
영화 데이터 요청하기
OMDb API를 이용하여 영화 데이터를 요청하고 받아서 프로젝트에서 출력하는 방법에 대해 공부해보았습니다.
1. Query String
주소?속성=값&속성=값&속성=값
특정한 웹의 주소부분에 ?시작하는 어떤 속성과 값의 모음을 query string이라고 합니다.
(속성과 값이 끝나면 & 기호를 통해 또다른 속성과 값을 작성할 수 있습니다.)
결국, 쿼리스트링은 특정한 주소로 접근을 할 때 기본적인 그페이지에 대한 옵션을 명시하는 용도로 활용되는 어떠한 문자라고 할 수 있습니다.
예시
아래는 OMDb API에서 제공되는 Usage로, ? 이하가 쿼리스트링입니다.
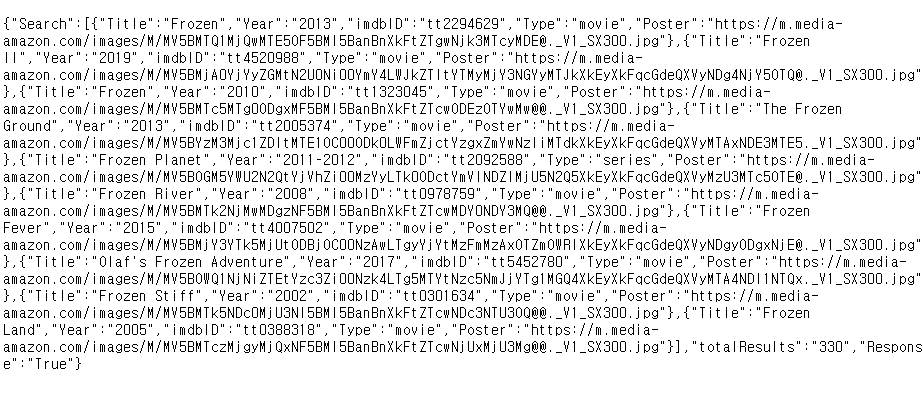
http://www.omdbapi.com/?apikey=7035c60c&s=frozen
해당하는 페이지에 요청을 날린 후 실제로 그 값을 받아오면, json포맷형식으로 받아올 수 있습니다. 따라서 받아온 정보를 바로 프로젝트에서 활용을 하기는 어렵기 때문에 이러한 요청사항을 처리해줄 수 있는 자바스크립트의 axios라는 패키지를 활용합니다.
2. axios
구글 검색창에 axios를 검색해 github사이트에 들어가 확인해보면 axios란 Node.js에서도 사용할 수 있고, 브라우저에서도 사용할 수 있는 Promise 기반의 HTTP 클라이언트라고 정의된 것을 확인할 수 있습니다.
즉, axios란 Node.js에서도 사용할 수 있고, 브라우저에서도 사용할 수 있는 http요청을 처리해주는 자바스크립트 패키지입니다.
또한 Promise를 기반으로하여 async/await문법을 사용하여 XHR요청을 매우 쉽게 할 수 있다는 장점이 있습니다. 더불어 IE8이상을 포함한 모든 최신 브라우저를 지원합니다.
※Fetch API보다 Axios가 더 좋은 장점※
- 구형브라우저를 지원합니다.(Fetch API의 경우는 폴리필이 필요합니다.)
- 요청을 중단시킬 수 있습니다.
- 응답 시간 초과를 설정하는 방법이 있습니다.
- CSRF 보호 기능이 내장되어있다.
- JSON 데이터 자동변환해줍니다.
- Node.js에서의 사용 가능합니다.
2-1 axios 설치
$ npm i axiosnpm을 이용해 axios패키지를 설치한 후 package.json에 정상적으로 설치가 되었는지를 확인합니다. (dependencies부분에 axios 모듈에 버전이 정상적으로 적혀 있는지를 확인해보면 됩니다.)
2-2 요청 코드 작성
설치가 완료되면, main.js에 이 모듈을 불러와서, 실제로 해당하는 OMDb API라는 서버에 영
화정보를 요청하는 코드를 작성합니다.
main.js
import axios from 'axios'
function fetchMovies() {
axios
.get('http://www.omdbapi.com/?apikey=7035c60c&s=frozen').
.then(response => console.log(response)
}
fetchMovies() - get메소드
- 요청을 보낼 URL를 적어줍니다.
- get요청시 http로 사용을 하는 경우 문제가 생기는 경우가 있기에 https로 명시를 하는 것을 권장합니다.
- then메소드
- get메소드에서 반환된 정보를 response라는 매개변수로 받아 활용을 합니다.
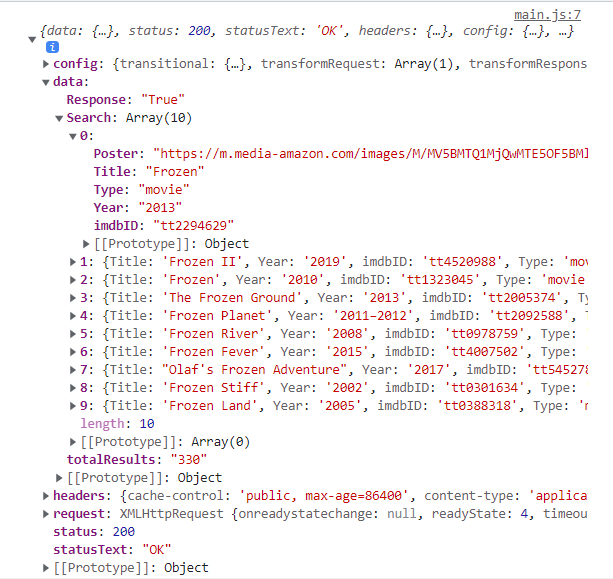
- 위 코드의 실행 결과, 콘솔창에 찍힌 response객체를 확인해보면 아래와 같습니다.

확인된 response객체를 바탕으로 영화의 제목과 포스터를 출력해보도록 하겠습니다.
index.html
<h1></h1> //영화 제목 출력 예정
<img src="" alt="" width="200"> //영화포스터 출력예정main.js
import axios from 'axios'
function fetchMovies() {
axios
.get('http://www.omdbapi.com/?apikey=7035c60c&s=frozen')
.then(res => {
console.log(res)
const h1El = document.querySelector('h1')
const imgEl = document.querySelector('img')
h1El.textContent = res.data.Search[0].Title
imgEl.src = res.data.Search[0].Poster
})
}
fetchMovies()
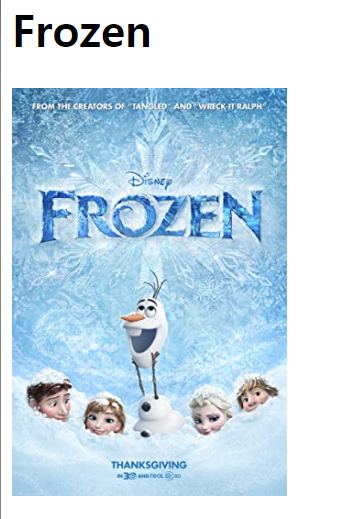
위와 같이 웹브라우저 상에 영화의 이름과 포스터가 정상적으로 출력되는 것을 확인할 수 있습니다.
