Components와 Props
오늘은 리액트의 꽃이라고 할 수 있는 components와 props를 배워보려고 합니다.
공식 문서를 참고하며 공부하면 더욱 도움을 받을 수 있습니다.
Intro
만약 App이라는 함수가 returngksms React element가 많아진다면 코드를 파악하는데 많은 시간이 걸리게 될 것입니다.
이런 경우 컴포넌트 단위로 분리를 할 수 있습니다
아래 예시로는 Header라는 컴포넌트로 분리를 할 수 있습니다
(컴포넌트를 만들 때는 항상 대문자로 시작해야합니다.)
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App" tabIndex="0">
----------------------
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
-------------------------//컴포넌트
</div>
);
}
export default App;
컴포넌트로 분리
src > components 폴더 안에 Header.js파일을 생성해줍니다.
Header.js
import React from "react"
import logo from '../logo.svg';
export default function Header() {
return (
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
)
}App.js
import './App.css';
import Header from './components/Header'
function App() {
return (
<div className="App">
<Header />
</div>
);
}
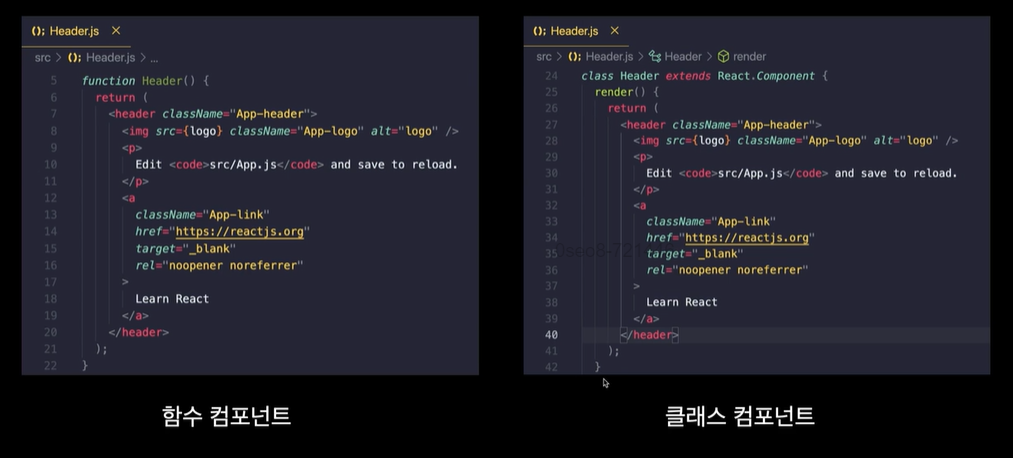
export default App;함수 컴포넌트와 클래스 컴포넌트
함수 컴포넌트
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}클래스 컴포넌트
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}React의 관점에서 볼 때 위 두 가지 유형의 컴포넌트는 동일합니다. class는 몇 가지 추가 기능이 있습니다.
최근에는 거의 함수컴포넌트를 사용하는 추세입니다.

컴포넌트 렌더링
이전까지는 DOM 태그만을 사용해 React 엘리먼트를 나타냈습니다.
const element = <div />;React 엘리먼트는 사용자 정의 컴포넌트로도 나타낼 수 있습니다.
const element = <Welcome name="Sara" />;