
전역객체
자바스크립트에는 전역공간 말고도 전역객체가 있습니다. 이 전역 객체는 누구나 쉽게 접근을 할 수 있습니다.
브라우저의 전역객체(window)
브라우저에서는 window객체가 전역객체입니다. 실제로 window의 객체를 살펴보면 수많은 웹API들과 document객체들이 있습니다.
즉, 자바스립트는 인터프리터 언어로써 컴파일과정없이 브라우저만 있으면 편안하게 개발을 할 수 있습니다.
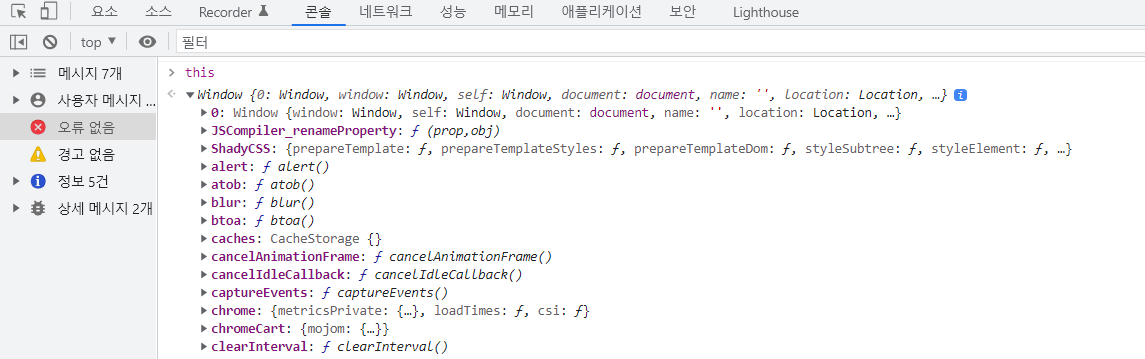
또한 전역공간에서 window가 아니라 this를 호출해도 이 this가 윈도우 객체를 호출하게 됩니다. 브라우저에서의 전역객체는 window이기 때문입니다.

문제는 자바스크립트는 몽키패칭이 가능한 언어이기 때문에, 사용자가 브라우저의 기본 기능에 임의로 다양한 기능을 넣을 수 있습니다.
let window.foo = 'foo'
console.log(window.foo) // 'foo'
window.bar=function(){return 'hello' + this}
console.log(window.bar) // 'hello[object window]'이렇게 전역공간을 편하게 사용할 수 있듯이 전역객체에 값을 집어넣으면 어느 스코프에서든 window.##로 사용할 수 있기에 사용자는 유혹에 빠지기 쉽습니다.
Node.js의 전역객체(global)
브라우저가 없으면 동작할 수 없는 자바스크립트를 다른 환경에서도 돌아갈수 있도록 도와주는 Node.js(자바스크립트 런타임환경)이 있습니다.
이 node.js에서 this를 찾으면 global환경이 호출되게 됩니다. 호출 결과를 살펴보면 window.alret같은 것은 없으며 굉장히 많은 곳에서 서버를 위한 무언가를 제공하고 있음을 알 수 있습니다.
마무리하며
결국 자바스크립트의 전역객체는 브라우저 환경과 node.js환경으로 두가지로 나뉘게 됩니다.
브라우저환경=>window객체
node.js=>global객체
쓰임은 다르지만, 전역객체를 언제나 가지고 있으며 이 전역객체에 접근을해 개발자가 값을 편리하게 사용할 수 있습니다.
단, 전역객체는 조심해서 다루는 것을 권장 또 권장합니다.
