item 정렬 관련 속성
1. grid-row & grid-column
grid-row와 grid-column은 grid의 개별 아이템에 설정할 수 있는 속성에 대해 공부를 해보도록 하겠습니다. grid-row와 grid-column의 경우 사용법도 거의 동일하며, 둘 다 단축속성이라는데 공통점이 있습니다.
사용방법
grid-row: grid-row-start / grid-row-end1-1 grid-row-start & grid-row-end
아이템이 row가 어디서 시작하고 어디서 끝날지를 지정할 수 있습니다. 속성의 값으로 들어가는 숫자들은 몇번 째 선인지를 나타내게 됩니다. 단, 마이너스 넘버링은 명시적으로 작성한 template-row와 template-column에만 붙게 됩니다. (추가로 생기게 되는 아이템들에는 붙지 않습니다.) 또한 어디서 시작을 하던지간의 2칸만 차지를 하게 하고 싶은 경우 span2를 사용할 수 있습니다.

예제1
.item:first-child {
background-color: coral;
/* grid-row-start: 1;
grid-row-end: -1; 아래 코드와 동일합니다*/
grid-row: 1/-1;
}
예제2
.item:first-child {
background-color: coral;
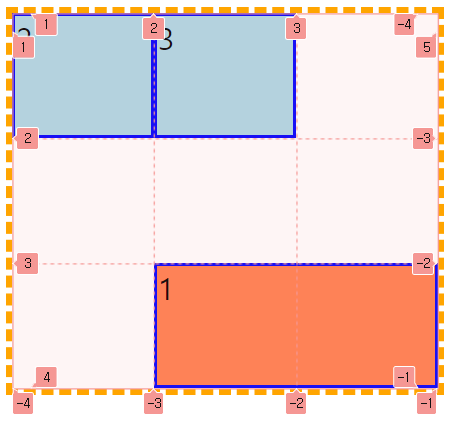
grid-row: 3/-1;
grid-column: 2/span2;
}
2. grid-area
gird-area의 경우 이전에 grid-template-area에서 영역의 이름을 붙이는데 사용을 해보았습니다. 이렇게 grid-area에 이름만 적어주게 되면, grid-template-area의 이름을 붙이는데 사용이 됩니다.
또한 여러가지 값을 나열하는 경우 grid-row-start, grid-column-start, grid-row-end, grid-column-end의 단축 속성으로 사용이 될 수 있습니다. 단축속성으로 사용되는 경우 순서에 주의해서 사용을 해야합니다.
grid-area: a; // grid-template-area가 사용하는 area의 이름을 붙입니다.
grid-area: 2 / 1 / 2 / 4; // 단축속성으로 사용됩니다.( grid-row-start /grid-column-start / grid-row-end /grid-column-endso)※아래의 두 코드는 동일한 내용입니다.
grid-row: 3/-1;
grid-column: 2/span2;
---------------
grid-area: 3/2/-1/span2;3. order
flex 또는 grid 컨테이너 안에서 현재 아이템의 순서를 결정 짓습니다. 기본값은 0입니다. order가 0인경우 마크업 순서에 따라 아이템의 순서가 정해지게 됩니다.