한 번에 끝내는 프론트엔드 개발 초격차 패키지 Online를 들으며 정리한 내용입니다.
Header-Nav
부트스트랩에서 제공하고 있는 UI를 이용해 Header의 navigation을 만들어볼 예정입니다.

1.사용할 Bootstrap의 UI살펴보기

기본적으로 네비게이션들은 채워져 있는 형식으로 제공되지는 않습니다.
하지만 해당하는 네비게이션 요소에 nav-pills라는 class를 추가를 해서 만들게 되면active class가 부과된 자식요소의 네비게이션 버튼의 배경색이 채워지면서 활성화가 되게 됩니다.
2. src > componenets > Header.vue
2-1 Router Link
특정한 페이지로 이동할 수 있는 a태그 대신에, vue router라는 하나의 컴포넌트를 제공을 함으로써 조금 더 효율적으로 페이지를 관리할 수 있도록 도와줍니다.
<template>
<header>
<div class="nav">
<div class="nav-item">
<RouterLink class="nav-link"> //하나의 컴포넌트를 만들어 태그처럼 사용.
About
</RouterLink>
</div>
</div>
</header>
</template>2-2 script [v-for, router-link to]
데이터로 조금 더 효율적으로 관리하며 html에 출력하기 위해 script를 이용해보겠습니다.
script에 for을 통해 배열데이터를 html에 출력을 해도록 하겠습니다.
v-for
부트스트랩의 UI구조를 살펴본 것처럼 각각의 nav-item이라는 클래스가 반복되는 구조이었습니다. 따라서 v-for디렉티브는 router-link가 아니고 "nav-item"클래스에 추가를 해줍니다.
⭐router-link의 to속성
<router-link to="/Home">Home</router-link>router-link 뒤에 to라는 속성을 추가해 특정 페이지의 주소를 명시하는 경우 vue-router을 통해 실제로 관리하고 있는 페이지로 이동할 수 있고 그 경로에 맞게 vue-router에서 제공하는 여러가지 기능들을 활용할 수 있습니다.
<template>
<header>
<div class="nav">
<div
v-for="nav in navigations"
:key="nav.name"
class="nav-item">
<RouterLink
:to="nav.href"✅
class="nav-link">
{{ nav.name }}
</RouterLink>
</div>
</div>
</header>
</template><script>
export default {
data() {
return {
navigations: [
{
name: 'Search',
href: '/'
},
{
name: 'Movie',
href: '/movie'
},
{
name: 'About',
href: '/about'
}
]
}
}
}
</script>to라는 속성을 추가한 후 nav라는 객체데이터 안의 hredf라는 데이터를 연결해줍니다. 또한 데이터를 연결하는 것이기 때문에 v-bind디렉티브를 추가해줍니다. (v-bind는 :로 축약됩니다)
이 to속성을 통해 지정한 특정 페이지로 이동할 수 있습니다.
3. src > App.vue [연결]
Header.vue라는 컴포넌트를 App.vue에 연결을 해줍니다.
페이지가 바뀔 때마다 그 페이지는 RouterView에서 출력이 되고 그 외에 header부분은 데이터가 바뀌더라도 계속해서 동일하게 출력이 됩니다.
<template>
<Header />
<RouterView />
</template><script>
import Header from '~/components/Header'
export default {
components: {
Header
}
}
</script><style lang="scss">
@import "~/scss/main";
</style>4. src > routes > Movie.vue
<template>
<h1>Movie!</h1>
</template>5. src > routes > index.js
Movie.vue를 index.js 연결해줍니다.
import { createRouter, createWebHashHistory } from 'vue-router'
import Home from './Home'
import Movie from './Movie' //추가된 내용
import About from './About'
export default createRouter({
history: createWebHashHistory(),
routes: [
{
path: '/',
component: Home
},
{
path: '/movie', //추가된 내용
component: Movie
},
{
path: '/about',
component: About
}
]
})6. 확인하기
$ npm run dev
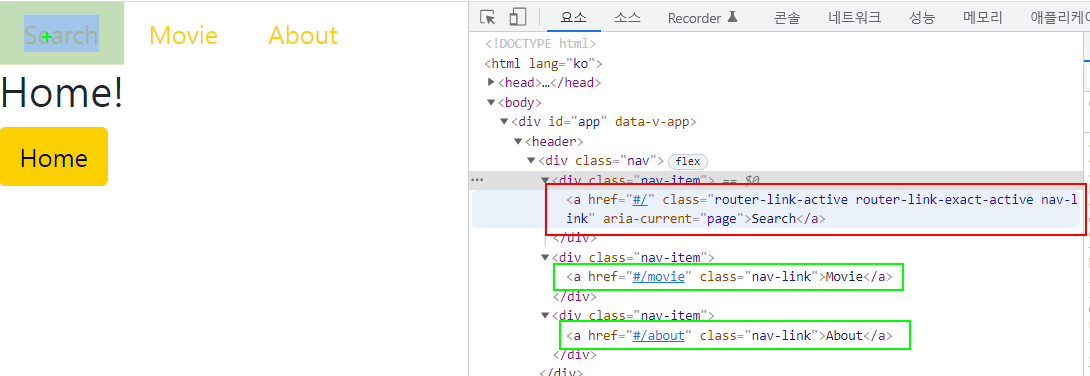
활성화되어 있는 페이지의 경우 claa="nav-link"외에도 추가적인 클래스명이 추가되며 class="router-link-active router-link-exact-active nav-link"가 삽입되어 있는 것을 확인할 수 있습니다.
결국 vue-router에서 제공하는 routerlink라는 컴포넌트를 사용해서 현재 페이지가 어떤 네이게이션 부분에서 활성화되는지를 class를 부여한 부분에서 확인할 수 있습니다.
7.router-link-active 클래스 명 변경하기
▶vue.js router-link , router-view공식문서
▶vue.js router API Reference
⭐router-link의 active-class속성
- 타입: string
- 기본값:
"router-link-active"
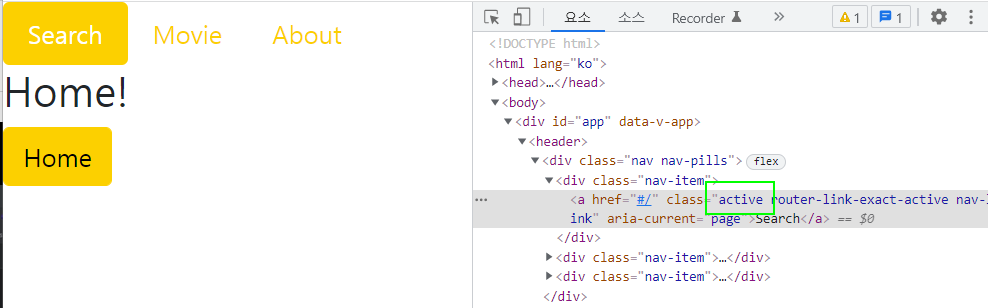
- 1번에서 확인한 것처럼 활성화된 버튼의 배경을 채워서 버튼처럼 보이게 하기 위해서는 active라는 클래스를 추가했어야합니다.
- 하지만 vue-router에서 제공하는 단순히 active라는 클래스가 아니라 class="router-link-active"라는 조금은 긴 class가 부여된 것을 확인할 수 있었습니다.
- 따라서 "router-link-active"라는 class 명을 "active"로 수정해보도록 하겠습니다.
active-class="active"명시
⭐router-view
- 변경되느 내용을 해당하는 컴포넌트에 출력한다.
7-1 header.vue
- header.vue파일의 RouterLink컴포넌트에 active-class속성을 변경하고자 하는 클래스명으로 추가해줍니다.
- nav클래스에 nav-pliis라는 클래스를 추가해줍니다.
<template>
<header>
<div class="nav nav-pills"> (2)
<div
v-for="nav in navigations"
:key="nav.name"
class="nav-item">
<RouterLink
:to="nav.href"
active-class="active" //(1)⭐router-link-active 라는 클래스를 active로 변경
class="nav-link">
{{ nav.name }}
</RouterLink>
</div>
</div>
</header>
</template>