모던 자바스크립트 Deep Dive23~24장을 읽으면서 이해한 대로 정리하는 포스트입니다.
👀 설명에 사용할 예시 코드
// x, y는 호이스팅 됨
// x는 undefined
// y는 <uninitialized>
var x = 1;
const y = 2;
function outer(a) {
var x = 3;
const y = 4;
function inner() {
// 스코프 체인에 의해서 x, y 값을 얻음
console.log(x, y); // 3 4
}
return inner;
}
var func = outer();
// 클로저에 의해서 outer() 내부의 식별자를 사용함
func();🧐 전체 설명

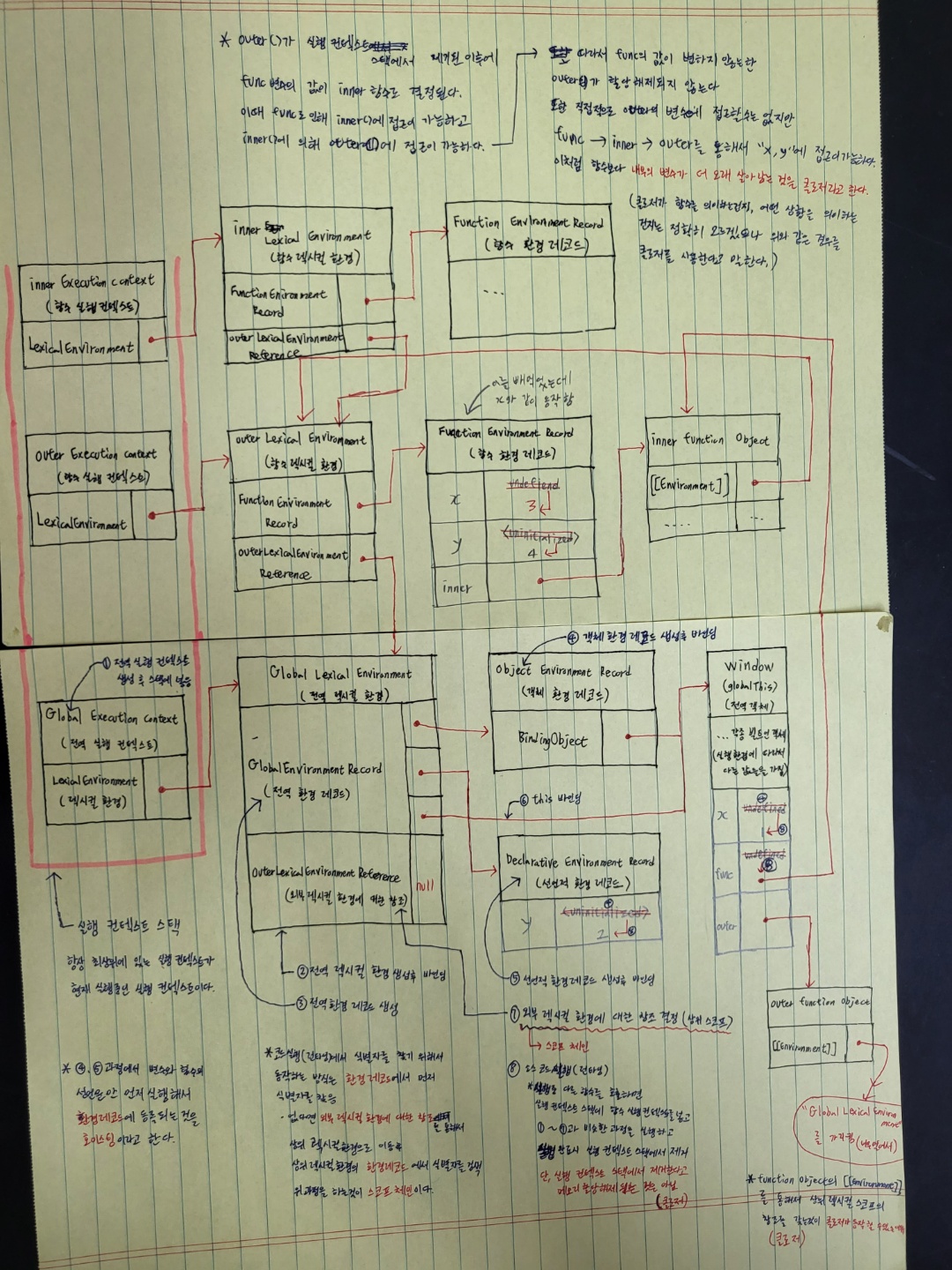
✍️ 주요 개념들
-
실행 컨텍스트: 소스 코드를 실행하는 데 필요한 환경을 제공하고 코드의 실행 결과를 관리하는 영역이다.
-
실행 컨텍스트 스택: 실행 중인 실행 컨텍스트를 담는 스택으로 코드의 실행 순서를 관리한다.
( 항상 최상위에 존재하는 실행 컨텍스트가 현재 실행되고 있는 실행 컨텍스트이다. ) -
환경 레코드: 스코프에 포함된 식별자를 등록하고 등록된 식별자에 바인딩 된 값을 관리하는 저장소이다.
-
외부 렉시컬 환경에 대한 참조: 상위 스코프를 가리킨다.
🙂 키워드
1. 호이스팅
호이스팅을 설명할 땐 주로 변수와 함수 선언문을 끌어올려서 최상위에서 실행되는 것처럼 동작하는 것이라고 말합니다.
여기서 중요한 것은 "실행되는 것처럼"입니다. 즉, 이 말은 실제로 그렇게 동작하는 것은 아니라는 의미입니다.
실제로 소스 코드를 실행할 때는 평가/실행 과정을 거칩니다.
소스 코드 평가과정에서 변수/함수 선언문을 먼저 확인하고 환경 레코드에 등록합니다.
이 과정에서 변수/함수 선언문이 먼저 실행하는 것을 호이스팅이라고 합니다.
함수는 상관없지만, 변수 선언문은 등록만 되기 때문에 undefined나 uninitialized의 값을 갖게 됩니다.
따라서 변수 선언문 이전에 변수를 사용해도 호이스팅에 의해서 undefined를 가질 경우 오류가 발생하지 않는 것이고, uninitialized일 경우 오류가 발생하게 됩니다.
uninitialized를 가져서 오류를 발생한다고 해서 호이스팅이 발생하지 않는 것은 아닙니다.
uninitialized이기 때문에 오류가 발생하는 것이므로 호이스팅이 동작하는 것으로 이해할 수 있습니다.
var일 경우undefined로 선언과 동시에 초기화되고,
let,const일 경우uninitialized로 선언과 동시에 초기화 됩니다.
선언과 동시에 초기화하는 이유는 쓰레기값이 들어가 있을 확률이 높기 때문입니다.
2. 스코프 체인
스코프 체인은 현재 스코프에 존재하는 영역이 상위 스코프의 값을 가지는 것을 말합니다.
식별자를 검색할 때는 현재 스코프에서 식별자를 탐색하고 존재하지 않는다면 상위 스코프에서 다시 검색하는 과정을 거칩니다.
현재 스코프를 먼저 검색하므로 스코프마다 같은 이름을 가진 식별자를 가지고 있어도 현재 스코프를 먼저 탐색해 가까운 스코프의 식별자의 값을 사용할 수 있습니다.
이런 스코프 체인이 동작하는 원리는 외부 렉시컬 환경에 대한 참조( Outer Lexical Environment Reference ) 덕분입니다.
실행 컨텍스트의 렉시컬 환경에서 외부 렉시컬 환경에 대한 참조를 가지므로 상위 스코프 실행 컨텍스트의 렉시컬 환경의 환경 레코드에 접근해서 변수를 탐색할 수 있습니다.
3. 클로저
제가 이해한 대로 클로저를 정의하자면 실행 컨텍스트 스택에서 제거된 실행 컨텍스트에 속하는 식별자를 사용하는 것을 의미합니다.
예시 코드에서 func()가 실행되는 시점에 outer()는 이미 실행 컨텍스트에서 제거된 상태입니다.
하지만 outer()에 속하는 식별자인 x와 y를 사용합니다.
이런 상황을 클로저라고 이해했는데 이것을 이해하기 위해서는 몇 가지 선행지식이 필요합니다.
JavaScript의 함수는 일급 객체이다. ( 함수의 반환 값으로 사용 가능, 변수에 할당 가능 )- 특정 식별자에 접근할 방법이 존재한다면 해당 식별자는 메모리 할당 해제되지 않는다. ( 이거 잘못하면 메모리 릭이 발생... 사용하지 않는다면
null으로 변경하기 ) - 함수는 자신이 선언된 렉시컬 환경에 대한 참조를 가진다. (
[[Environment]])
outer()의 반환 값에 의해서 inner()값을 상위 스코프의 변수인 func에 할당합니다.
그리고 outer()가 실행 컨텍스트 스택에서 제거됐어도 func() -> inner()의 [[Environment]] -> outer()의 렉시컬 환경에 의해서 outer()에 접근이 가능합니다.
따라서 func()값이 변하지 않는 한 outer()가 할당 해제되지 않습니다.
이렇게 func()를 이용해서 outer()의 변수에 접근하는 것을 클로저라고 합니다.
