
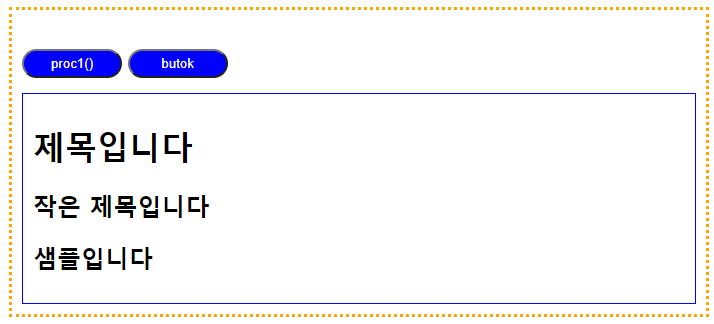
<div class="box">
<h3></h3>
<input type="button" value="proc1()" onclick="proc1()">
<input id="butok" type="button" value="butok">
<div id="result1">
<h1> 제목입니다 </h1>
<h2 id="para"> 작은 제목입니다 </h2>
<h2 class="sample"> 샘플입니다 </h2>
</div>
</div>
input태그의 id를 이용하여 이벤트 핸들러 설정
$(document).ready(function(){
$('#butok').on('click', function(){
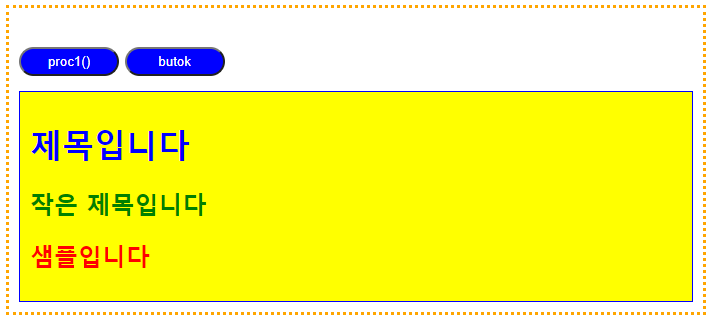
//result1 배경색을 변경
$('#result1').css('background', 'yellow');
// h1요소의 글자색을 파랑
$('h1').css('color', 'blue');
//id가 para인 요소의 글자색은 녹색
$('#para').css('color', 'green');
//class 가 sample요소의 글자색은 빨강
$('.sample').css('color', 'red');
});
});input태그에서 onclick=proc1()에 의해서 호출
function proc1() {
//result1 배경색을 변경
$('#result1').css('background', 'yellow');
// h1요소의 글자색을 파랑
$('h1').css('color', 'blue');
//id가 para인 요소의 글자색은 녹색
$('#para').css('color', 'green');
//class 가 sample요소의 글자색은 빨강
$('.sample').css('color', 'red');
}