HTTP의 비연결성과 비상태성의 특징 때문에 이용한다.
'로그인 유지'나 '오늘 하루 이 페이지를 보지 않기' 기능은 쿠키나 세션을 이용한 것이다.
쿠키와 세션 모두 유저의 정보를 저장하기 위해 사용된다.
💡쿠키와 세션 동작 방식

💡쿠키
- 쿠키는 사용자의 정보가 클라이언트에 저장된다.
- 쿠키는 특정 URL에서만 쓸 수 있다.(ex. 넷플릭스 쿠키는 넷플릭스에서만 사용된다)
- 쿠키는 사용자가 따로 요청하지 않아도 브라우저가 Request시에 Request Header를 넣어서 자동으로 서버에 전송한다.
<쿠키의 작동 순서>
1) 클라이언트가 페이지를 요청한다.
2) 서버에서 쿠키를 생성한다.
3) HTTP 헤더에 쿠키를 포함 시켜 응답한다.(클라이언트는 쿠키를 이용해 정보를 저장)
4) 서버에 또 다시 요청할 때 서버에서 받은 쿠키를 보내면서 요청
5) 이전 상태 정보를 변경 할 필요가 있을 때, 쿠키를 업데이트 하여 HTTP 헤더에 포함시켜 응답
💡세션
- 세션은 쿠키에 기반하고 있지만, 사용자의 정보가 서버에 저장된다.
- 서버에서는 클라이언트를 구분하기 위해 세션 ID를 부여한다.
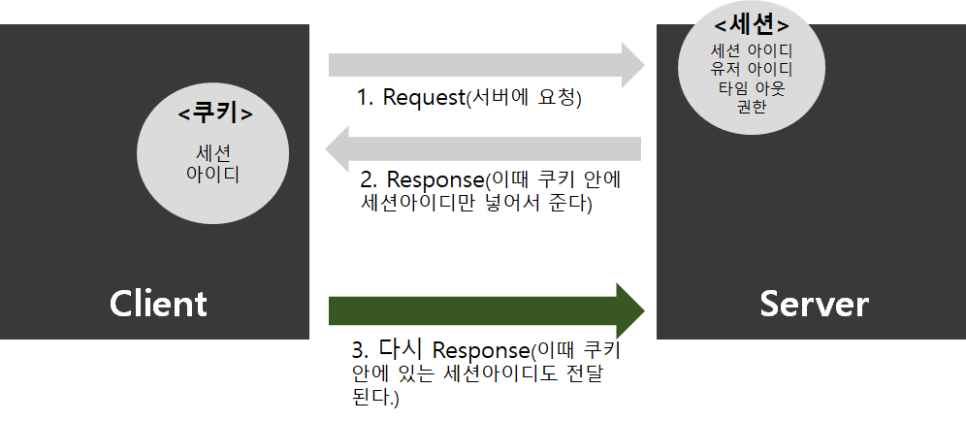
<세션의 동작 방식>
1) 클라이언트가 페이지 요청한다.
2) 서버는 클라이언트에게 세션 ID를 가진 쿠키를 보낸다.
3) 클라리언트는 서버에 요청할 때, 이 쿠키의 세션 ID를 서버에 전달한다.
4) 서버는 전달받은 세션 ID로 세션에 있는 클라이언트 정보를 가져온다.
5) 클라이언트 정보를 가지고 서버 요청을 처리하여 클라이언트에게 응답한다.
💡쿠키/세션 비교

쿠키와 세션의 가장 큰 차이는 저장 위치이다.
보안 면에서 세션이 더 우수하지만 서버에서의 세션 처리가 필요해서 세션의 속도는 느리다.
그리고 세션 사용자가 많을 수록 서버 메모리를 많이 차지하게 되어 서버에 부담이 될 수 있다.
💡캐시
우리는 자주 같은 웹사이트를 다시 방문한다.
클라이언트가 웹사이트를 방문할 때마다 사진, CSS, JS 파일을 다운받게 된다.
이때 캐시는 사진, CSS, JS 파일을 브라우저에 저장하여
다시 그 웹사이트를 방문했을 때 파일 다운로드 과정을 거치지 않게 해준다.
따라서 파일들을 서버가 아닌 브라우저에서 가져온다.
캐시는 이 과정을 통해 접속 속도를 높인다.

