요즘은 HTTP로 대부분의 정보를 서로 전송하고 받는다. 이미지부터 영상, JSON과 XML 등등 거의 모든 것을 HTTP로 전송한다고 해도 과언이 아니다.
주요 특징
- HTTP는 Stateless 즉, 무상태 프로토콜을 지향한다.
좀 더 풀어서 설명하자면 서버가 클라이언트의 상태를 보존하지 않는다는 건데, 상태를 보존하지 않으면 어떻게 정보를 전달하냐? 바뀐 정보를 새롭게 요청할 때마다 모든 정보를 다 담아서 새롭게 요청하면 된다. 이러한 특징은 안 좋게 느껴질 수 있지만 클라이언트의 수가 갑자기 폭발적으로 증가할 때 장점을 가진다. 클라이언트가 갑자기 늘어나도 서버를 대거 투입하면 되기 때문이다. 어차피 서버에 들어오는 요청에 모든 정보가 담겨서 올테니 어떤 서버가 상대해도 상관이 없고, 따라서 무한한 서버 증설이 가능해진다.
하지만 모든 것을 무상태로 설계하기에는 한계가 있다. 예를 들어 사용자가 로그인 했다는 상태를 서버에서 유지해야 할 때는 Stateless로 설계할 수 없다. 일반적으로 브라우저 쿠키와 서버 세션 등을 사용해서 상태를 유지하며 상태 유지는 최소한으로 사용하는 것이 좋다.
- 비연결성
클라이언트와 서버는 서로 요청하고 응답할 때만 연결을 유지한다. 응답을 받으면 바로 연결이 끊어지도록 하는 것. 이를 통해 서버는 최소한의 자원으로 돌아갈 수 있다. 그렇다고 한 번 요청하고 바로 연결을 끊는 것은 아니고 지속 연결(Persistent Connections) 방식을 사용한다. HTML을 요청하고 응답받으면 바로 연결을 끊지 않고 자바스크립트나 이미지를 요청하고 응답을 받은 다음에 연결을 종료한다. 한 번 요청을 하고 나서 바로 다음에 요청을 할 경우에 이러한 방식을 사용한다.
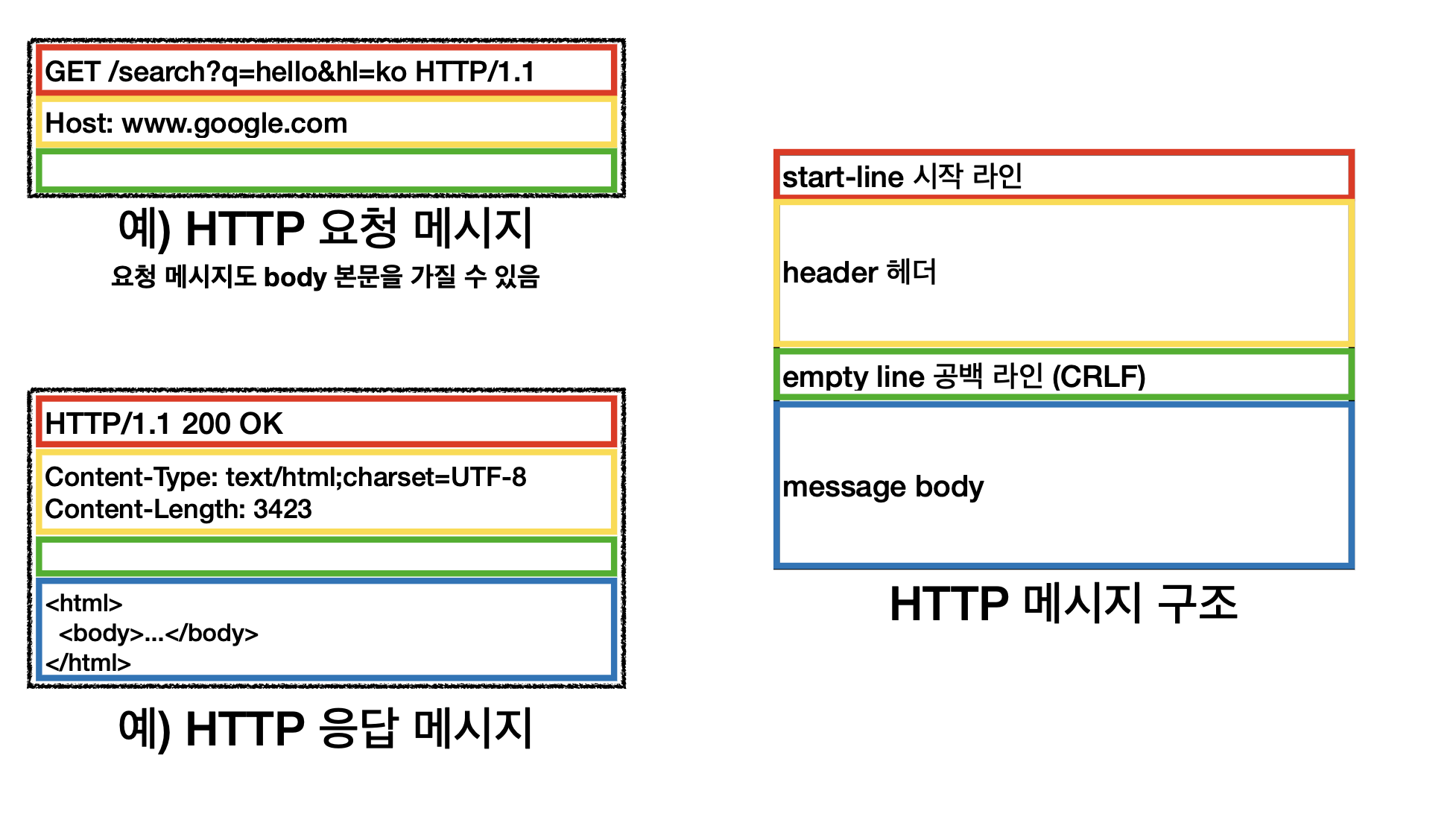
HTTP 메시지 구조
출처 : 모든 개발자를 위한 HTTP 웹 기본 지식 (양질의 강의에 무한한 감사를..)

- 요청 메시지의 시작 라인(start-line) = request-line
request-line은 다음과 같은 요소로 구성되어 있다.
GET /search?q=hello&hl=ko HTTP/1.11) HTTP 메소드(GET, POST, PUT, DELETE 등)
2) 요청 대상(/search?q=hello&hl=ko)
3) HTTP 버전- 응답 메시지의 시작라인(start-line) = status-line
status-line은 다음과 같은 요소로 구성되어 있다.
HTTP/1.1 200 OK1) HTTP 버전
2) HTTP 상태코드(200: 성공, 400: 클라이언트 요청 오류, 500: 서버 내부 오류)
3) 이유 문구(짧은 상태코드 설명 글)- 헤더
HTTP 전송에 필요한 모든 부가정보가 들어있다.메시지 바디의 내용이나 크기, 브라우저의 정보, 캐시 관리 정보 등
- 메시지 바디
실제 전송할 데이터가 들어있다.
