84일차
- 노션 페이지 따라가기
새로배운 내용
- flow-grow의 형제요소들은 flex-shrink:0으로 설정해주는 것이 좋습니다.
1. scss 전역등록
vite.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: [
{find :'~', replacement: `${__dirname}/src`},
]
},
css: {
preprocessorOptions: {
scss: {
additionalData: '@import "~/scss/variables";'
}
}
}
})2. 스타일
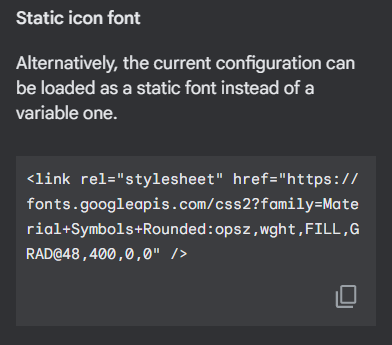
2-1. material-icons 설정

해당링크를 복사해 index.html에 삽입을 해줍니다.