ERROR
1.[error] addEventListner is not a function

이벤트 위임을 공부하던 중 작성한 코드에서 에러가 났습니다. 코드 중에 오타가 있었나 몇번을 확인해도 에러가 나 생각보다 오랜 시간을 들이게 되었습니다.addeventListener error에러의 이유는 바로 위 코드에 있었습니다. querySelector이 아닌 q
2.[error] MIME type ('text/html')

To do list 실습을 하던 중 생긴 에러입니다. 분명 레이아웃도 무언가 잘 못된 것 같은데 어떤 부분에서 에러가 났는지 조금은 헤매게 된 사건이었습니다.하위 폴더인 to do list폴더만 에디터에 열면서 reset.css파일의 경로를 찾지 못해 발생한 문제였습니
3.[ERROR] Parsing error: No Babel config file detected...

vue cli를 설치한 후 vue.config.js파일에서 다음과 같은 에러가 발생했다.Parsing error: No Babel config file detected... 에러의 경우 VSCode에서 프로젝트의 ESLint 설정 파일을 인식하는 부분에서 에러가 난
4.[ERROR] swiper display: none에러

swiper-container를 감싸고 있는 div요소를 클래스를 통해 display:none처리 후 이벤트 발생 시 다시 display:block되는 코드를 작성해보았다. 그런데 hidden클래스가 추가 된 후 슬라이더가 노출되지 않는 에러가 발생했다.이는 아래와 같
5.[문제 해결] git branch merge 문제 발생

git branch merge 문제 발생 Intro git branch에 대해 강의를 들은 후 작은 과제가 하나 주어졌다. 과제의 내용은 아래와 같다. (혹여나 저작권 문제가 생길까 약간의 변형을 했습니다.🤲) >practice ironman.md를 생성하고 다
6.[ERROR] error: failed to push some refs to..

해당 에러는 github에 있는 파일과 현재 push 하려는 commit이 일치하지 않아 생기는 에러이다. 나의 경우 gitbub에서 마크다운을 수정하며 발생했던 문제이었다.이 에러의 해결 방법에는 두가지가 있다.git clone을 통해 원본 파일을 가져오기 + 누락된
7.[eslint] no-const-assign

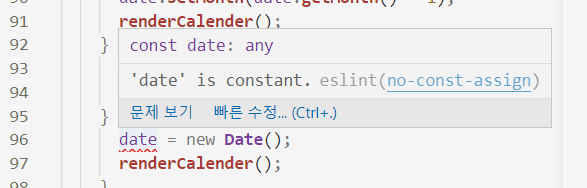
만들어둔 프로젝트에 eslint를 실행시켜보니, 아래와 data는 상수입니다.라는 안내문구와 함께 아래와 같이 확인되었다.업로드중..이는 코드 작성시 date를 const키워드를 이용해 변수를 설정했기 때문에 발생하는 문제이다.이렇게 코드가 길어지다보면, 실수를 하기
8.[문제 해결] logo 이미지의 대체텍스트 숨김

패스트 캠퍼스의 스타벅스 예제만들기를 scss를 통해 작성해보기로 도전! 위 처럼 코드를 작성하고 a태그의 "스타벅스코리아"는 text-indent: -9999px;를 통해 숨기고 a태그에 background-image를 통해 로고 이미지를 넣으려고 했지만 생각대로 배
9.fetch API 와 Axios 사용법

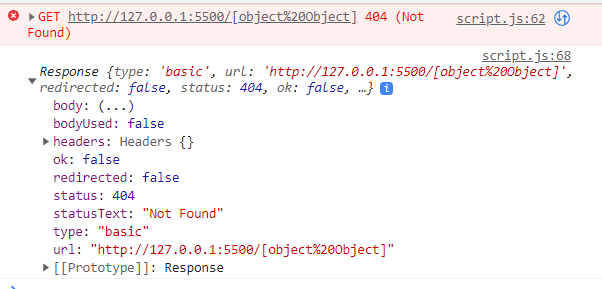
투두리리스 만들기 과제를 하던 중 fetch함수를 호출하는 과정에서 404에러가 발생했다. 분명 요청헤드도 제대로 요청한 것 같고 양식대로 적은 것 같은데 어디서 실수가 생겼는지 모르겠어서 조금 헤매게 되었다.에러의 이유는 fetch로 api를 요청할 때와 axios를
10.[Issue] Vite-Vue 프로젝트

그룹과제를 진행을 시작한 후 개발서버를 한번 열때마다 1분 30초~2분이 넘어가는 시간동안의 시간이 걸리는 이슈가 발생했습니다. 기존에 개인 프로젝트 폴더를 만들어 사용을 하던 코드를 팀 프로젝트 폴더롤 복사 붙여넣기를 한 상황에서, 기존 프로젝트는 정상적으로 개발서
11.[문제해결] Vue3-carousel 적용

쇼핑몰을 만드는 팀 프로젝트를 진행하며 swiper를 vue에서 조금 더 효율적으로 진행할 수 있는 Vue3-carousel패키지를 설치를 해 이용을 해보았다.공식문서에 적혀있는 예제를 따라 아래와 같이 작성을 한 경우 slide영역 부분에 숫자 1,2,3 이 2초 간
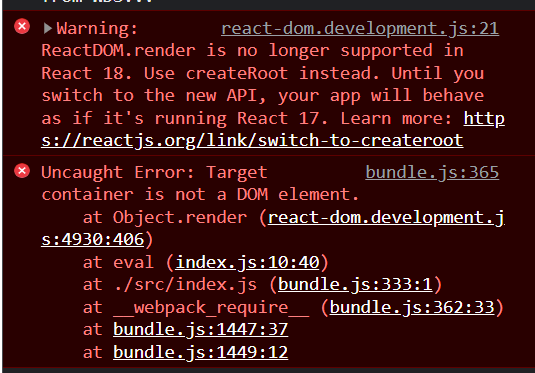
12.[React] ReactDOM.render is no longer supported..

React공식 홈페이지(https://reactjs.org/blog/2022/03/08/react-18-upgrade-guide.htmlReactDOM.render는 더 이상 React 18에서 지원되지 않습니다. 대신 createRoot를 사용하세요. 새 A
13.[Firebase Error] Missing or insufficient permissions

과 같은 에러가 발생한 경우cloude Firestore의 규칙을 allow read,write: if true;로 변경해주면 됩니다.
14.[ERROR] 페이지가 처음 로드될 시 깜박거리는 이슈(FOUC)

HTML/CSS를 배운 후 처음으로 접했던 쿠팡레이아웃 클론 프로젝트이다. 화면이 처음 로드되는 동안 CSS스타일이 적용되지 전후가 깜박임으로 나타나게 되는 부분을 해결하지 못했었다.FOUC(Flash of Unstyled Content)는 브라우저로 웹문서에 접근했을
15.그룹과제 문제해결

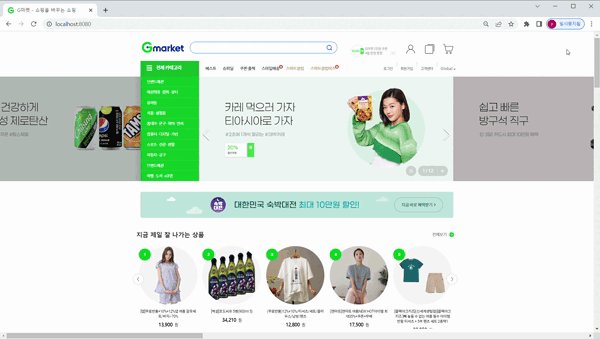
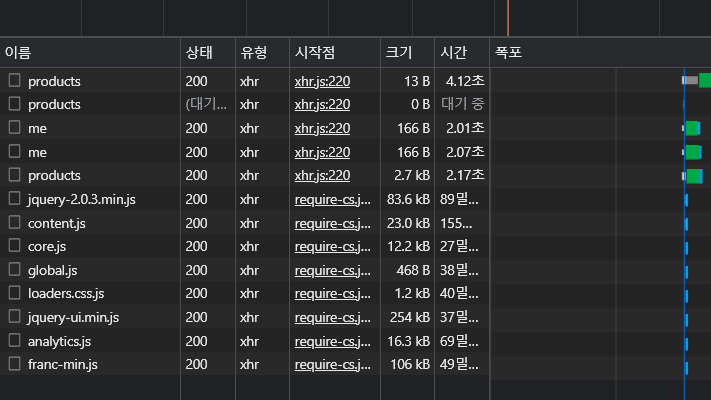
메인페이지가 열릴 때 네크워크를 확인해보니 중복되어 불러오는 api호출들이 보였다. 각각의 페이지마다 확인을 해보니 생각보다 이런 이슈가 많이 발생하고 있는 것을 알 수 있었다.위 영역에 해당하는 MainSection.vue에서는 카테고리 영역의 경우 ProductLi
16.[에러] JSON schema for a Javascript project using TypeScript tooling

자바스크립트 프로젝트에 타입체킹 부분만 도움을 받기 위해 jsconfig.json파일을 세팅하던 중 아래와 같은 에러가 발생했다.JSON schema for a Javascript project using TypeScript tooling스택오버에 따르면 이는 비쥬얼스
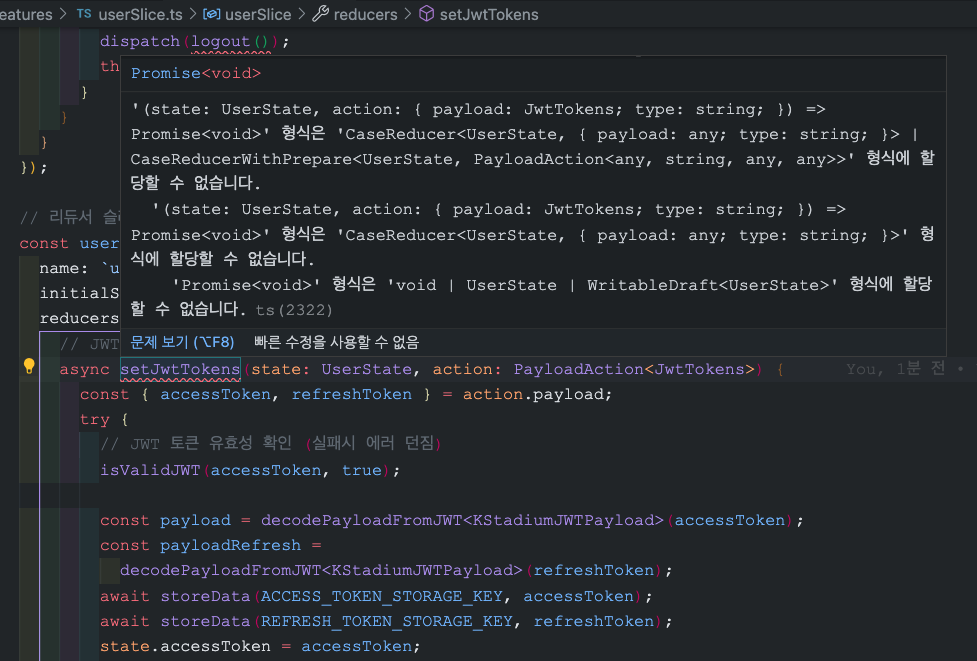
17.[Error] createSlice의 reducers에서 async 함수를 사용

createSlice의 reducers에서 async 함수를 사용할 경우, 해당 reducer는 CaseReducerWithPrepare 타입으로 선언되어야 한다. 따라서 setJwtTokens reducer의 타입을 다음과 같이 변경해야한다.이와 함께, setJwtT