
ProgressBar
1. ProgressBar란?
prgressbar(진행막대)는 작업이 어느정도 진행이 되었는지를 보여줄 때 사용하는 컴포넌트입니다. 파일의 업/다운로드나 로딩이 오래걸리는 페이지를 여는 경우 작업이 완료되려면 어느정도 걸리는지 등 진행상태를 사용자가 시각적으로 볼 수 있게 도와줍니다.
스크롤을 내리면 상담 바가 스크롤한 길이만큼 늘어나게 됩니다.
2. 요소 사이즈와 스크롤
ProgressBar는 자바스크립트로 요소 사이즈나 스크롤 높이 등을 가져와서 구현을 할 수 있습니다.

- 주황색 보더를 기준 요소 사이즈나 스크롤 높이를 알 수 있습니다.
- 보더 바깥쪽: offsetTop, offsetLeft
- 보더 사이: clientTop, clinetLeft
- 콘텐츠: clientWidth, clientHeight
- 보더 포함한 콘텐츠: offsetWidth, offsetHeight
- 콘텐츠의 전체 길이: scrollHeight
- 스크롤바의 수직 위치: scrollTop
이번 프로젝트에서는 보여지는 영역 아래쪽 영역을 계산해 즉, clientHeight - scrollHeight 길이에 대해서 scrall를 할 때마다 계산을 해서 프로그래스바를 구현해볼 예정입니다.
3. throttle & debounce
시간이 지남에 따라 함수가 실행되도록 허용하는 횟수를 제어하는 방법입니다. 보통 퍼포먼스의 성능 향상을 할 때 사용을 합니다.
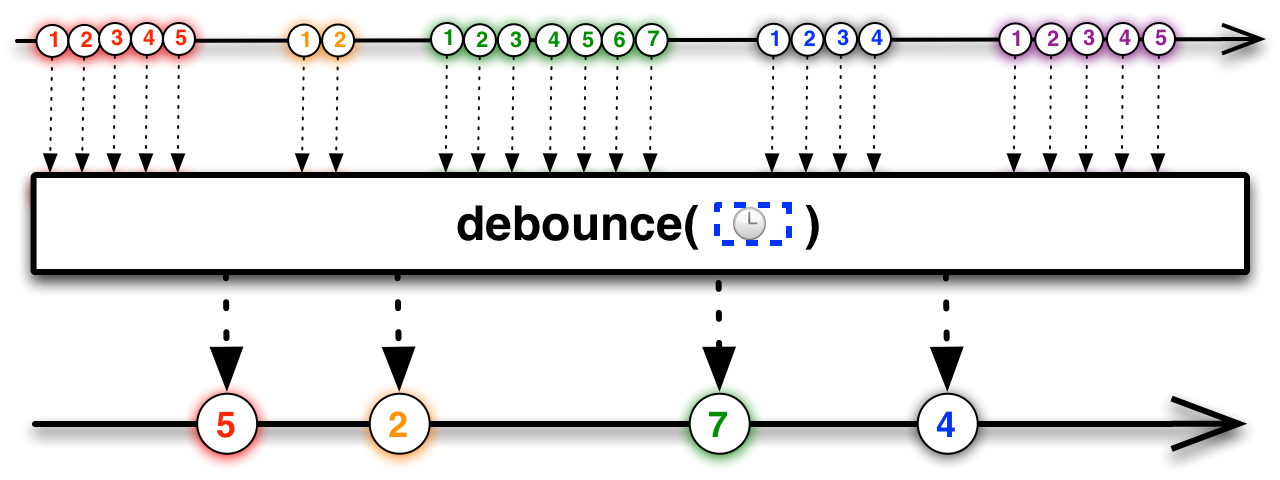
debounce
- debounce: 특정 시간이 지난 후 하나의 이벤트만 발생시키는 방법입니다.
- 예시) 버튼 중복 클릭 방지

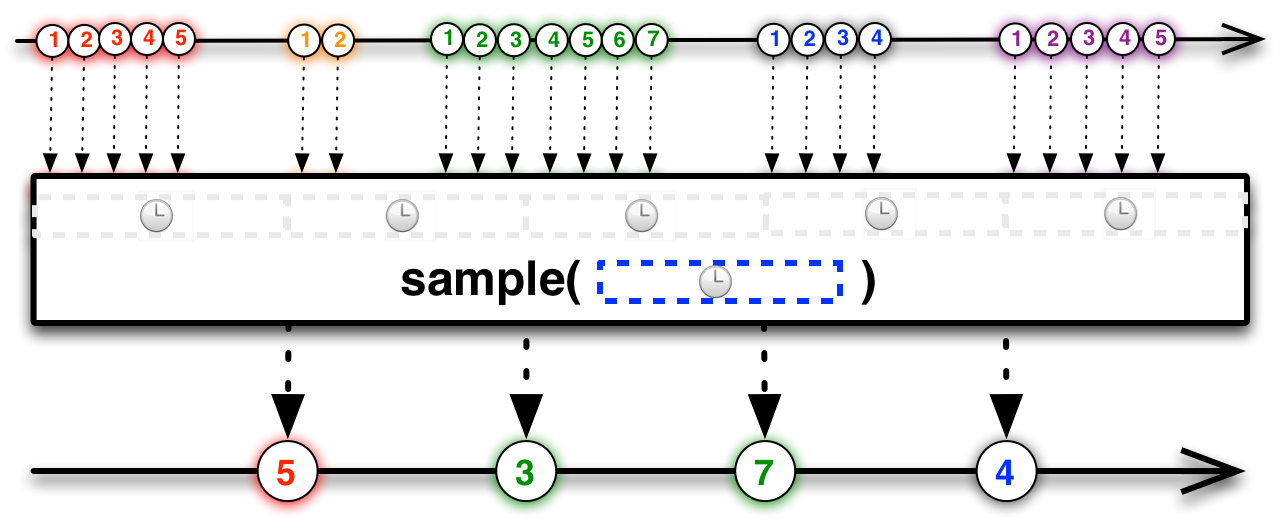
throttle
- throttle: 일정한 주기마다 이벤트를 발생시키는 방법입니다.
- 예시) 스크롤 이벤트

debounce와 throttle 의 차이 및 개념
참고 자료
넥사크로플랫폼
Bootstrap 진행막대(Progress Bars)
자바스크립트튜토리얼
제로베이스스쿨, 프로젝트로 배우는 자바스크립트 中 프로그레스바
