컴포넌트 스타일링
1. 인라인 스타일
HTML
<h1 style="color: purple"> 보라색 헤드라인 텍스트 </h1>JSX
<h1 style={{color: "purple"}}> 보라색 헤드라인 텍스트 </h1>- JSX에 인라인으로 스타일을 작성하는 것은 html에 인라인 스타일로 작성하는 것과 매우 유사합니다.
- JSX에서는 ""가 아니라 {}로 스타일로 적용을 합니다.
// Result style: '10px'
<div style={{ height: 10 }}>
Hello World!
</div>
// Result style: '10%'
<div style={{ height: '10%' }}>
Hello World!
</div>- React는 특정 숫자 인라인 스타일 프로퍼티는 “px” 접미사를 자동으로 추가합니다.
주의
style 어트리뷰트를 스타일링의 주요 수단으로 사용하는 것은 일반적으로 권장되지 않습니다. 대부분의 경우 className 외부 CSS stylesheet에 정의된 class를 참조하는데 사용해야 합니다.
<td style={item.stocked ? {color: "black"} : {color: "red"}}>{item.name}</td>
//동일합니다
<td style={{color: item.stocked ? "black" : "red"}}>{item.name}</td>2. className
코드가 많아지면 인라인스타일로 처리하기가 어려워집니다. 이럴 때 className을 사용할 수 있습니다.
className prop에 문자열을 넘깁니다.
render() {
return <span className="menu navigation-menu">Menu</span>
}컴포넌트의 props나 state에 CSS 클래스가 의존하는 것은 자주 사용되는 방식입니다.
render() {
let className = 'menu';
if (this.props.isActive) {
className += ' menu-active';
}
return <span className={className}>Menu</span>
}3. CSS Modules
style.css의 경우 전역적으로 등록되기 때문에 className이 중복되지 않도록 신경써줘야합니다. 즉, scope관련 문제가 생길 수 있습니다. 이경우 CSS Modules를 사용할 수 있습니다.
리액트에 적용하기
create-react-app으로 세팅한 프로젝트의 경우 별도의 설치 없이 바로 사용을 할 수 있습니다.
4. CSS-in-JS
CSS-in-JS는 외부의 파일에 CSS를 정의하는 대신에 JavaScript와 결합하는 패턴을 의미합니다.
이러한 기능은 React에 포함된 기능이 아닌, 별도의 라이브러리로 제공되고 있는 것에 주의해주세요. React는 어떻게 스타일이 정의되는지에 대한 의견이 없습니다. 의구심이 생긴다면, 평소처럼 별도의 *.css 파일에 정의한 뒤 className을 통해 참조하는 것으로 시작해볼 수 있습니다.
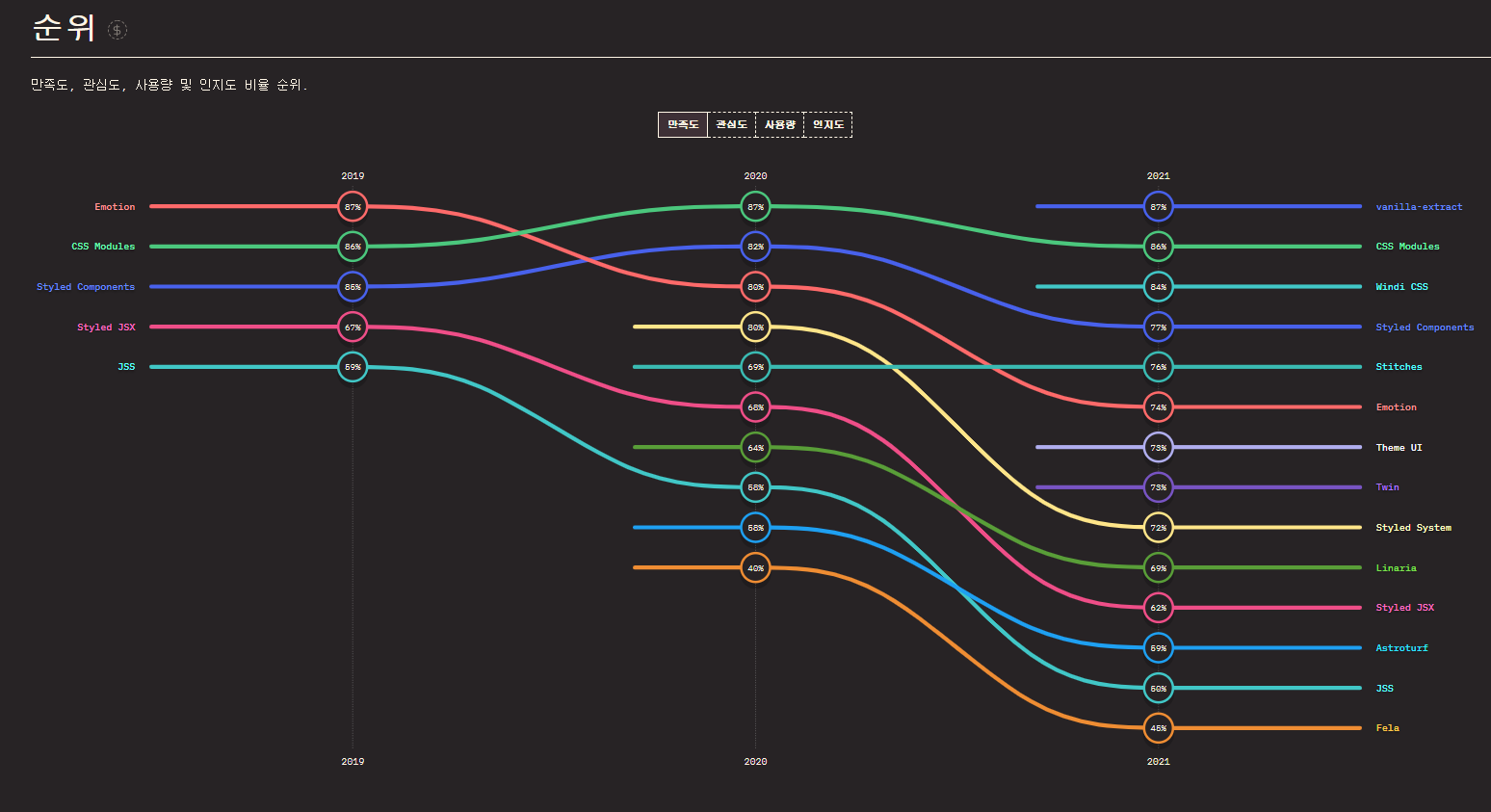
아래 홈페이지에서 CSS의 인기도, 사용도, 만족도 등을 확인할 수 있습니다.
styled components
// Create a Title component that'll render an <h1> tag with some styles
const Title = styled.h1`
font-size: 1.5em;
text-align: center;
color: palevioletred;
`;
// Create a Wrapper component that'll render a <section> tag with some styles
const Wrapper = styled.section`
padding: 4em;
background: papayawhip;
`;
// Use Title and Wrapper like any other React component – except they're styled!
render(
<Wrapper>
<Title>
Hello World!
</Title>
</Wrapper>
);설치하기
$ npm i styled-componentsProductsTable.style.js
import styled from 'styled-components'
export const Category = styled.td`
font-weight: bold;
`ProductsTable.js
import * as S from './ProductsTable.style'
function ProductsTable(props) {
...
return (
<>
<tr>
<S.Category>{category}</S.Category> ✅
</tr>
</>
)
}분리하지 않고 사용을 할 수도 있습니다.
import styled from 'styled-components'
function ProductsTable(props) {
...
return (
<>
<tr>
<Category>{category}</Category> ✅
</tr>
</>
)
}
const Category = styled.td`
font-weight: bold;
`
export default ProductsTableprops이용
<td style={{color: item.stocked ? "black" : "red"}}>{item.name}</td>를 스타일드 컴포넌트의 props로 적용시켜보도록 하겠습니다.
import React from 'react'
import styled from 'styled-components'
function ProductsTable(props) {
const {category, items, inStockOnly} = props
return (
<>
{filteredItems.map((item, idx) => (
<tr key={idx}>
<ProductName stocked={item.stocked}>{item.name}</ProductName> ✅
<td>{item.name}</td>
</tr>
))}
</>
)
}
const ProductName = styled.td`
color: ${props => props.stocked ? "black" : "red"}
`
export default ProductsTable