[TIL study] 3주차
3주차
스터디를 위해 지난 한주 4/15~4/21까지 작성한 TIL를 다시 읽어보는 시간을 가졌습니다. 이번 한주 하루하루가 정신 없이 휘몰아쳐 매일 목표로한 범위를 진행하고 TIL을 잊지 않고 작성해 하루를 마무리 하기 바빴는데 한주동안 공부한 내용을 확인해보니, "이런 부분은 묶어서 따로 레이아웃 구조로 폴더로 만들어놓는 것이 좋겠다." , "아 맞아 이부분 새로 배웠었지!" 하는 부분들이 보여 한번 더 공부하고 상기시키는 좋은 공부가 되었습니다.😊
2주차까지는 TIL를 매일 놓치지 않고 작성하고 있다는데 보람(?)이 있었다면, 이번 주는 한주동안 공부한 내용을 다시 되돌아 볼 수 있구나로 스터디의 긍정적인 면모가 더 부각되고 있는 것 같아 좋습니다.😊
한주간 공부하면서 함께 이야기 나누고 싶었던 부분
1. 웹 접근성을 고려한 마크업이란?
- 웹접근성이란 사용자가 웹사이트에서 제공하는 정보를 차별 및 제한없이 동등하게 이용할 수 있도록 보장하는 것을 말한다.
- 크게 두가지 측면으로 바라볼 수 있다.
- 장애인 및 고령자 등 사용에 불편이 있을 수 있는 사용자.
- 크로싱브라우저이슈
- 웹 접근성을 고려한 마크업을 위해서는 W3C의 웹접근성 지침을 준수해야하며, 웹 표준 기술을 고려해야한다.
- 최근 크로싱브라우저 이슈는 계속해서 해소가 되고 있지만, 장애인 및 고령자 등 사용에 불편이 있을 수 있는 사용자는 꾸준히 어려움을 겪고 있는 상황이다.
설명을 위한 태그를 추가한 웹 접근성을 고려한 마크업 예시

위와 같은 상품 카드를 마크업 하는 경우,
<li class="offer__item">
<a href="/" class="offer__link">
<div class="product">
<figure class="product__card">
<img src="이미지소스" alt="" />
<figcaption class="product__caption">
[SJshoes] 604 초경량 통굽 키높이 EVA 샌들 슬리퍼
</figcaption>
</figure>
<div class="product__discount">
<span class="sr-only">할인율</span>
<span class="discount">30%</span>
</div>
<div class="product__ratingStar">
<span class="sr-only">구매자 평점</span>
<span class="ratingStar score4-5" aria-label="5점 만점에 4.5점"></span>
</div>
<div class="product__review">
<span class="sr-only">리뷰 수</span>
<span class="review">(3,255)</span>
</div>
<div class="product__price">
<span class="sr-only">판매가</span>
<em class="product__price" role="text">12,900 <span class="currencyUnit">원</span></em>
</div>
</div>
</a>
</li>sr-only 스타일링(실제로 화면에서 보이지 않습니다)
.sr-only {
overflow: hidden;
position: absolute;
clip: rect(0, 0, 0, 0);
clip-path: polygon(0 0, 0 0, 0 0);
width: 1px;
height: 1px;
margin: -1px;
white-space: nowrap;
}- 실제로 할인율, 구매자평점, 리뷰스는 화면에 보이지 않지만 스크린 리더 사용자들이 현재의 정보가 어떤 정보인지를 이해하기가 훨씬 쉬워집니다.
<div>19,700<strong>원<strong><div>과 같이 특정 부분을 강조하기 위해<strong>태그로 감싼 경우 보조기기가 텍스트를 띄어서 읽지 않도록<div role="text">과 같이role="text"속성을 부여할 수 있습니다.
2. 오오오 했던 CSS 스타일링
✅ :where() 가상클래스 선택자
인수로써 스타일이 적용될 리스트를 추리고, 그 선택지에 해당하는 리스트의 해당 요소에 스타일이 적용될 수 있도록 합니다.
/* header, main, footer 중에서 그 섹션에 위치한 p 태그에 hover가 되는 경우 */
:where(header, main, footer) p:hover {
color: red;
cursor: pointer;
}✅ :where() 가상클래스 선택자
[class*="navigation__list"] {
list-style: none;
padding-left: 0;
margin: 0;
}- 클래스 값이
navigation__list인 것을 가지는 것을 선택합니다.
.navigation [class^="icon-"] {
font-size: 2rem;
}- 네비게이션 클래스 영역에 한정해, class이름이 icon-으로 시작하는 것을 선택합니다.
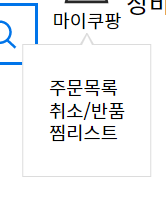
✅ ::before요소와 ::after요소를 이용해 삼각형 만들기
.myCoupang__list::before,
.myCoupang__list::after {
content: '';
position: absolute;
left: 50%;
transform: translateX(-50%);
}
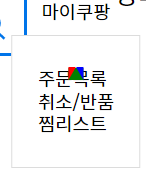
.myCoupang__list::before{
border-left: 5px solid red;
border-right: 5px solid blue;
border-bottom: 8px solid green;
}
따라서 border-left와 border-right의 색상을 transparent로 설정하면 삼각형이 그려진 것을 확인할 수 있습니다.

단, 만들어진 삼각형의 border값을 설정하기 위해서는 ::after요소에 추가적인 속성을 부여해야합니다.
.myCoupang__list::after {
border-left: 4px solid transparent;
border-right: 4px solid transparent;
border-bottom: 8px solid orange;
top: -.7rem;
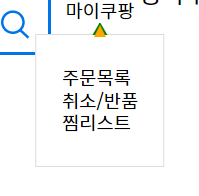
}::before와 똑같이 스타일링을 하되 top좌표의 위치를 1px차이나도록 설정을 하면 다음과 같습니다.

완성본입니다.