2요소 에 각각 onclick 이벤트를 설정 <br>
열개중에 한번에 하나씩만 호출되어 실행된다 <br>
클릭한 객체를 this파라미터가 함수로 전달 되어진다<br>
<div id="result1">
<h2 onclick="proc1(this)">클릭하면 사라집니다1</h2>
<h2 onclick="proc1(this)">클릭하면 사라집니다2</h2>
<h2 onclick="proc1(this)">클릭하면 사라집니다3</h2>
<h2 onclick="proc1(this)">클릭하면 사라집니다4</h2>
<h2 onclick="proc1(this)">클릭하면 사라집니다5</h2>
<h2 onclick="proc1(this)">클릭하면 사라집니다6</h2>
<h2 onclick="proc1(this)">클릭하면 사라집니다7</h2>
<h2 onclick="proc1(this)">클릭하면 사라집니다8</h2>
<h2 onclick="proc1(this)">클릭하면 사라집니다9</h2>
<h2 onclick="proc1(this)">클릭하면 사라집니다10</h2>
</div>
</div>
<div class="box">
<h3></h3>
script에서 직접 onclick이벤트를 설정<br>
<div id="result2">
<h2>클릭하면 사라집니다1</h2>
<h2>클릭하면 사라집니다2</h2>
<h2>클릭하면 사라집니다3</h2>
<h2>클릭하면 사라집니다4</h2>
<h2>클릭하면 사라집니다5</h2>
<h2>클릭하면 사라집니다6</h2>
<h2>클릭하면 사라집니다7</h2>
<h2>클릭하면 사라집니다8</h2>
<h2>클릭하면 사라집니다9</h2>
<h2>클릭하면 사라집니다10</h2>
</div>
</div>

$(function(){
$('h2').on('click', function(){
$(this).hide();
});
});
proc1 = (vh2) => {
$(vh2).hide();
}