💣 문제

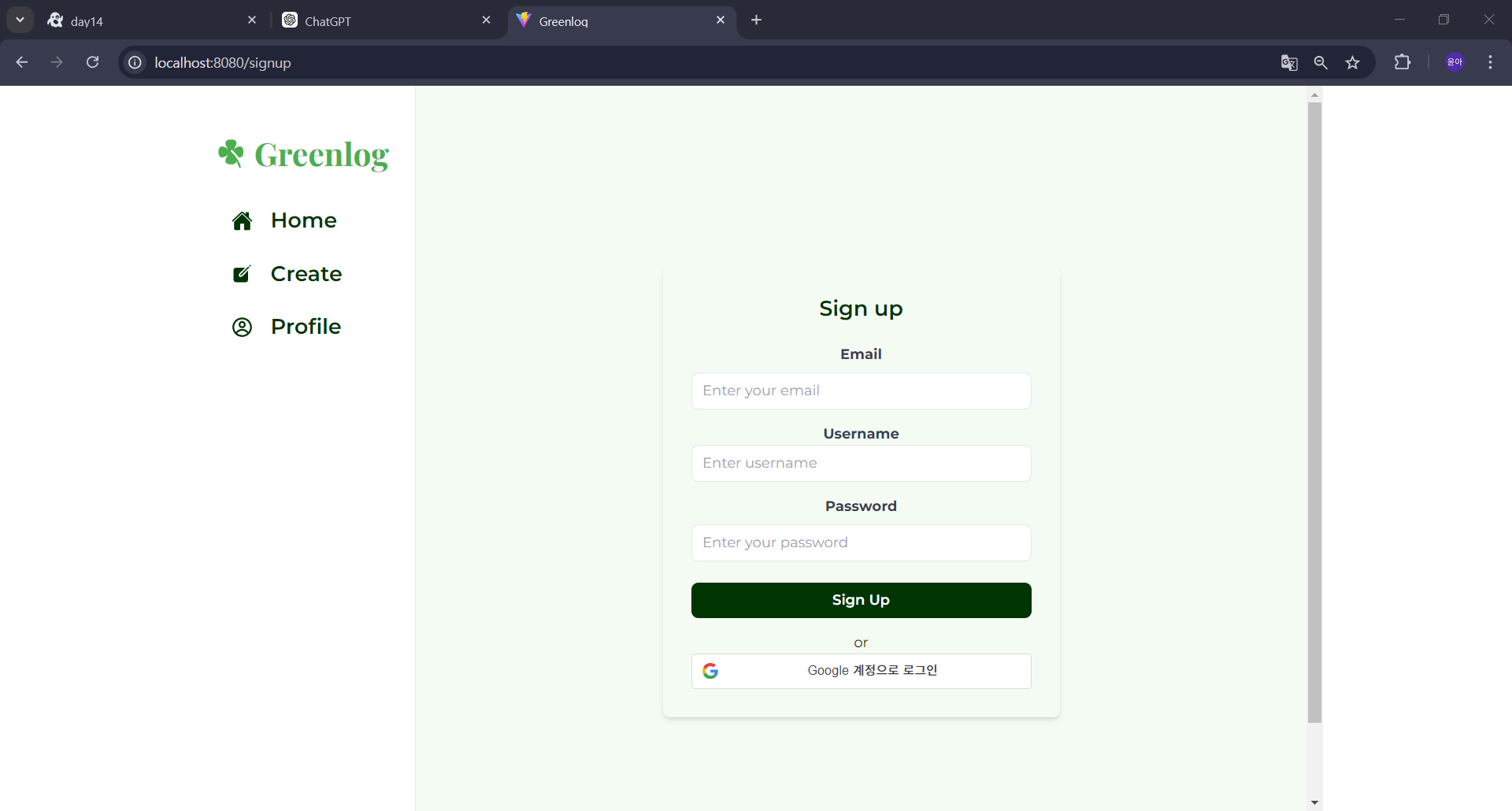
해당 화면은 좌측 profile 버튼을 클릭하면 보여지는 화면이다.
프론트는 vue.js (vite), 백엔드는 springboot로 나누어서 개발 중이라 화면은 vite에서 받아왔다.
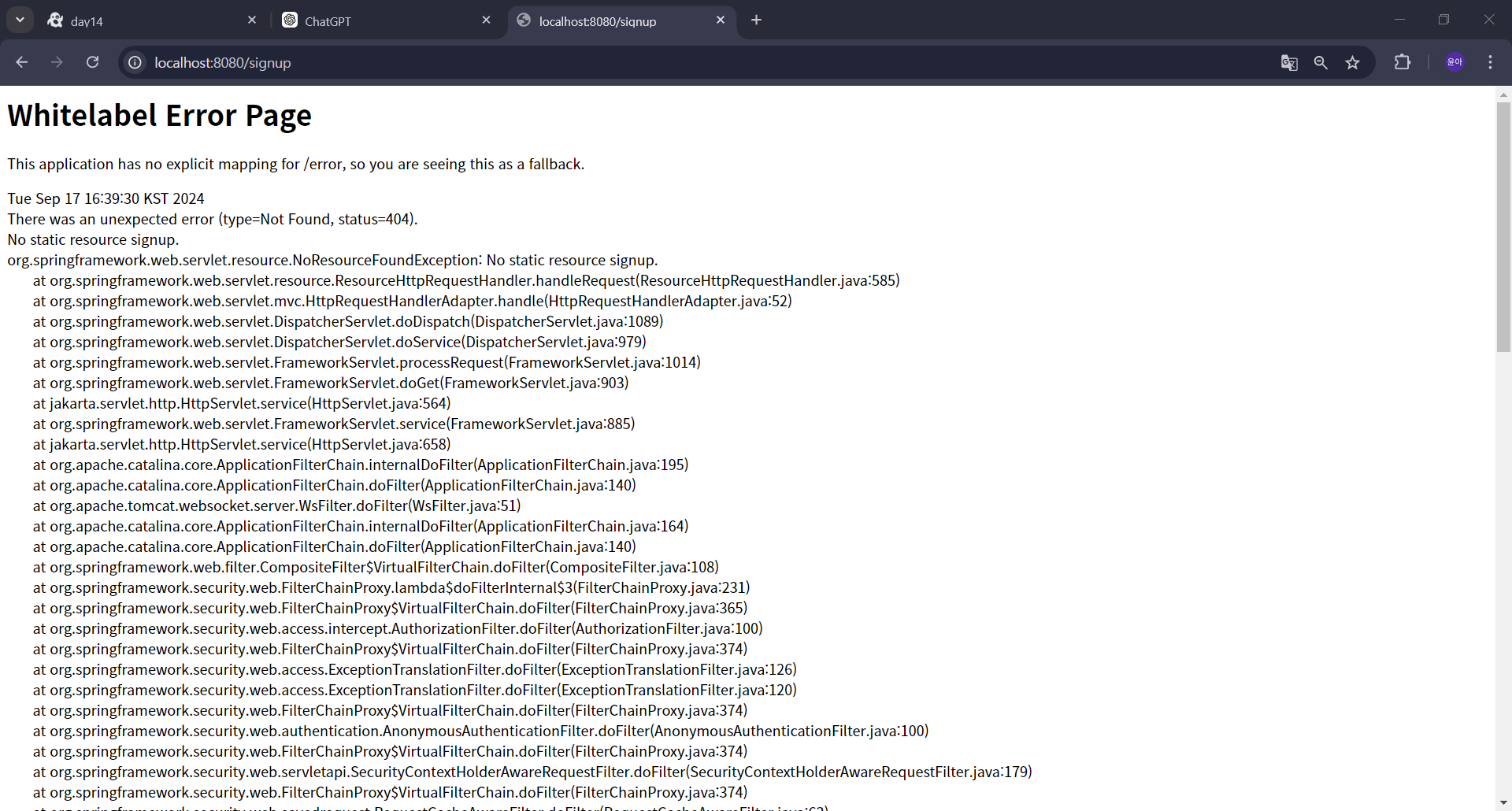
그런데, 주소창에 localhost:8080/signup 을 직접 입력해서 접근하거나 새로고침 할 경우 아래와 같이 화면을 찾을 수 없는 현상이 발생했다.
GPT랑 엄청 씨름했다.
CORS 설정에 문제가 있다면 처음 접속할 때도 저런 에러가 떴을텐데,
다른 문제가 있는 게 분명했다.
2시간 정도 고민하다가 발견한 해결 방안.
📚 해결 방안
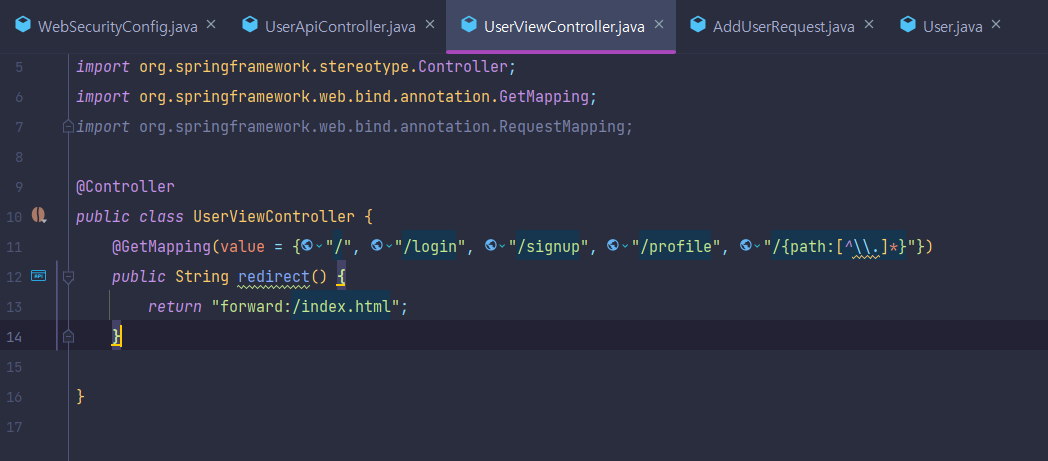
모든 경로를 index.html로 리디렉션
프론트엔드에서 직접 URL 경로를 입력하거나 새로고침을 할 때,
백엔드 서버(Spring)가 해당 경로에 대한 처리를 해야 하는데, 백엔드 서버가 해당 경로를 인식하지 못하면 에러가 발생해.
- 모든 경로를 index.html로 리디렉션 했을 때 해결 되는 이유
-
SPA (Single Page Application): 너의 프론트엔드 애플리케이션이 SPA인 경우, 모든 경로는 클라이언트 사이드에서 처리돼야 해. 즉, URL 경로가 바뀌어도 서버는 항상
index.html을 반환해야 해.index.html파일이 로드되면, 자바스크립트 프레임워크(예: React, Vue 등)가 클라이언트 사이드 라우팅을 처리하게 돼. -
클라이언트 사이드 라우팅: SPA에서는 클라이언트 사이드 라우터가 경로를 관리하고 URL에 따라 다른 콘텐츠를 렌더링해. 만약 서버가 모든 경로를
index.html로 리디렉션하면, SPA가 URL 경로에 맞게 적절히 렌더링을 할 수 있어. -
서버에서의 404 응답 방지: 서버가 모든 경로를 인식하지 못하거나 잘못된 경로를 요청했을 때 404 에러를 반환하게 되면, SPA의 클라이언트 사이드 라우터가 동작할 수 없어.
index.html로 리디렉션해주면, 클라이언트 사이드 라우터가 URL을 처리하고 올바른 페이지를 보여줄 수 있어.
✨ 결론
내 서버는 클라이언트 사이드 라우팅인지 뭐시긴지 모름.
그래서 사용자가 URL을 직접 입력하거나 새로고침할 때, 서버는 그 URL에 대한 정적 파일이나 리소스를 찾으려 하지만 이러한 파일이 존재하지 않으면 (당연함)
404 에러가 발생해.
EX) 사용자가 http://example.com/profile로 직접 접근하면, 서버는 /profile 경로에 해당하는 파일을 찾으려고 시도하지만,
SPA에서는 그런 파일이 없기 때문에 404 에러를 반환
GPT 넌 최고야.. . .