
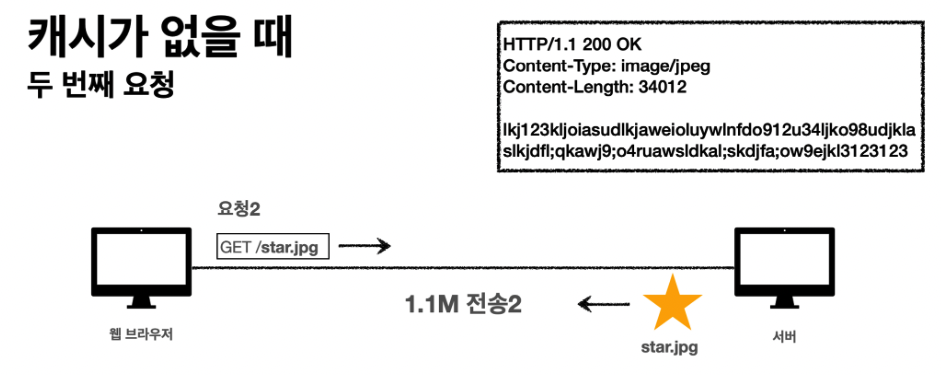
캐시 기본 동작

- 데이터가 변경되지 않아도 계속 네트워크를 통해서 데이터를 다운로드 받아야 함
- 인터넷 네트워크는 매우 느리고 비쌈
- 브라우저 로딩 속도 느림 -> 느린 사용자 경험

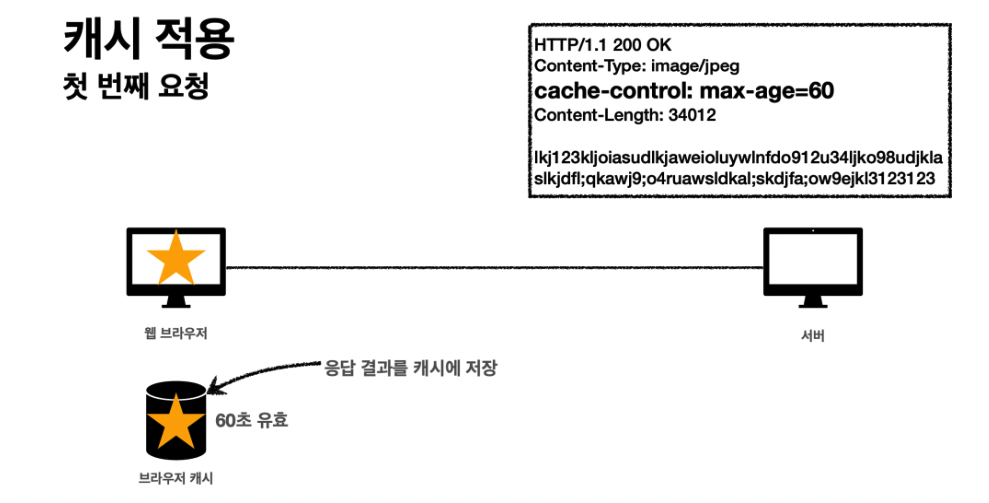
- cache-control 헤더 필드를 사용해 캐시를 적용
- max-age를 사용하여 캐시 유효 시간을 설정 - 캐시를 적용하더라도 첫 번째 요청에서는 데이터를 브라우저로 다운로드해야 함
- 브라우저 내부의 캐시에 응답 결과를 저장

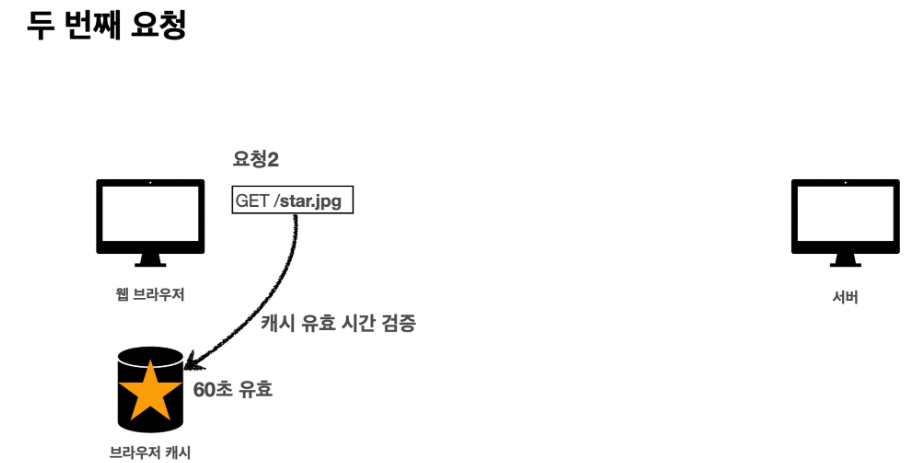
- 두 번째 요청부터 브라우저 캐시에 저장된 데이터의 캐시 유효 시간을 검증
- 아직 캐시 시간이 유효하다면 브라우저 캐시에서 데이터를 조회
캐시 적용
- 캐시 덕분에 캐시 가능 시간동안 네트워크를 사용하지 않아도 된다.
- 비싼 네트워크 사용량 줄임
- 브라우저 로딩 속도 매우 빨라짐 -> 빠른 사용자 경험
캐시 시간 초과
- 캐시 유효 시간이 초과하면 서버를 통해 데이터를 다시 조회하고 캐시를 갱신한다.
- 이때 다시 네트워크 다운로드가 발생
- 캐시가 만료되었더라도 클라이언트가 가진 데이터가 서버 데이터와 같다면, 다시 네트워크 다운로드를 하는 것은 비효율적임!!!
검증 헤더와 조건부 요청1
- 캐시 유효 시간이 초과해서 서버에 데이터를 다시 요청하는 경우의 두 가지 상황
- 서버에서 기존 데이터를 변경함
- 서버에서 기존 데이터를 변경하지 않음
캐시 시간 초과
- 캐시 만료후에도 서버에서 데이터를 변경하지 않은 경우 -> 저장해 두었던 캐시를 재사용 할 수 있음
- 단 클라이언트의 데이터와 서버의 데이터가 같다는 사실을 확인할 수 있는 방법 필요!
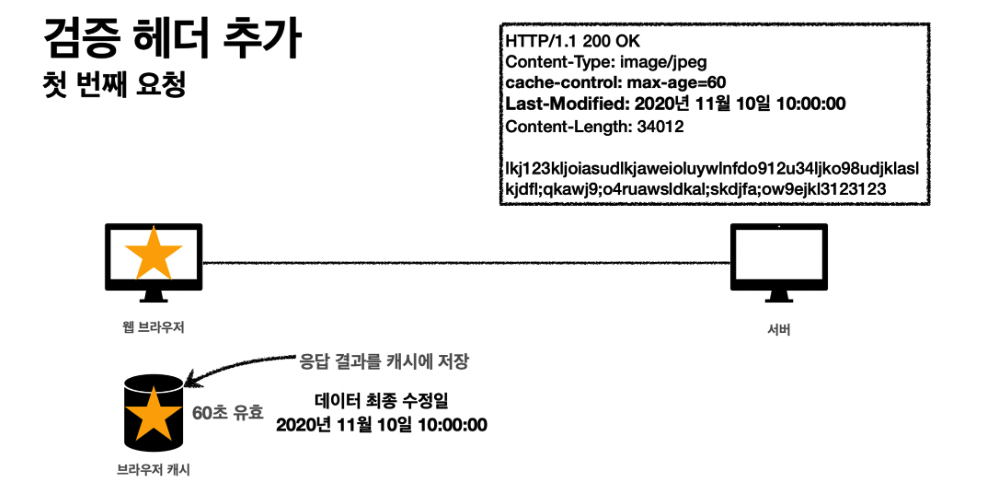
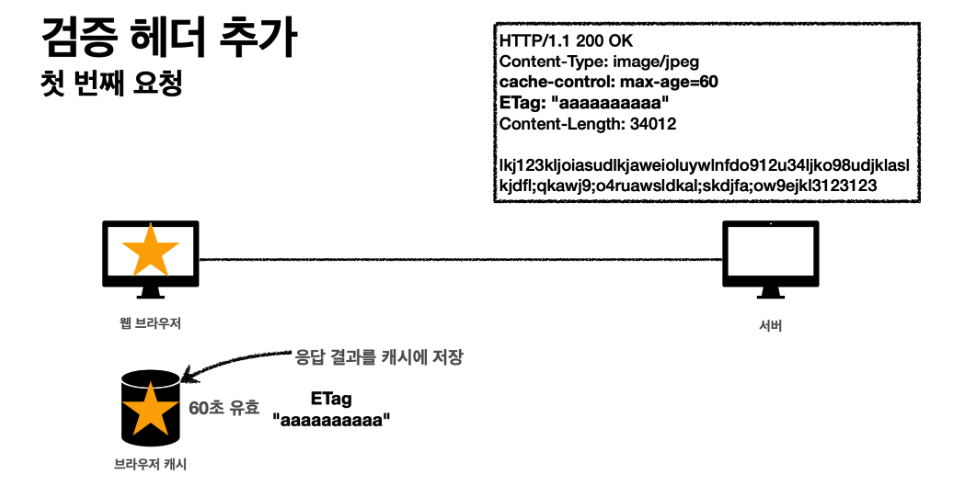
검증 헤더 추가

- 데이터 최종 수정일을 알려주기 위해 Last-Modified 헤더 필드(검증 헤더)를 사용
- 브라우저는 응답 결과를 캐시에 저장하고, 캐시에 저장된 응답 결과에 대한 데이터 최종 수정일 정보도 저장

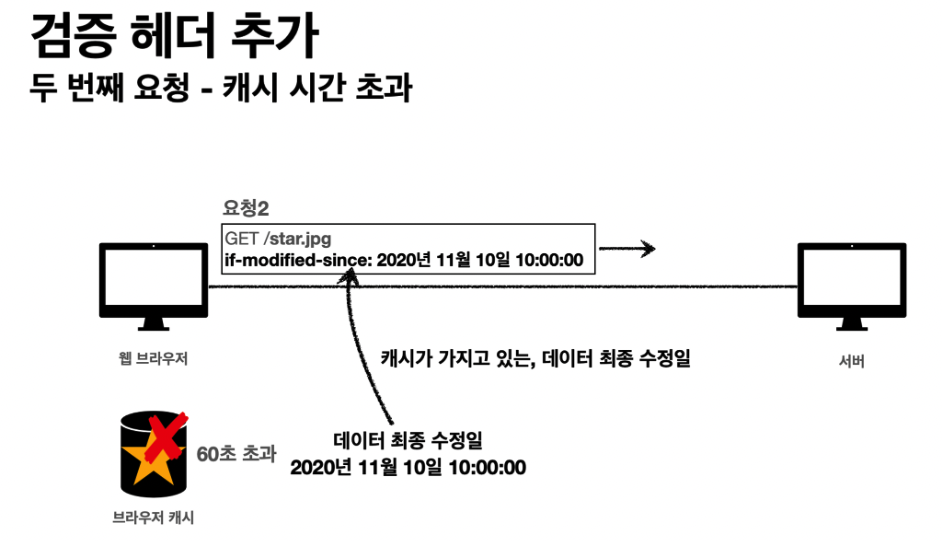
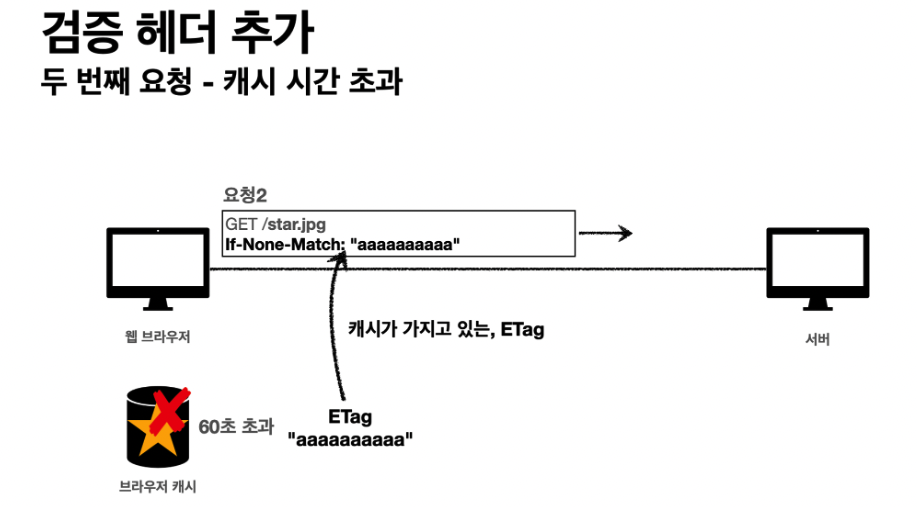
- 데이터 최종 수정일을 알려주기 위해 if-modified-since 헤더 필드(조건부 요청)를 사용
- 캐시 유효 시간이 초과되어 서버에 다시 데이터를 요청하는 경우 데이터 최종 수정일 정보도 함께 보냄

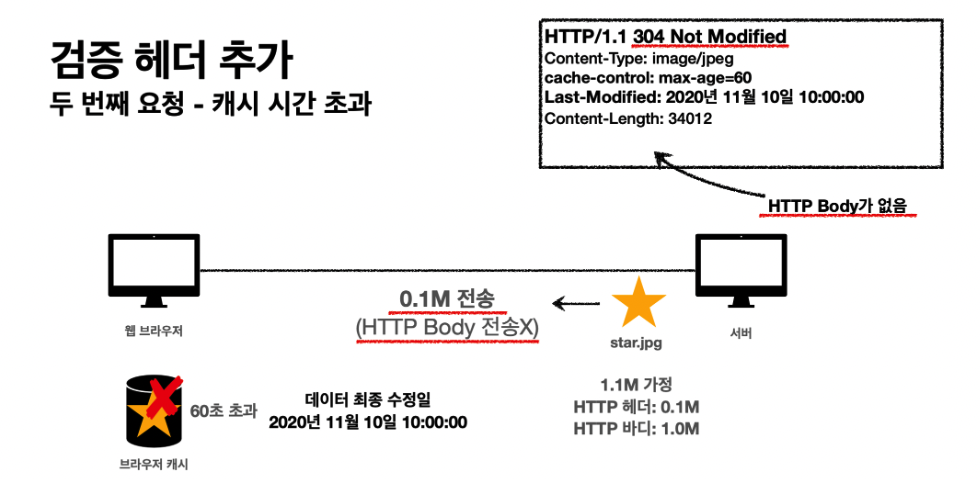
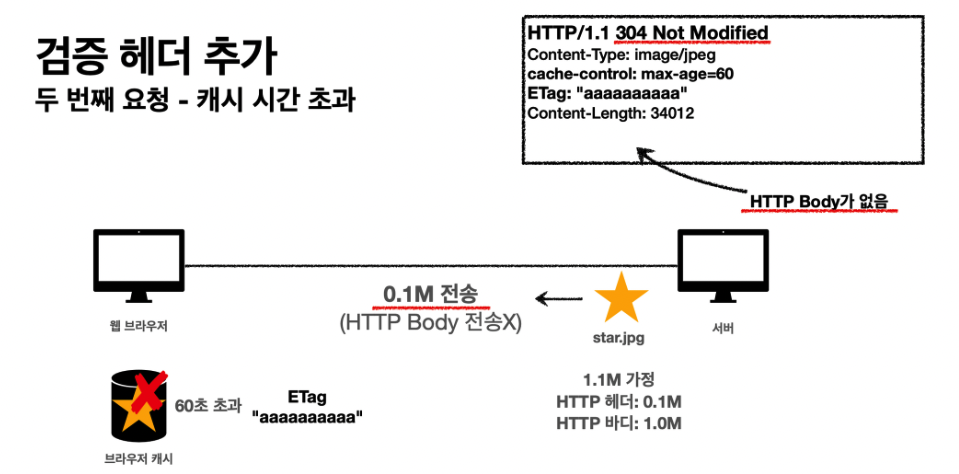
- 서버가 if-modified-since 정보를 토대로 아직 데이터가 수정되지 않았다고 판단한다면 304 Not Modified 응답을 줄 수 있다.
- cache-control, Last-Modified로 캐시 유효 시간, 데이터 최종 수정일을 알려준다.
- 데이터가 아직 수정되지 않았으므로 HTTP 메시지 바디 없이 헤더만 응답한다.

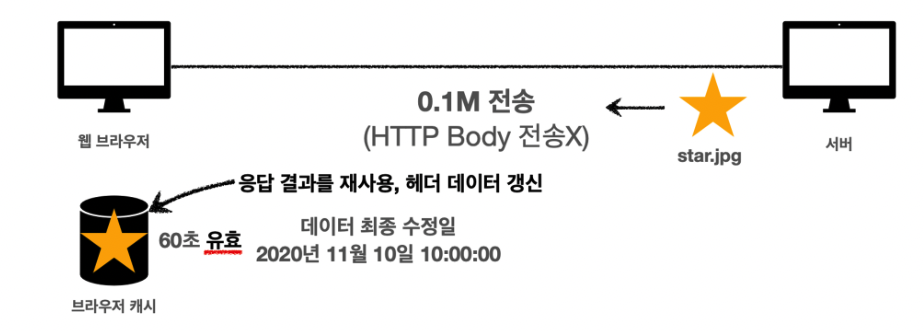
- 클라이언트가 304 Not Modified 응답을 확인하면 응답 헤더를 토대로 헤더 데이터를 갱신한다.
- 캐시 유효 시간 갱신 - 캐시 유효 시간 동안의 해당 리소스에 대한 요청 -> 브라우저 캐시에 저장된 데이터
검증 헤더와 조건부 요청1 정리
- 캐시 유효 시간이 초과되어도 서버에서 데이터가 변경되지 않은 경우
- 304 Not Modified + 헤더 메타 정보만 응답
- 메시지 바디는 응답하지 않음 - 클라이언트는 응답 헤더 정보로 캐시의 메타 정보 갱신
- 클라이언트는 캐시에 저장된 데이터 재활용
- 네트워크 다운로드가 필요하지만 용량이 적은 헤더 정보만 받으므로 효율적
검증 헤더와 조건부 요청2
검증 헤더
- 캐시 데이터와 서버 데이터가 같은지 검증하는 헤더
- Last-Modified, ETag
조건부 요청 헤더
- 검증 헤더로 조건에 따른 분기 요청을 하는 헤더
- If-Modified-Since: Last-Modified 사용
- If-None-Match: ETag 사용
- 조건이 만족하면 200 OK -> 모든 데이터 전송(BODY 포함)
- 조건이 만족하지 않으면 304 Not Modified -> 헤더 데이터만 전송(BODY 미포함)
Last-Modified, If-Modified-Since 단점
- 1초 미만(0.x초) 단위로 캐시 조정 불가능
- 데이터를 수정해서 날짜가 다르지만, 결과적으로 수정 전이랑 데이터가 똑같은 경우
- 서버에서 별도의 캐시 로직을 관리하고 싶은 경우
- 예) 스페이스나 주석처럼 크게 영향이 없는 변경에서 캐시를 유지하고 싶은 경우
ETag, If-None-Match
- ETag(Entity Tag)
- 캐시용 데이터에 임의의 고유한 버전 이름을 달아둠
- 데이터가 변경되면 버전 이름을 변경함 (Hash 다시 생성)
- 진짜 단순하게 ETag만 보내서 같으면 유지, 다르면 다시 받기!!

- 응답 결과를 브라우저 캐시에 저장하고, ETag 정보도 같이 저장

- 캐시 유효 시간이 초과되면 저장한 ETag 값을 If-None-Match 헤더에 담아 서버에 데이터를 다시 요청

- 클라이언트와 서버의 ETag 값이 서로 같다면 서버에서 데이터를 재전송할 필요 없음
- 서버는 304 Not Modified 응답을 주고, 메시지 바디 없이 헤더 데이터만 응답

- 클라이언트가 304 Not Modified 응답을 확인하면 이를 토대로 헤더 데이터를 갱신
- 캐시 유효 시간 갱신 - 캐시 유효 시간 동안의 해당 리소스에 대한 요청 -> 브라우저 캐시에 저장된 데이터
ETag, If-None-Match 정리
- 단순하게 ETag만 서버에 보내서 같으면 유지, 다르면 다시 받기!
- 캐시 제어 로직을 서버에서 완전히 관리
- 클라이언트는 단순히 ETag 값을 서버에 제공하므로 서버의 캐시 제어 로직을 알 수 없음
- 예) 서버는 베타 오픈 기간인 3일 동안 파일이 변경되어도 ETag를 동일하게 유지
캐시와 조건부 요청 헤더
캐시 제어 헤더
- Cache-Control: 캐시 제어
- Pragma: 캐시 제어(하위 호환)
- Expires: 캐시 유효 기간(하위 호환)
Cache-Control
- Cache-Control: max-age
- 캐시 유효 시간, 초 단위 - Cache-Control: no-cache
- 데이터는 캐시해도 되지만, 항상 원(Origin) 서버에 검증하고 사용 - Cache-Control: no-store
- 데이터에 민감한 정보 있으므로 저장하면 안됨 (메모리에서 사용하고 ASAP하게 삭제)
검증 헤더와 조건부 요청 헤더
- 검증 헤더
- ETag
- Last-Modified - 조건부 요청 헤더
- If-Match, If-None-Match: ETag 값 사용
- If-Modified-Since, If-Unmodified-Since: Last-Modified 값 사용
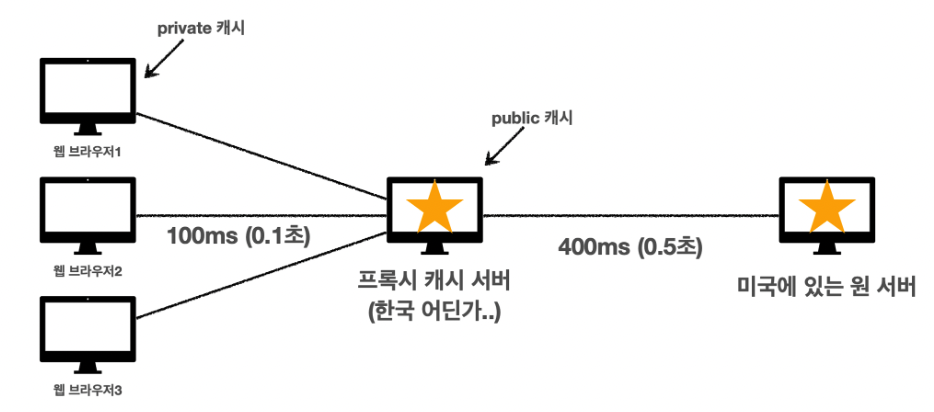
프록시 캐시

- 오리진 서버에 직접 접근하는 시간을 줄이기 위해 프록시 캐시 서버를 도입
- 프록시 캐시 서버는 오리진 서버 대신 클라이언트 요청을 처리
Cache-Control
- Cache-Control: public
- 응답이 public 캐시에 저장되어도 됨 - Cache-Control: private
- 응답이 해당 사용자만을 위한 것이므로 private 캐시에 저장해야 함(기본값) - Cache-Control: s-maxage
- 프록시 캐시에만 적용되는 max-age - Age: 60 (HTTP 헤더)
- 오리진 서버에서 응답 후 프록시 캐시 내 머문 시간
캐시 무효화
Cache-Control (확실한 캐시 무효화 응답)
- Cache-Control: no-cache, no-store, must-revalidate
- Pragma: no-cache (HTTP 1.0 하위 호환)
웹 브라우저가 임의로 캐시하는 경우 등이 있기 때문에 필요!
Cache-Control (캐시 지시어 - 확실한 캐시 무효화)
- Cache-Control: no-cache
- 데이터는 캐시해도 되지만, 항상 원(Origin) 서버에 검증하고 사용 - Cache-Control: no-store
- 데이터에 민감한 정보 있으므로 저장하면 안됨 (메모리에서 사용하고 ASAP하게 삭제) - Cache-Control: must-revalidate
- 캐시 만료 후 최초 조회 시 원 서버에 검증해야 함
- 원 서버 접근 실패 시 반드시 오류가 발생해야 함 (504 Gateway Timeout)
- 캐시 유효 시간이라면 캐시를 사용함 - Pragma: no-cache
- HTTP 1.0 하위 호환
no-cache VS must-revalidate
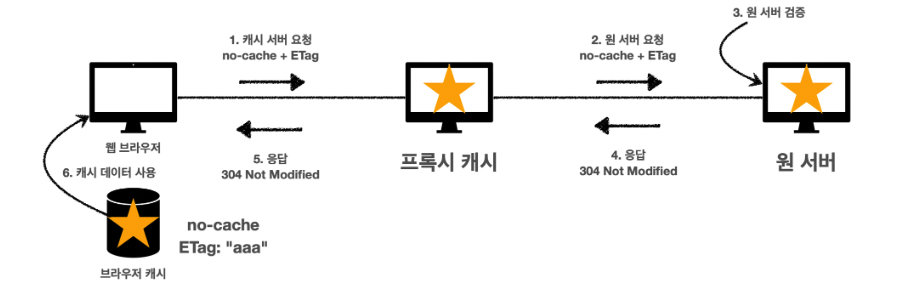
no-cache

- no-cache의 경우 항상 원 서버에서 검증해야 하므로 요청이 프록시 캐시 서버에서 원 서버로 전달된다.
- 원 서버는 캐시를 검증하고 304 Not Modified 응답을 준다.
- 이 응답을 받은 클라이언트는 캐시 데이터를 사용한다.

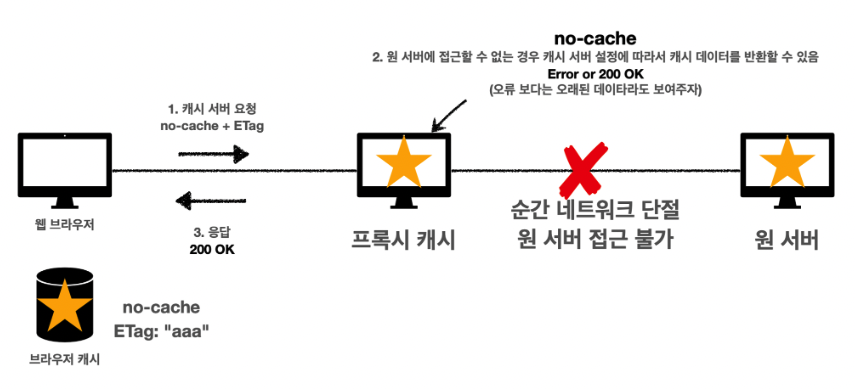
- no-cache의 경우 프록시 캐시 서버와 원 서버의 네트워크가 단절되어 원 서버에 요청을 보낼 수 없을 때 캐시 서버 설정에 따라 캐시 데이터 또는 에러를 응답!!
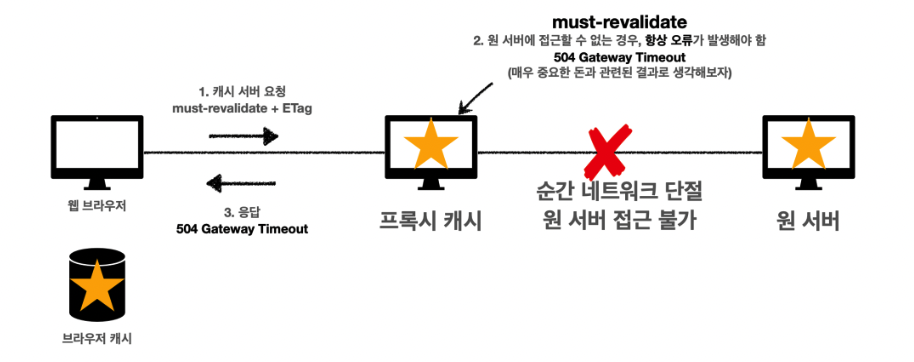
must-revalidate

- no-cache와 달리, must-revalidate의 경우 프록시 캐시 서버와 원 서버의 네트워크가 단절되어 원 서버에 요청을 보낼 수 없을 때 항상 504 Gateway Timeout 오류가 발생!!
Reference
https://www.inflearn.com/course/http-%EC%9B%B9-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC
