flexbox
flex box는 CSS3에 추가가 된 개념입니다. 등장하기 전에는 여러개의 요소가 있을 때 요소를 나열하는 방법이 정해져있지 않았고, 여러가지 방법을 우회해서 정렬을 했습니다.
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>.container {
border: 5px dashed orange;
}
.item {
width: 50px;
height: 50px;
background-color: lightblue;
border: 3px solid blue;
}
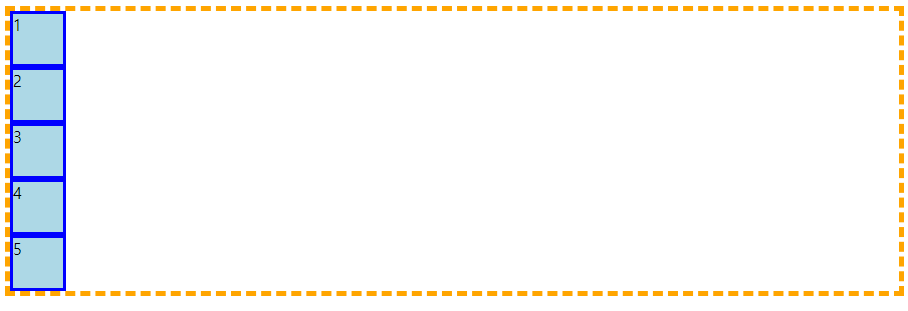
<div>는 블록요소이기 때문에 위 사진처럼 위에서 아래로 쌓이게 됩니다. 가로로 정렬을 하고 싶다면 어떻게 해야할까요?
display: inline-box ?
※display: inline을 사용하는 경우 width와 height를 사용할 수 없다는 특성때문에 size를 잃게됩니다.

하지만 inline-box를 이용하는 경우 인라인 속성을 가지고 있는 블록으로 결국 인라인입니다. 인라인 요소들은 text를 다루기 위해 만들어졌기 때문에 박스 하나하나가 글자 하나하나처럼 존재하기 때문에 여백이 생기게 됩니다.

float:left ?
float속성을 이용해 요소들이 부유하며 normal-flow에서 벗어나게 만든다?

하지만 이런 경우 item클래스 속성을 가진 박스들이 둥둥 뜨면서, 뒤쪽에 container가 찌부가 된 것을 볼 수 있습니다.
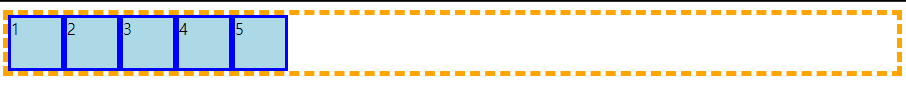
display: flex;
display속성이 생긴 이후로 이러한 문제점이 해결되었습니다.
flex박스는 가로 혹은 세로, 일차원 직선의 형태로 요소들을 정렬하기 위해 나온 개념이라고 생각하면 좋습니다. 또한 이를 사용하기 위해서는 부모요소인 container과 자식요소들인 items들이 있어야합니다.
.container {
border: 5px dashed orange;
display: flex; //item을 감싸고 있는 container에 사용
}
.item {
width: 50px;
height: 50px;
background-color: lightblue;
border: 3px solid blue;
}
display:flex를 이용하는 경우 브라우저 사이즈에 따라 요소들의 사이즈도 조절되며 유연하게 작동을 하게 됩니다. 추후 배우게 될 flex-direction: column을 이용하는 경우 세로로도 배치를 할 수 있습니다.